1.position
- 문서 상에 요소를 배치하는 방법을 지정
- top, right, bottom, left 속성이 요소를 배치할 최종 위치를 결정.
✅ static
-
요소를 일반적인 문서 흐름에 따라 배치.
-
position의 기본값

✅ relative
-
자기 자신을 기준으로 요소가 원래 있어야하는 위치에서 상대적으로 이동.
-
top, right, bottom, left 속성이 있어야 원래의 위치에서 이동할 수 있다.

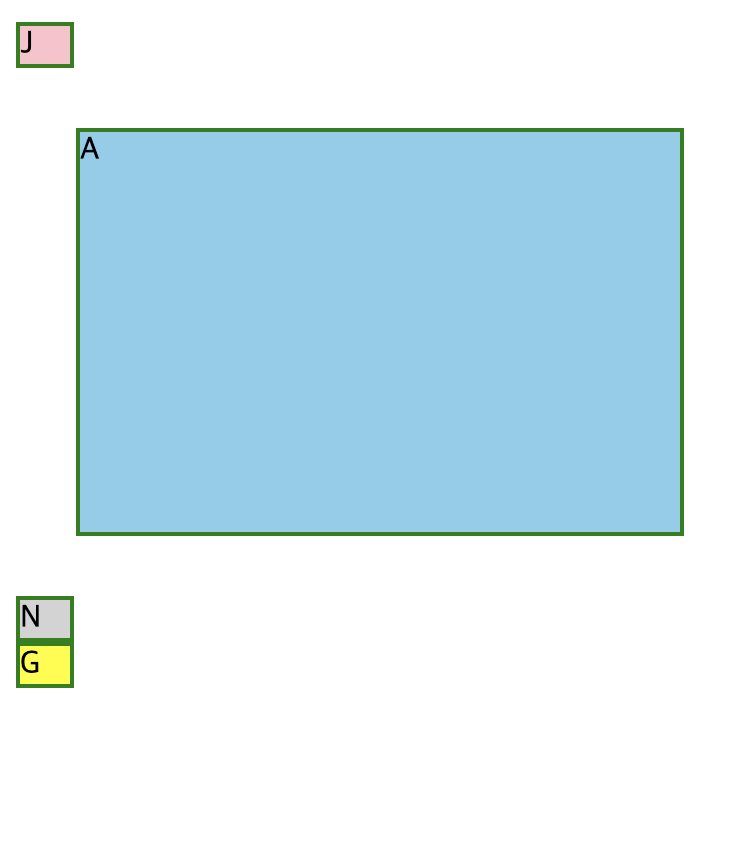
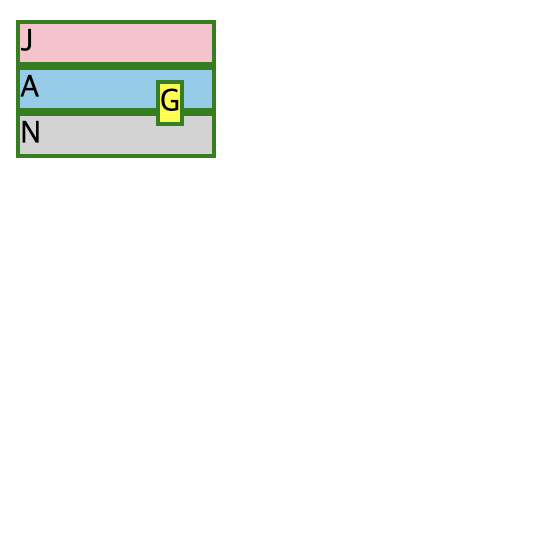
✅ absolute
-
가장 가까운 위치 지정 조상 요소에 대해 절대적으로 움직여 위치 할 수 있다.
-
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 됩니다.
-
일반적으로 Absolute를 쓸 경우, 기준이 도리 부모에게 position: relative;를 부여하면 된다.

✅ fixed
- 부모 요소와 관계없이 브라우저의 viewport를 기준으로 좌표프로퍼티(top, bottom, left, right)을 사용하여 위치를 이동시킨다.
- 스크롤을 하면 화면에서 사라지지 않고 항상 같은 곳에 위치한다.
- 문서를 인쇄할 때에는 해당 요소가 모든 페이지의 같은 위치에서 출력된다.
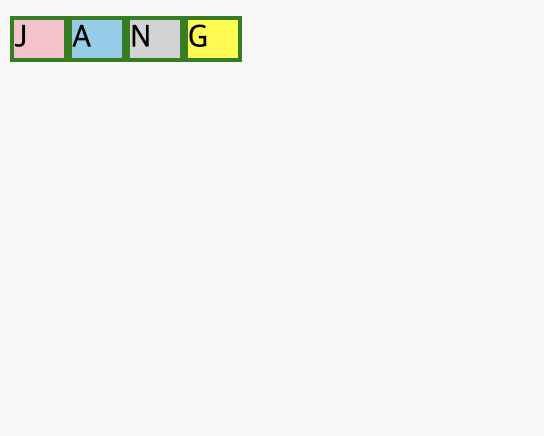
✅ inline
- display속성이 Inline으로 지정된 엘리먼트는 앞뒤 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다.
- 주의점은 width와 height 속성을 지정해도 무시가 되기~~

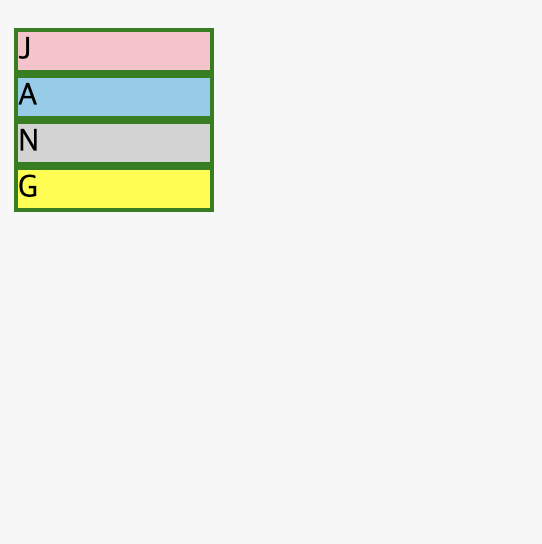
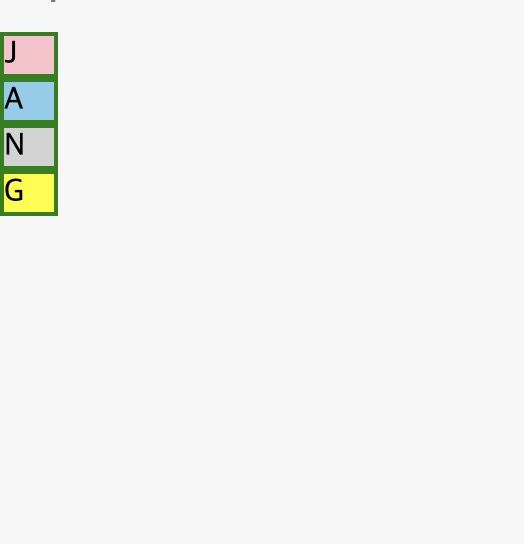
✅ block
- display속성이 block으로 지정된 엘리먼트는 앞뒤 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다.
- block엘리먼트는 inline 엘리먼트와 달리 width, height, margin, padding속성이 모두 반영된다.

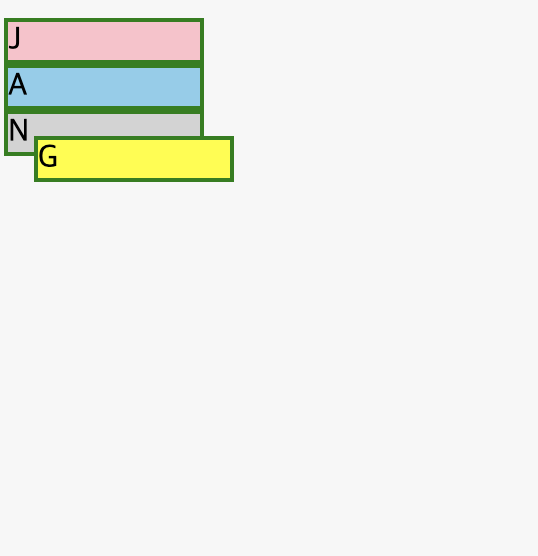
✅ inline-block
- display속성이 Inline-block으로 지정된 엘리먼트는 기본적으로 inline 엘리먼트처럼 전후 줄바꿈없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만 inline엘리먼트에서 불가능했던 width와 height 속성 지정 및 margin과 Padding 속성의 상하 간격 지정이 가능해진다.