
12월 3일 리엑트 네이티브 개발 환경구축 시작
1. 홈브루 버전 확인
brew --version

2. 노드 버전 확인
node --version

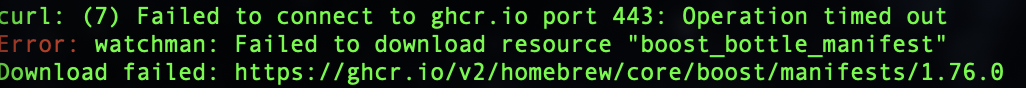
3. Watchman 설치
brew install watchman
- 특정 폴더나 파일을 감시하다가 변화가 생기면, 특정 동작을 실행하도록 설정하는 역할.
- react-native에서는 소스코드의 추가, 변경이 발생하면 다시 빌드하기 위해 사용.



3-1. brew upgrade
brew upgrade
- 설치 에러로 인해서 브루를 업그레이드



4. Node.js 설치
brew install node


4-1. npm 설치 확인
npm --version
- node.js 패키지 매니저인 npm(node package manager)도 설치되므로 npm 설치도 확인함.

5. React Native CLI 설치
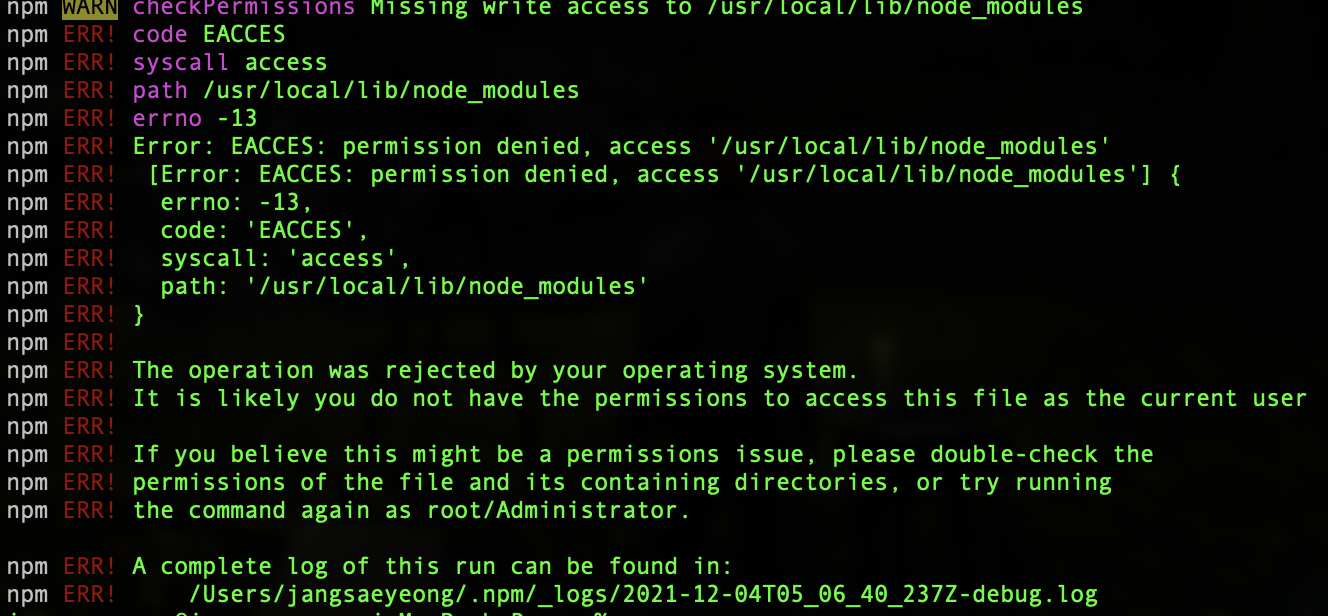
npm install -g react-native-cli


- 역시 새로운거 설치할 때 에러가 안뜨면 섭섭하지!
- 구글링 결과 나의 root상태로 node_moduls에 접근 할 수 없다고 한다. 나의 컴퓨터의 경로를 제대로 인식하지 못하고 있는 것 같아서 나의 username을 확인하고, 명령어를 사용하여 경로를 인식시켜주기로 하였다.
5-1. username 확인
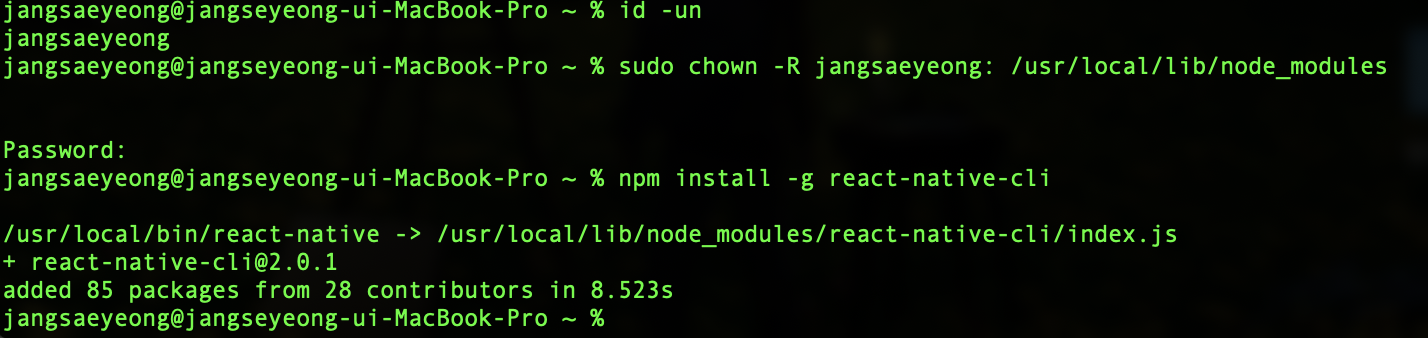
id -un

5-2. ownerName에 current user명 입력
sudo chown -R jangsaeyeong: /usr/local/lib/node_modules

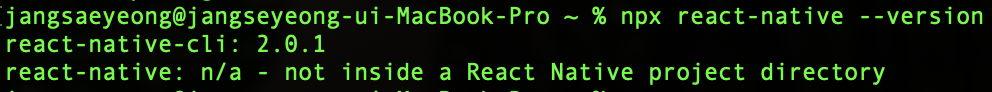
5-3. React Native CLI 설치 재시도 및 버전 확인

6. Cocoapods 설치
- ios 라이브러리 관리 프로그램
- 리엑트 네이티브로 ios앱을 개발 시 꼭 필요함
sudo gem install cocoapods

- 언제나 보기 좋은 successfully

- 설치 버전 확인

7. Xcode설치
-
15:21 (휴...)

-
16:12 (하....)

-16:50 (얏호)


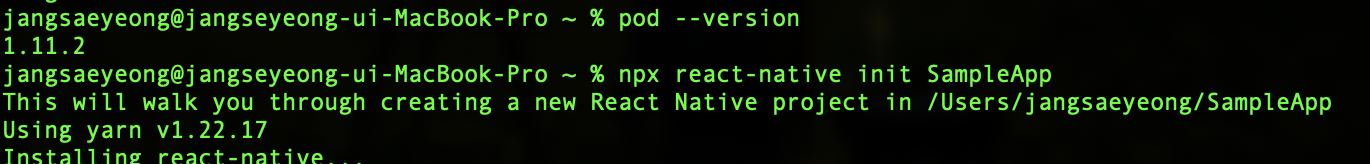
8. react-native 프로젝트 생성 및 확인
npx react-native init SampleApp

반가워 ERR!