헷갈려서 한번 더 정리하는 개념!
1. 버블업, 버블링
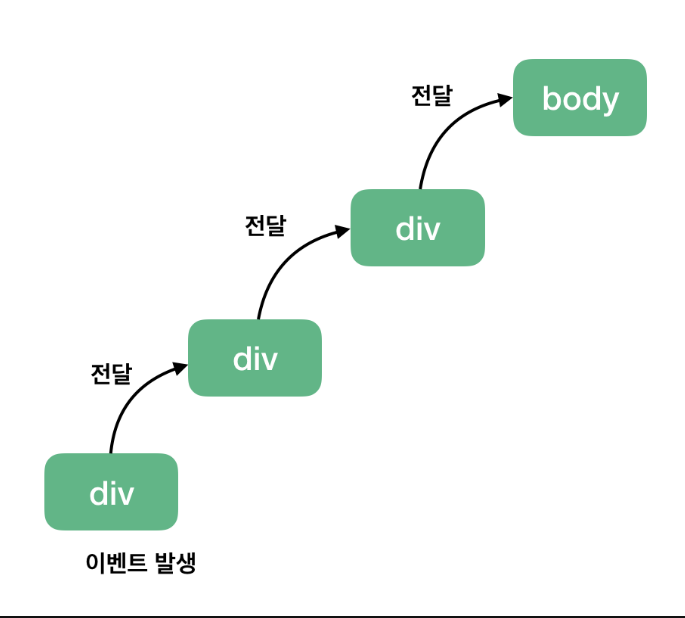
마우스로 태그(div, ul, li, a 등)를 클릭했을 경우 많은 분들이 해당 태그만 클릭이 되었다고 생각하는 경우가 많지만 해태그를 감싸고 있는 부모 태그들도 클릭 이벤트를 인식하고 반응하게 된다.
이것을 버블업(Bubble Up) 또는 버블링(Bubbling)이라고 한다.

최하위 태그 요소 div를 클릭했을 때 상위 태그 요소에 이벤트가 감지되고 그 다음 상위 요소가 감지되어 순차적으로 상위 요소들이 클릭 이벤트를 감지하게 된다.
2. e.preventDefault()과 e.stopPropagation()의 차이점
2.1. e.preventDefault()
HTML 에서 < a > 태그나 < submit> 는 고유의 동작을 가진다. 예를 들어, 페이지를 이동시킨다거나 form 안에 있는 < input> 데이터 등을 전송한다. 이때, e.preventDefault() 는 그러한 동작을 중단시킨다.
최하위 태그를 클릭하면, 상위로 이벤트가 전파되지는 않지만 기본 동작인 URL 이동이 동작한다.
// index.html
<a href="https://velog.io/@yellowbutter0327">yellowbutter's BLOG</a>// preventDefault.js
$("a").click(function(e)) {
e.preventDefault();
alert("stop to move");
}만일 위 코드에서 e.preventDefault() 를 넣으면, < a > 태그의 href 속성이 중단되고, 다음 코드인 alert("stop to move") 가 실행된다.
2.2. e.stopPropagation()
// index.html
<div class="firstDiv">
<ul class="secondUl">
<li class="thirdLi">
<div class="lastDiv">yellowbutter's BLOG</div>
</li>
</ul>
</div>// stopPropagation.js
$(".lastDiv").click(function(){
e.stopPropagation();
alert("lastDiv");
});
$(".thirdLi").click(function(){
alert("thirdLi");
});
$(".secondUl").click(function(){
alert("secondUl");
});
$(".firstDiv").click(function(){
alert("firstDiv");
});여기서 LHWN's BLOG 를 클릭하면 lastDiv → thirdLi → secondUl → firstDiv 가 차례로 Alert 되는 것을 볼 수 있다.
즉, 부모 엘리먼트에게도 이벤트가 전파되는 것이다.
이를 막기 위해 사용하는 것이 e.stopPropagation 이며, 이벤트가 상위 엘리먼트에게 전달되지 않도록 막아준다.
3. 정리
🧑💻e.preventDefault는 고유 동작을 중단시키고, e.stopPropagation 는 상위 엘리먼트들로의 이벤트 전파를 중단시킨다.🧑💻