
window.localStorage
-브라우저 storage 객체에 데이터를 저장
-브라우저를 종료해도 저장한 데이터 계속 유지
활용 메소드
- 데이터 저장
localStorage.setItem('KEY', 'VALUE')
VALUE 는 문자열의 형태로 저장 - 데이터 꺼내기
localStorage.getItem - 데이터 삭제
localStorage.getItem
💡1. VALUE 문자열을 배열로 저장하기
- JSON.stringify() --> 객체를 JSON 으로 변환
- Array.push() 로 데이터 추가하기
let setStorageArr = [];
btn.addEventListener("click", (e) => {
e.preventDefault();
//setItem
let setValue = input.value;
setStorageArr.push(setValue);
localStorage.setItem("231110", JSON.stringify(setStorageArr));
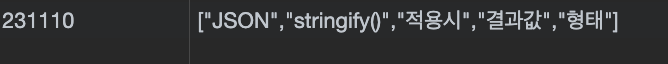
});✏️ JSON.stringify() 적용 결과

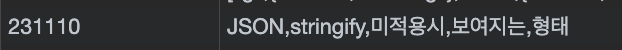
✏️ JSON.stringify() 적용하지 않으면,

💡2. localStorage.getItem('KEY')
- 반환값은 VALUE (문자열)
- UI 만들기
1. document.createElement() ; 노드 만들기
2. JSON.parse() --> JSON 문자열을 javascript 객체 형태로 다시 변환
3. 배열의 마지막 요소만 불러오기 --> 배열의 길이 - 1 = 배열 마지막요소 index 번호
const dataBox = document.querySelector(".dataBox");
const btn = document.querySelector(".btn");
const input = document.querySelector(".input");
let setStorageArr = [];
btn.addEventListener("click", (e) => {
e.preventDefault();
//getItem -- ui는 마지막 배열 값만 나타내도록
let setArrLength = setStorageArr.length;
const Div = document.createElement("div");
Div.id = setArrLength;
//JSON.parse() --- JSON 문자열을 javascript 객체 형태로 다시 변환
//id 번호 부여
let getValue = JSON.parse(localStorage.getItem("231110"));
Div.innerHTML = getValue[setArrLength - 1];
dataBox.appendChild(Div);
input.value = "";
});💡3. 삭제
- KEY 자체삭제 : localStorage.removeItem()
- 특정 VALUE 삭제
: 배열 메소드를 사용한 다양한 방법 시도
1. Array.splice(index, length)
index : 지우고싶은 배열의 index 위치
length : 그 index 부터 몇개를 지울 것인가 (1개만 지우려면 '1' 입력)
return : 삭제된 요소
2. Array.filter(callbackFn)
return : true
array.splice()
동적 요소에 순서대로 부여해둔 id값 활용
//삭제 -> 배열의 몇번째 요소인지 확인, 그 부분 데이터 삭제
dataBox.addEventListener("click", (e) => {
//dataBox 는 currentTarget (이벤트가 걸린 그 요소)
//dataBox 내부 요소들은 target
let targetLength = e.currentTarget.children.length;
let clickedTarget = e.target;
let clickedTargetID = e.target.id;
//UI
clickedTarget.remove();
//배열에서 데이터 삭제 후, 다시 setItem 작업 필요
setStorageArr.splice(clickedTargetID - 1, 1);
console.log(setStorageArr);
localStorage.setItem("afterTrimed_231110", JSON.stringify(setStorageArr));
});
