FrameLayout
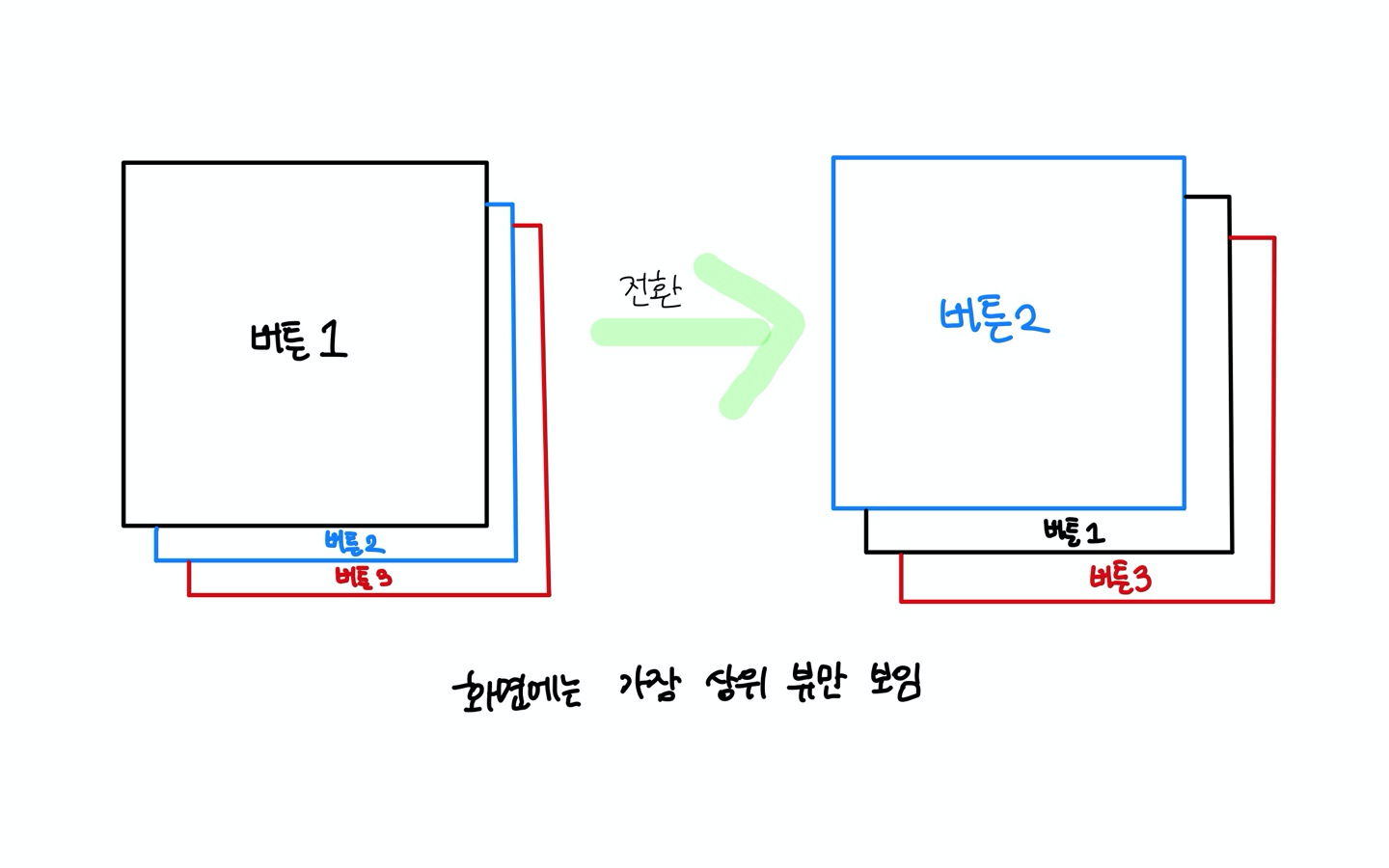
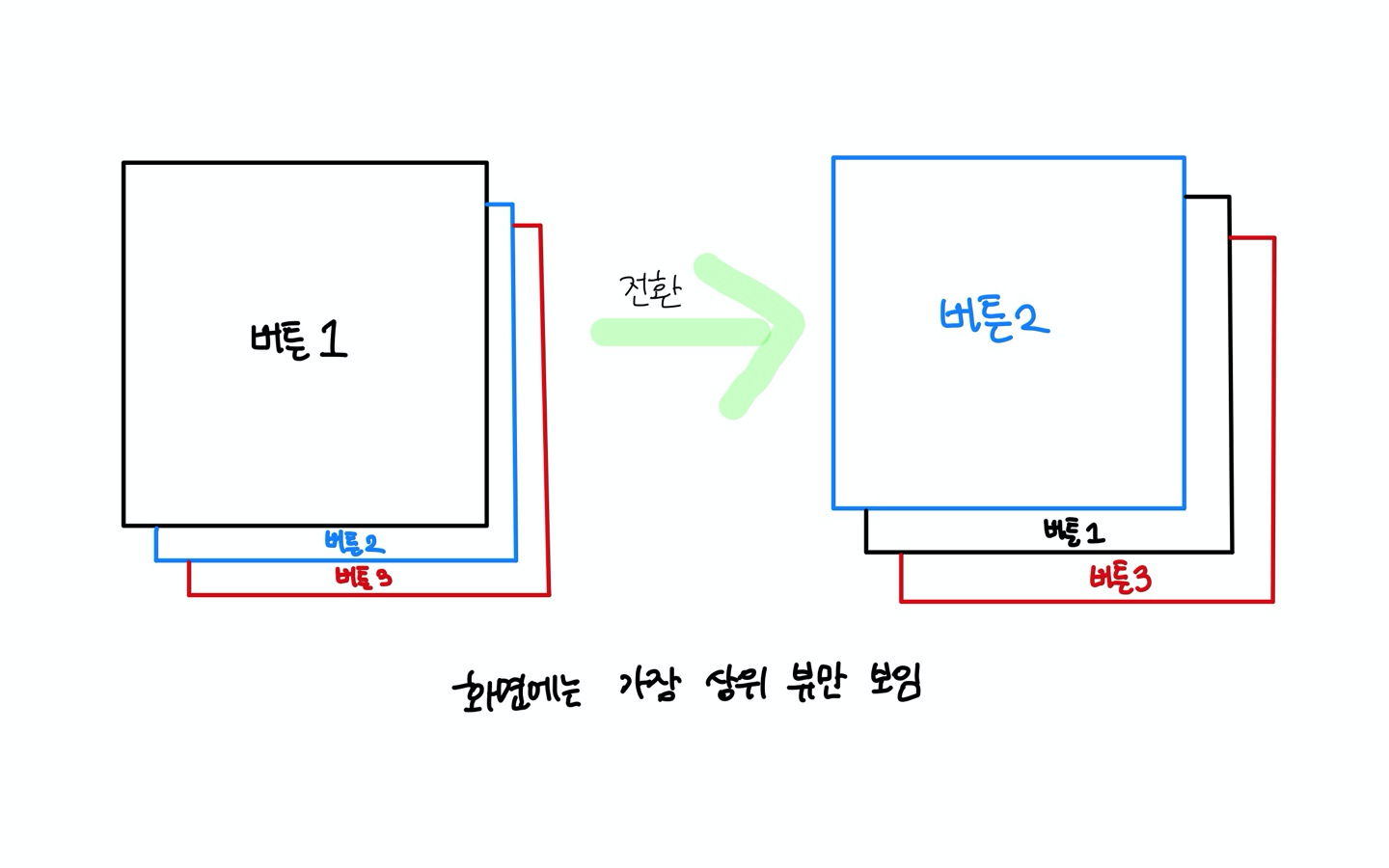
- FrameLayout 내에 있는 뷰들을 겹쳐놓을 수 있다.
- 먼저 선언한 뷰가 맨 아래에 깔리고 그 위로 점점 쌓여가는 형식이다.
- 가장 단순하지만 여러 개의 뷰를 중첩한 후에 각 뷰를 전환하여 보여주는 방식으로 자주 사용한다.

- ⌨ 예시 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:text="Hello"
android:textSize="30dp"
android:background="#FFB1B1"/>
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:text="Hello"
android:textSize="30dp"
android:background="#9FFFA3"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:textSize="30dp"
android:background="#FFF492"/>
</FrameLayout>
</LinearLayout>
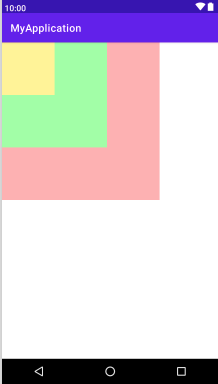
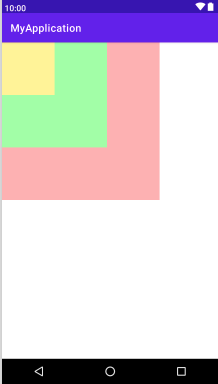
- 예시 코드 결과

Relative vs. Frame
- 뷰들을 겹쳐놓을 수 있는 두 개의 레이아웃이다.
- 하지만 뷰들을 겹쳐놓고 싶을 때 사용하기 더 적합한 레이아웃은 FrameLayout이다.
- 왜냐하면 RelativeLayout은 말 그대로 "상대적"인 개념이기 때문에 연산이 더 많이 필요하기 때문이다.