Viewcomponent
- 화면에 그리는 요소
- 안드로이드 스튜디오 Design탭에서 drag & drop 방식으로 view를 그릴 수 있고,
Code탭에서 xml을 직접 작성해서 그릴 수 있다. - Design탭에서는 어떤 view가 있는지 확인할 때 쓰자.
그리고 특정 view에 어떤 attribute들이 있는지 확인할 때 쓰자. - 단축키 ctrl + space로 자동완성 기능을 통해 어떤 attribute가 있는지 확인
부모component와 자식component
viewcomponent 중에는 부모 component가 될 수 있는 것들이 있고, 자식 component만 될 수 있는 것들이 있다.
부모 component가 될 수 있는 것들의 특성
- 화면의 구성/배치를 정하는 역할을 한다.
- (자식 component들의 위치를 정해주는 역할을 한다.)
- 예)design탭 -> palette -> Layouts에 있는 component들은 부모 component가 될 수 있는 것들이다.
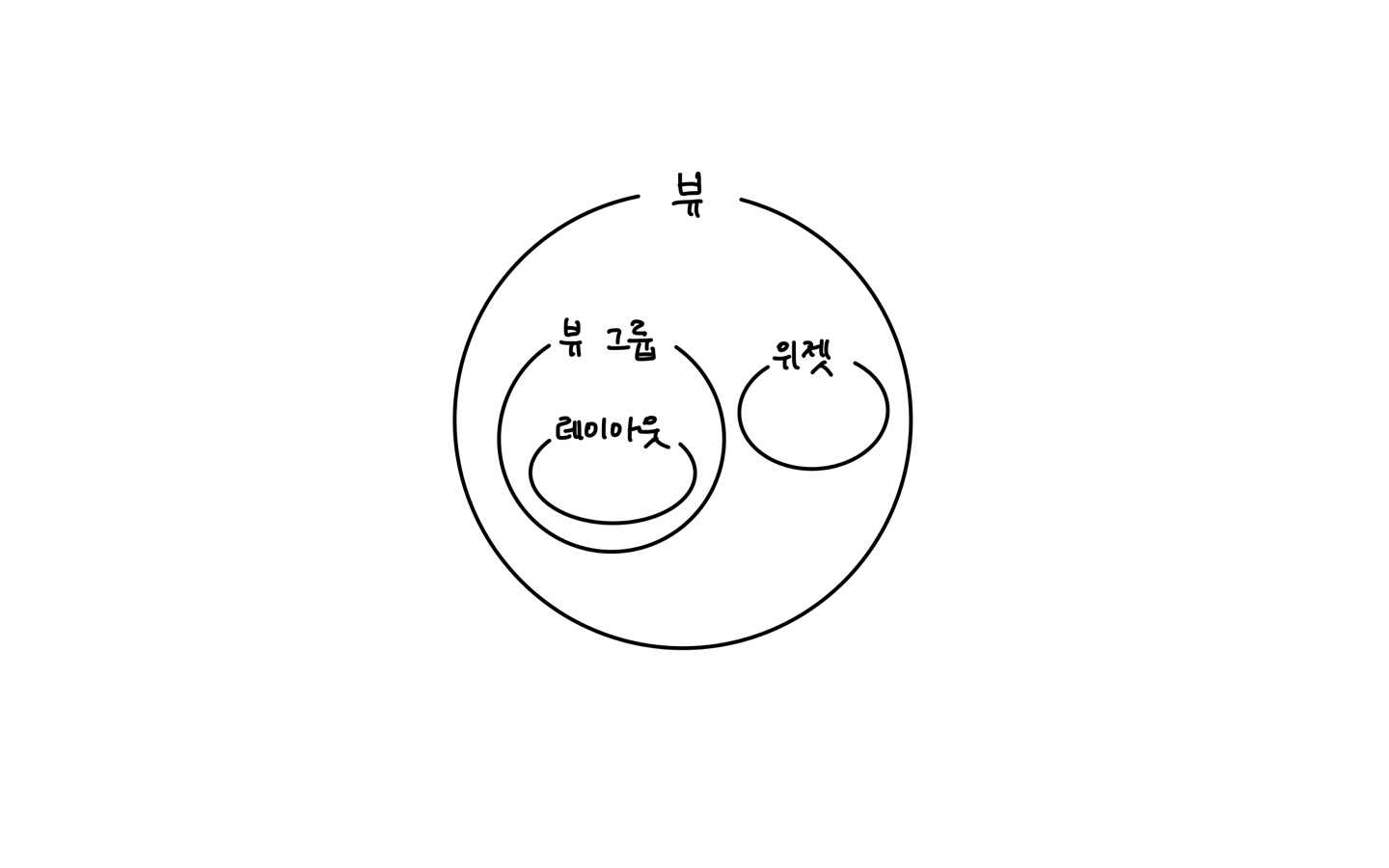
뷰(view)
- 화면에 보이는 각각의 것들(버튼, 텍스트 등등)
- 흔히 컨트롤(control)이나 위젯(widget)이라 불리는 UI 구성요소
뷰가 필수로 가지는 속성: layout_width, layout_height
match_parent
: 부모의 영역에 맞추겠다.wrap_content
: 뷰에 들어간 내용물의 크기에 맞추겠다.
뷰 그룹(view group)
- 뷰들을 여러개 포함하고 있는 것
- 뷰 그룹도 뷰에서 상속하여 뷰가 된다.
즉, 위의 뷰는 버튼, 텍스트 뿐만 아니라 이것들을 포함하는 눈에 보이지 않는 영역도 포함
위젯(widget)
- 뷰 중에서 일반적인 컨트롤(control)의 역할을 하고있는 것
- 버튼, 텍스트 등등
레이아웃(layout)
- 뷰 그룹 중에서 내부에 뷰들을 포함하고 있으면서 그것들을 배치하는 역할을 하는 것
- 위젯이 어떤 레이아웃 안에 있느냐에 따라 위치가 변함.