1. 설치
react는 npm으로 설치된다.
npm(node package manager)이니 node.js가 필요하다.
node.js는 js(브라우저,인터프리터 언어)를 서버(터미널환경)에서 사용할 수 있게한 프로그램이다.

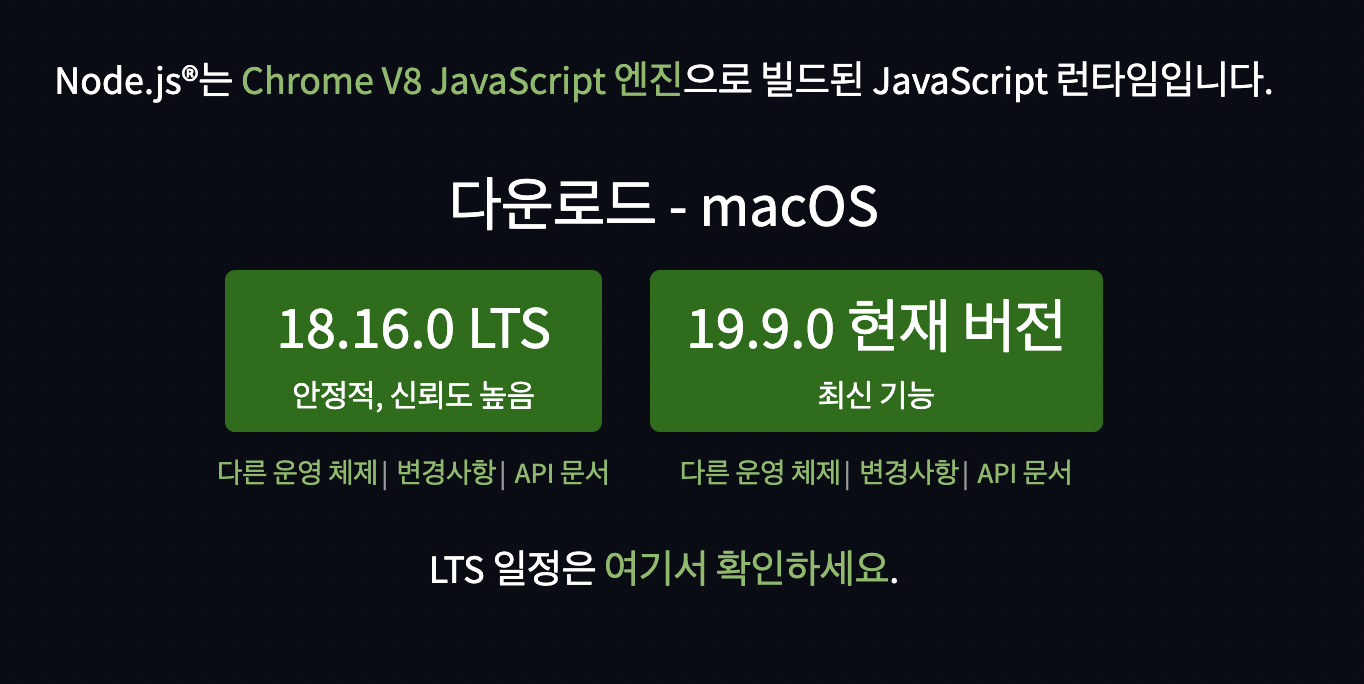
왼쪽은 가장 안정적인 버전, 오른쪽은 가장 최신 버전입니다.
원하는 버전을 다운로드 한 뒤 버전을 확인한다.
npm을 이용해서 react를 설치한다. -g라는 옵션을 주는데, 글로벌로 어떤 곳에서든 실행할 수 있게 옵션을 준다.
$ npm install -g create-react-app 여기서 npx로도 설치를 할 수 있는데, npx의 경우 항상 최신버전의 react를 설치하지만, 임시로 설치하는 것이기 때문에 매번 새롭게 다운로드를 받아야합니다. 그에 반해 npm은 한번 설치를 하게 되면 추가적으로 다운로드 할 필요가 없지만 버전업이 됐을 시, 최신 버전을 사용하지는 못한다.
node.js, npm이 설치하고 정상적으로 됐을 경우
$ node -v
v18.16.0
$ npm -v
v6.19.2이라고 버전 정보가 출력된다.
버전 명이 나오면 설치가 되어있는 상태고, 뜨지 않는다면 미설치 상태이다.
2. 실행환경
폴더 준비 및 create-react-app화 작업.
우선 작업할 폴더를 준비하고 해당 폴더에서 npm의 cra패키지를 이용한다.
$ cd 해당폴더
$ create-react-app .해당 폴더로 이동한뒤 create-react-app . 로 "그 폴더를 cra로 쓰겠다고 명령"한다.
react폴더에서 npm run start를 하여 서버를 실행할 수 있다. 실행하는 경로는 설치한 react 경로에서 터미널을 열어 명령어를 입력하면 된다. cmd창으로 해도 되고, vs로 해도 된다.
npm run start
짜잔! 실행이 잘 되었을 때 이 화면을 볼 수 있을 것이다.
참고로, 배포시에는 npm run build이다.
build는 불필요한 리액트파일들을 빼고 실제로 필요한 것들만 용량을 줄여서 올라가게 하기 위해 있는 배포모드다. 개발중 사용하는 것이 아니라 최종 배포전에 압축해서 올리는 것이라고 생각하면 된다.