
회사에서 올해 말 앱이 출시된다. 겉으로 비슷해 보이는 앱들은 다양한 방식으로 개발되고 있다고 한다. 보통 앱의 종류는 어떤 것이 있는지 궁금해 찾아보았다.
** 앱의 종류 : 네이티브 앱 vs 웹 앱 vs 하이브리드 앱
해당 글을 읽고 이해한대로 정리하였습니다.
1. 모바일 기기에 최적화 된 “네이티브 앱(Native APP)”
특징
- 모바일 기기에 최적화된 네이티브 언어로 개발된 앱
- 구글 플레이 스토어나 앱 스토어 등 앱 마켓에 등록된 대부분의 애플리케이션
- 계산기나 노트 등 스마트폰에 기본적으로 셋팅된 앱이나 대부분의 게임 앱
- 특정 플랫폼에 맞춰 개발되기 때문에 스마트폰에서 기본적으로 제공되는 기능을 쉽게 활용할 수 있다.
- 앱을 처음 실행했을 때 카메라, 마이크, GPS 등에 접근 권한을 요구했고 해당 기능을 앱 내에서 자유롭게 쓸 수 있다면 네이티브 앱일 가능성이 크다.
장점
- 각 운영체제에 최적화된 방식으로 만들어지므로 앱의 구동 속도가 빠르고 안정적이다.
- 높은 사양의 그래픽으로 원하는 디자인을 구현할 수 있다. (비주얼이 화려한 게임은 대부분 네이티브 방식으로 앱 개발이 이루어짐)
- 디바이스 전체에 접근 권한을 가질 수 있기 때문에 기기 자체의 기능을 앱에 활용할 수 있다.
단점
- 다른 운영체제에서 호환이 되지 않기 때문에 안드로이드와 iOS 앱을 별도로 개발해야 한다.
- 다른 앱 개발 방식에 비해 제작하는 데에 비용과 시간이 많이 든다.
- 앱에 수정사항이 생기는 경우 앱 마켓의 심사를 거치고 전체 업데이트를 진행해야 한다.
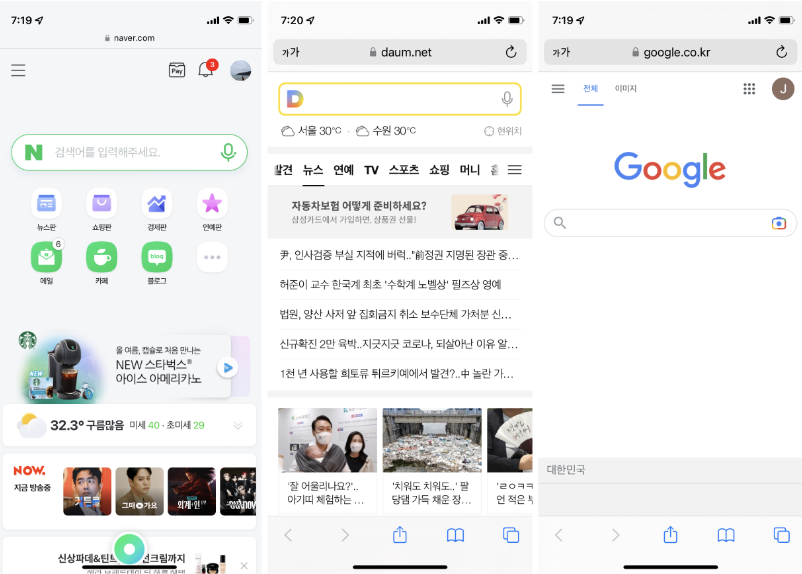
2. 웹 기술로 구현한 "웹 앱(WEB APP)"

특징
- 네이티브 앱처럼 보이고, 기능 또한 앱과 동일하게 구현되지만, 웹 기술을 활용하여 만들어진 앱
- 네이티브 앱과 달리 웹 앱은 웹 기반의 HTML, CSS, Javascript 등을 활용하며, 별도의 앱 파일을 설치하지 않고 인터넷 브라우저를 기반으로 작동된다.
- 모바일 웹의 경우 PC를 기준으로 제작된 뒤 모바일 화면 규격에 맞게 폰트나 이미지 등을 바꾼 것이지만, 웹 앱은 처음부터 모바일을 기준으로 제작되기 때문에 스마트폰 이용자에게 훨씬 편안한 환경을 제공한다.
- 하지만 모바일에 설치하는 앱이 아니므로 카메라나 음성 등 디바이스의 자체 기능에 접근은 할 수 없다.
😊모바일 웹 VS 웹 앱
모바일 웹과 웹 앱은 실행 방식에 차이점이 있다.
모바일 웹은 화면의 일부분이 바뀔 때 전체를 서버에서 새롭게 불러오는 풀 브라우저 방식(Full Browsing),
웹 앱은 변경이 필요한 부분만 바꾸는 단일 페이지 방식(SPA, Single Page Application)을 사용한다.
따라서 모바일 웹이 웹 앱보다 속도가 느리다는 특징이 있다.
장점
- 인터넷 브라우저를 기반으로 작동하기 때문에 별도의 앱을 설치하지 않아도 된다.
- 표준 웹 언어로 만들 수 있기 때문에 상대적으로 제작 비용이 저렴하고 개발 기간도 짧은 편이다.
- 수정사항이 생겨도 앱 마켓의 심사를 거치치 않아도 되기 때문에 업데이트 속도가 빠르다.
단점
- 디바이스에 접근 권한이 없기 때문에 카메라나 음성 인식 등의 기능을 활용할 수 없다.
- 앱 설치 대신 브라우저 실행 및 url 입력이나 별도의 링크 클릭 등의 과정을 거쳐야 해서 번거롭다.
- 네이티브 앱에 비해 상대적으로 구동 속도가 느리고 안정성도 떨어진다.
웹과 앱의 장점을 하나로 합친 “하이브리드 앱(Hybrid APP)”

특징
- 하이브리웹 앱과 웹 앱의 개발 방식을 모두 사용한다.
- 앱의 화면이나 기능 등 콘텐츠 영역은 웹 기반으로 제작하고 겉모습은 앱 마켓 등록과 설치를 위해 네이티브 앱으로 포장
- 두 가지 개발 방식을 이용하므로 웹과 앱의 API를 모두 사용할 수 있다.
- 따라서 웹 앱에서는 불가능 했던 디바이스 자체 기능에 접근할 수 있다.
장점
1.웹 기술을 기반으로 제작되지만, 모바일 API도 사용할 수 있으므로 디바이스의 자체 기능을 활용할 수 있다.
2.네이티브 앱에 비해 개발 비용 및 시간을 절약할 수 있다.
3.한 번 개발해두면 패키징을 바꾸는 방식으로 여러 플랫폼에 대응할 수 있다.단점
1.네이티브 앱 개발 지식이 필요하다.
2.브라우저의 성능이 떨어지면 앱 구동 속도가 저하된다.
3.네이티브 앱에 비해 디자인의 자유도가 떨어진다.
가장 중요한 것은 앱의 목적과 사용 타겟, 그리고 투입 가능한 자금・ 인력・시간 등을 고려하여 어떤 방식으로 개발할지를 정해야 한다.

이런 유용한 정보를 나눠주셔서 감사합니다.