리액트로 todo-list 를 만들기 전, 기능을 생각해볼 겸 JS로 먼저 만들어보았다.

기능구현 개요
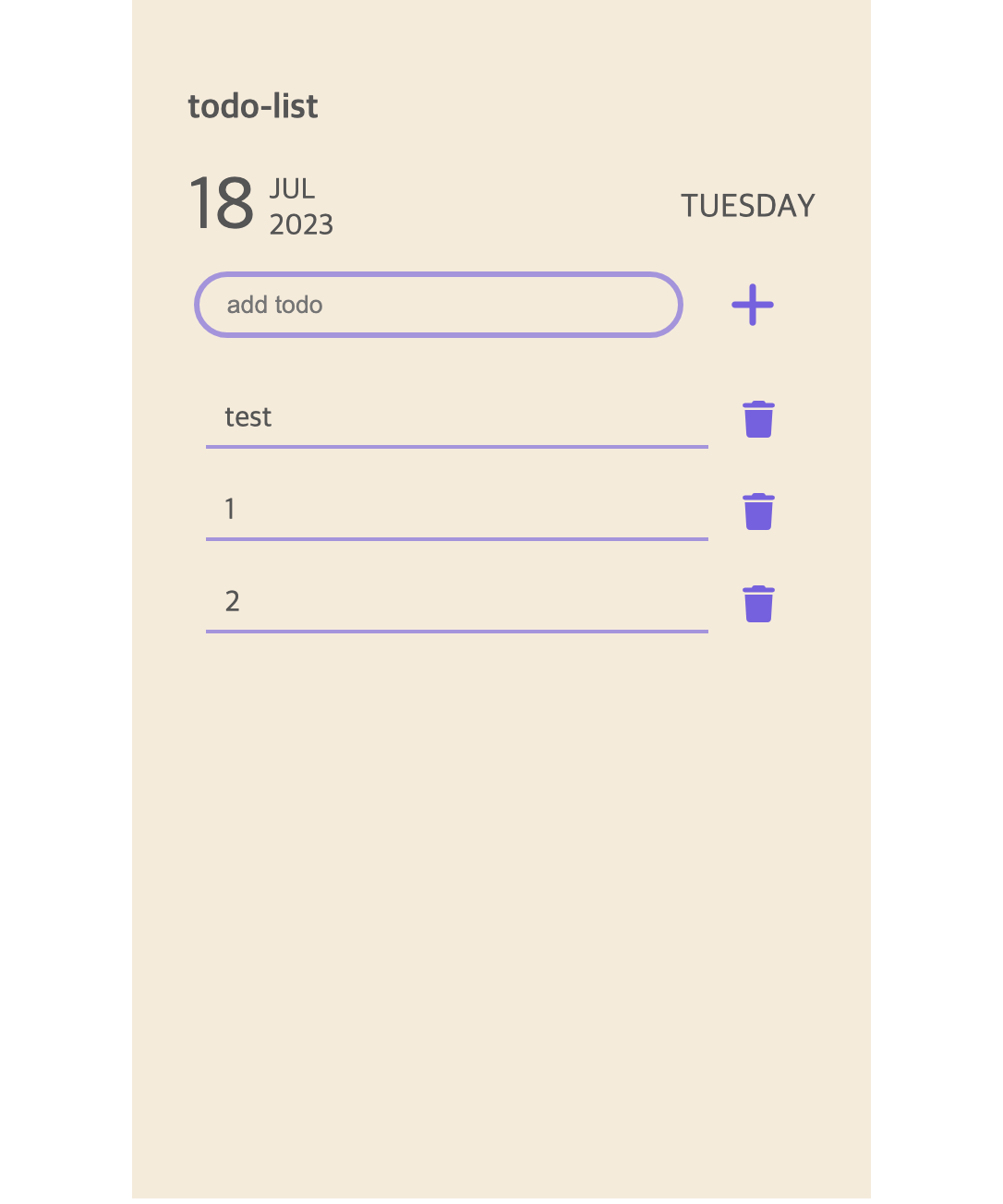
input value 값을 받아 동적으로 생성한 li 태그에 넣는다.
li태그 안에 span, i 태그를 생성하여 리스트 우측에 삭제 버튼을 만든다.
1. 현재시간 불러오기
2. 리스트 추가 기능
3. 리스트 변경 기능(완료 및 삭제)
4. 폰트어썸 아이콘 추가
➡️ 현재시간 불러오기
- new Date() 객체 및 메소드 활용
- getMonth() + 1
달을 출력하는 getMonth() 메소드는 반환값이 0~11 이므로 정확한 값을 얻기 위해서는 "반환값 + 1" 을 한다. - getDay()
요일을 출력하는 getDay() 메소드는 반환값이 0~6 이며, 일요일~토요일의 순서를 따른다.
➡️ 리스트 추가
- Node.createElement()
- Node.appendChild()
function addList() {
value = input.value;
const Li = document.createElement("li");
const Span = document.createElement("span");
//const I = document.createElement("i");
Li.textContent = value;
//I.setAttribute("class", "fa-solid fa-trash");
listWrap.appendChild(Li).appendChild(Span).appendChild(I);
}➡️ 리스트 변경 (완료표기 및 삭제)
- Node.removeChild()
- 이벤트 버블링 활용
동적으로 추가된 요소에 직접 이벤트를 적용할 수 없어서 이벤트버블링 개념을 활용했다.
태그를 수정 및 삭제하는 과정이 꽤나 복잡하게 구성된것 같지만 이또한 공부이므로 기록해본다.
function changeList(event) {
//이벤트 버블링 활용
const createdLI = document.querySelector("li");
const target = event.target;
if (target.tagName === "I" || target.tagName === "SPAN") {
listWrap.removeChild(createdLI);
} else {
//target = li
target.classList.toggle("done");
}
}➡️ 폰트어썸 아이콘 js추가
- cdn css파일 사용
- Element.setAttribute()
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" />const I = document.createElement("i");
I.setAttribute("class", "fa-solid fa-trash");
유익한 글 잘 봤습니다, 감사합니다.