RecyclerView
📎 RecyclerView의 장점
- ViewHolder를 이미 포함하고 있기 때문에 ListView보다 성능이 좋다.
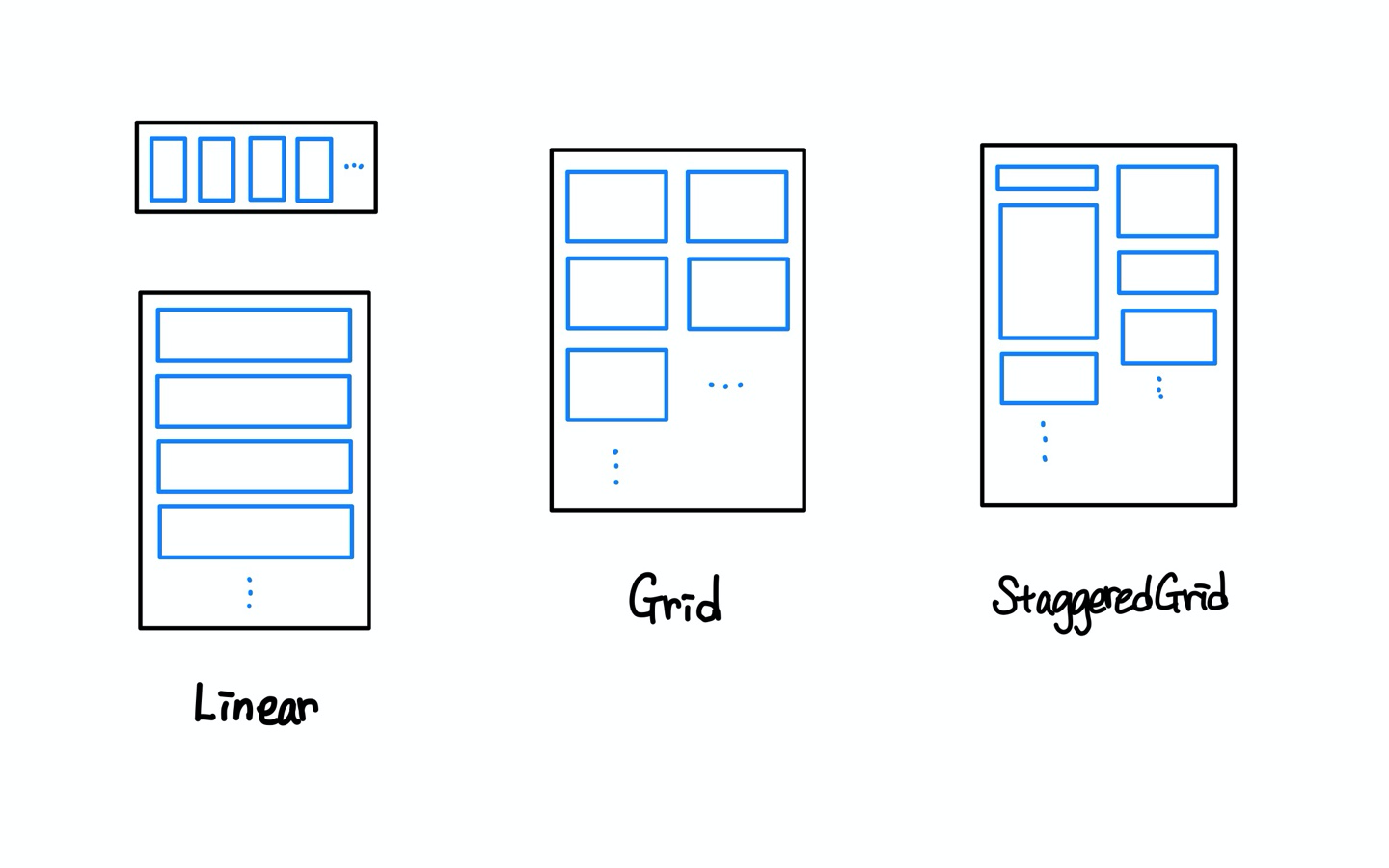
- ListView는 스크롤을 수직 방향으로만 움직일 수 있었지만, RecyclerView는 LayoutManager를 관리할 수 있기 때문에 Linear, Grid, StaggeredGrid모양으로도 만들 수 있다.

📎 RecyclerView 예제
1. 의존성 추가
- gradle 파일의 dependencies에 다음 코드 추가
implementation "androidx.recyclerview:recyclerview:1.1.0"2. recyclerView 생성하기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RecyclerViewActivity"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>** item 담을 xml 생성, Activity에 Car 클래스를 생성해서 Item List 만들기 생략 **
3. Adapter 만들기
- RecyclerView.Adapter<>에서 제너릭으로 들어가는 타입은 3 - 1에서 만든 뷰홀더
class RecyclerViewAdapter(
val itemList : ArrayList<Car>,
val inflater : LayoutInflater
): RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder>() {
}3 - 1. 뷰홀더 만들기
- recyclerView에서는 어댑터 안에 뷰홀더 클래스를 만든다.
class ViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView){
val carName : TextView
val carEngine : TextView
// 어댑터가 만들어지자마자 carName과 carEngine을 만들 수 있도록
init{
carName = itemView.findViewById(R.id.car_name)
carEngine = itemView.findViewById(R.id.car_engine)
}
}3 - 2. 함수 구현하기
onCreateViewHolder(parent: ViewGroup, viewType: Int)
: 뷰홀더 객체 생성
onBindViewHolder(holder: ViewHolder, position: Int)
: 데이터를 뷰홀더에 바인딩
getItemCount()
: 전체 아이템 개수 리턴
// 뷰홀더 객체 생성
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
// 아이템 하나가 들어갈 뷰를 객체화
val view = inflater.inflate(R.layout.item_view, parent, false)
// 객체화된 뷰를 뷰홀더에 넣어준다
return ViewHolder(view)
}
// 데이터를 뷰홀더에 바인딩
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.carName.text = itemList[position].name
holder.carEngine.text = itemList[position].engine
}
// 전체 아이템 개수 리턴
override fun getItemCount(): Int {
return itemList.size
}4. RecyclerView에 item 추가하고 layoutManager 설정하기
val adapter = RecyclerViewAdapter(carList, LayoutInflater.from(this))
val recyclerView = findViewById<RecyclerView>(R.id.recycler_view)
recyclerView.adapter = adapter
// 레이아웃 매니저 설정하기
recyclerView.layoutManager = LinearLayoutManager(this)
// recyclerView.layoutManager = GridLayoutManager(this) -> 그리드로 만들고 싶다면📎 itemView에 onClickListener 달기
- adapter에서 itemView를 전달받는 class는 viewHolder이기 때문에, viewHolder class의 init{} 안에 넣도록 한다.
inner class ViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView){
...
init{
...
// onClickListener 달아주기
itemView.setOnClickListener{
val position: Int = adapterPosition
val engine = itemList[position].engine
Log.d("engine", "engine name : " + engine)
}
}
}adapterPosition (getAdapterPosisiont())
- 해당 itemView의 Position을 알려주는 메서드
키워드 inner
- 원래는 inner 클래스에서 outer 클래스의 변수에 접근할 수 없는데, inner 클래스 앞에 inner 키워드를 붙여주면 inner 클래스에서 outer 클래스의 변수에 접근할 수 있다.