웹개발시 이미지에 링크를 걸어야 하는 경우 '이미지 맵'을 사용한다.
이미지 맵은 특히나 하나의 이미지에 여러개의 링크를 걸어야하는 경우 매우 유용하게 사용할 수 있다.
이미지 맵에서는 좌표값을 기준으로 위치를 찾기 때문에
'고정 좌표값'을 넣어주는게 기본이다.
이미지 맵을 반응형에서도 사용할 수 있을까?
고정 값을 넣기 때문에 반응형에서 사용할 수 없다고 생각할 수 있지만,
결론적으로 '이미지 맵은 반응형에서도 사용이 가능하다'
jQuery 라이브러리는 활용하면, 반응형에서도 이미지 맵을 사용할 수 있다.
1️⃣ map의 area 태그 내 좌표 값을 잡아주는 사이트
위 사이트에 이미지를 map 태그 내부의 좌표값을 고정형으로 잡아준다
특히나 좌표값이 여러개일 경우 편리하게 좌표값을 생성할 수 있다.
좌표 값을 생성하고 그대로 복사하여 사용 가능하다.

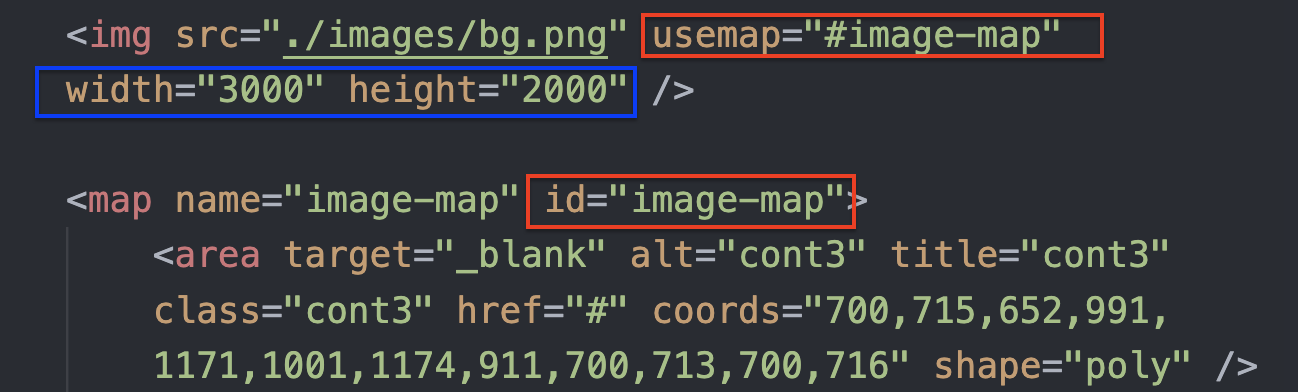
2️⃣ img 태그
1) image 태그의 usemap속성값은 map태그의 id값과 일치
2) img 태그의 width, height 값 이미지 원본 값으로 명시

3️⃣ 반응형 적용을 위해
1) jQuery 라이브러리 추가, 라이브러리 실행
// jquery 라이브러리, image-map 라이브러리
<script defer src="js/jquery-3.3.1.min.js"></script>
<script defer src="js/jquery.rwdImageMaps.min.js"></script>
<script>
$(function () {
//jquery-rwdImageMaps 실행 코드
$("img[usemap]").rwdImageMaps();
});
</script>
2) CSS
img[usemap] {
max-width: 100%;
width: auto;
height: auto;
}
