크롬 오디오 자동 재생
크롬에서 현재 Audio 자동재생이 둘 다 막혀있다.
오류가 나타나는 원인은 Google에서 자동재생 방지를 위해 차단했기 때문이다.
크롬에서 자동재생을 허용하는 경우는 다음과 같다. (출처 : 크롬 문서)
Muted autoplay is always allowed.
Autoplay with sound is allowed if:
- The user has interacted with the domain (click, tap, etc.).
- On desktop, the user's Media Engagement Index threshold has been crossed, meaning the user has previously played video with sound.
- The user has added the site to their home screen on mobile or installed the PWA on desktop.
Top frames can delegate autoplay permission to their iframes to allow autoplay with sound.
음소거 되어있는 자동재생이나, 사용자가 Click / tab 등 상호작용이 일어났을때 등 자동재생이 허용되는 경우들을 설명해주고 있다.
글을 찾아보니 ( 참고한 글 )
is High 값이 Yes인 Origin 에서만 새로고침시 자동재생이 잘 된다고 하니 미디어 참여 지수에 따라 자동재생 여부가 달라지는 것 같다. 내가 만드는 페이지는 미디어 참여 지수가 낮아 불가..
📌결론적으로 미디어 참여지수가 낮으면 chrome이나 edge에서 자동재생 불가능함.
📌사용자 수가 특정되어 있다면 가능하다.
특정 url에서 작동이 되게 하면 된다.
크롬 사이트에서 직접 설정을 해야한다.
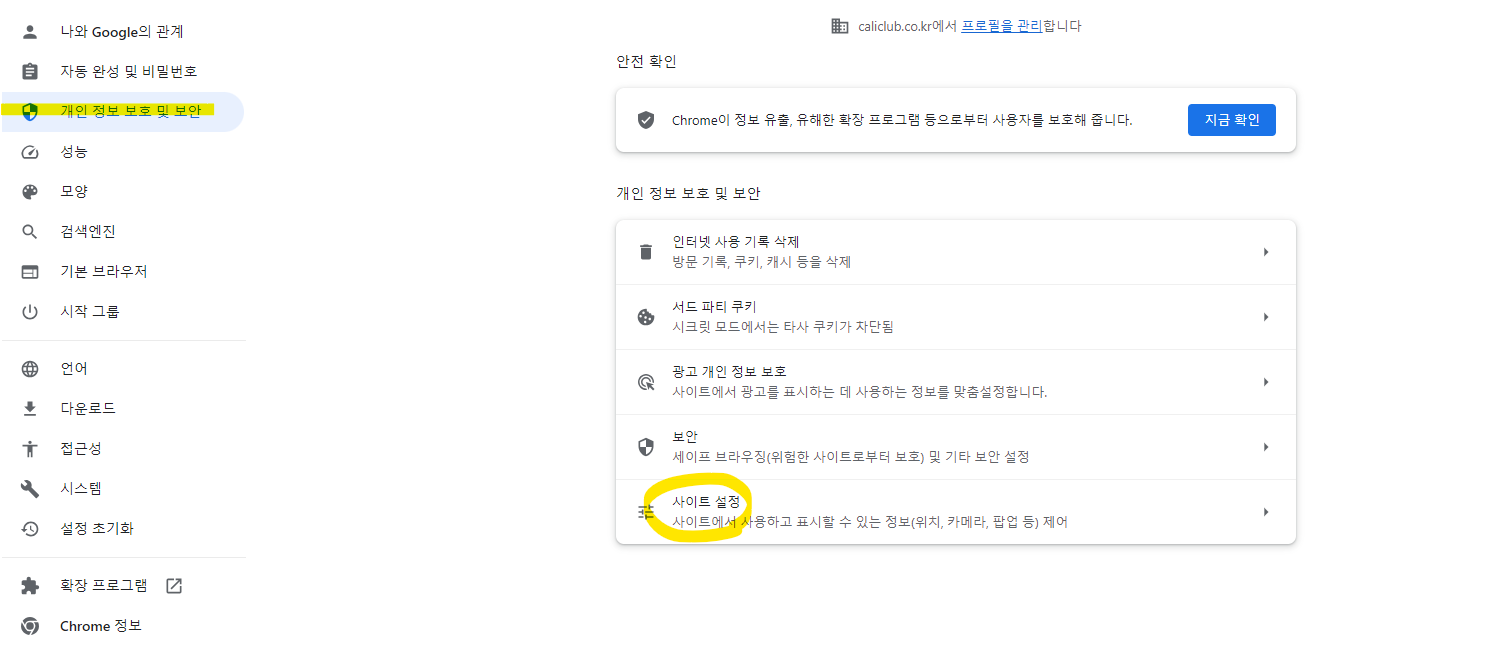
크롬 - 설정 - 사이트 설정

콘텐츠- 소리 -

소리 재생이 허용됨에 링크 추가

추가버튼을 누르고 사이트 주소를 입력하게 되면
자동재생이 동작하게 된다.
모든 사이트마다 작업을 해야 한다.
허나 사용자에 사이트마다 작업을 하기에는 불가능하다.
현재 정책상 불가한 작업이고 iframe으로 싸고 audio/video를 둘러 싸는 작업도 현재는 막힌 상태이다.
<iframe>
<audio>~~~</audio>
</iframe> // 불가결론
- 사용자가 특정되지 않는 이상 chome/edge에서 자동재생은 어려울 것이다.
- 나는 각 매장에서 실행될 페이지를 만들기 때문에 크롬에서 특정 주소를 설정해 해결했지만 불특정 다수에게 보여질 화면이라면 미디어 지수에 따라 해결 방법이 달라질 것이다.
- 라이브러리를 사용한다면, 클릭 등 📍사용자가 웹 페이지를 조작했을 시, 자동재생이 가능📍하다.
참고자료
Chrome에서 오디오가 자동재생이 안 된다면? howler.js 라이브러리를 사용해 봤습니다.
[React] audio 태그로 bgm 재생, play() failed because the user didn't interact with the document first 에러