직접 코드로 drawable 그리기
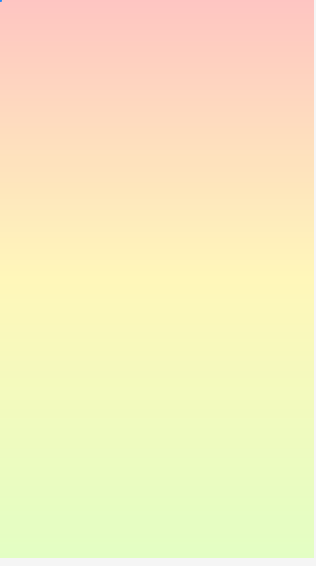
📎 그라데이션 이미지 만들기
속성
- angle : 그라데이션 방향 설정할 때 필요, 각도 몇으로 회전시킬 건지 지정
- startColor : 시작하는 색깔
- centerColor : 중앙 색깔
- endColor : 끝 색깔
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="90"
android:startColor="#E2FFC0"
android:centerColor="#FFF8B7"
android:endColor="#FFC5C1"
/>
</shape>
- 예시 코드 결과

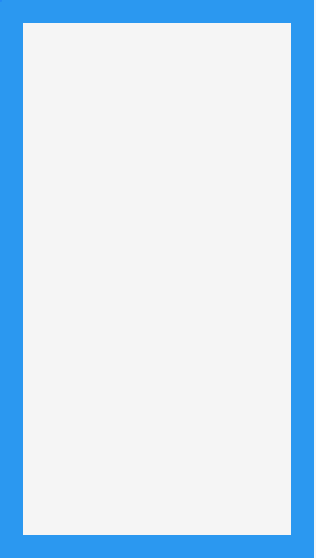
📎 가운데가 빈 직사각형 만들기
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:color="#2196f3"
android:width="30dp"/>
</shape>
- 예시 코드 결과

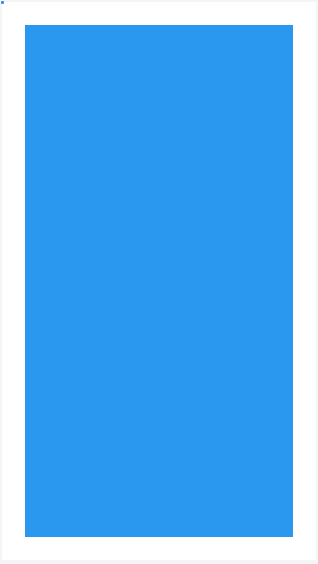
📎 이전 예시에서 가운데가 채워진 직사각형 만들기
- <stroke>와 <solid> 태그 같이 사용
- stroke는 선, solid는 면을 나타낸다.
- ⌨ 예시 코드
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#2196f3"/>
<stroke
android:color="@color/white"
android:width="30dp"/>
</shape>
- 예시 코드 결과

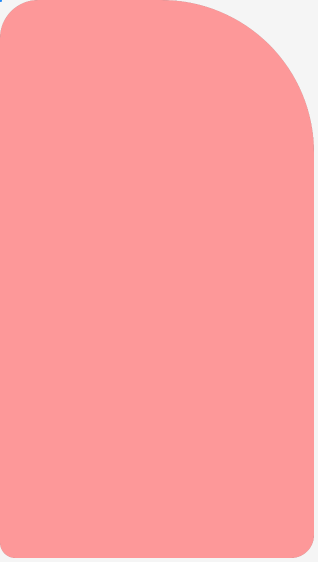
📎 모서리가 둥근 직사각형 만들기
- <corners> 태그 사용
- 모서리마다 각각 다른 정도로 둥글게 만들어줄 수 있다.
- ⌨ 예시 코드
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#FF9797"/>
<corners
android:bottomLeftRadius="20dp"
android:topLeftRadius="50dp"
android:bottomRightRadius="30dp"
android:topRightRadius="200dp"/>
</shape>
- 예시 코드 결과