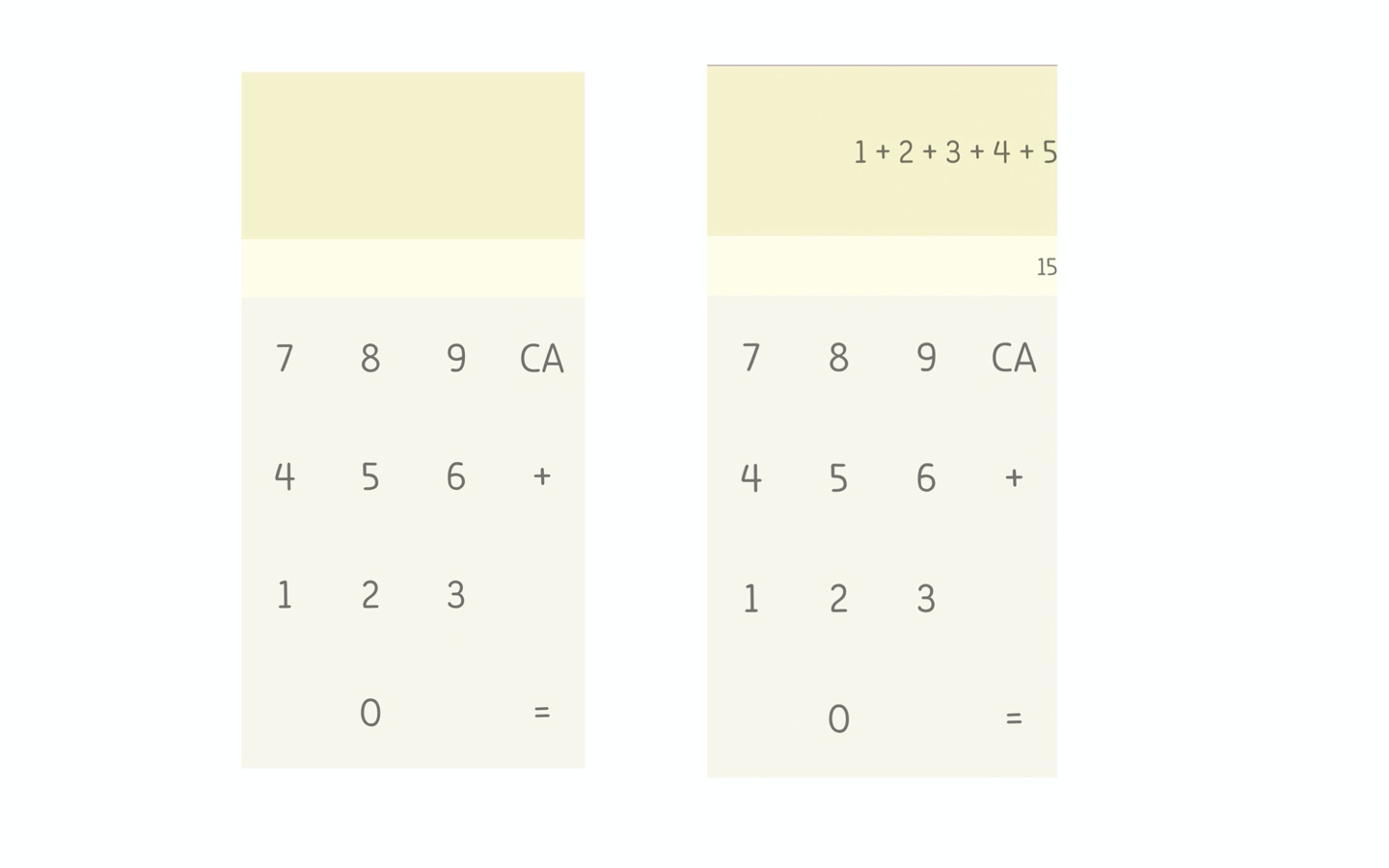
강의에서는 '=' 연산자 없이 '+'를 누르면 바로바로 결과가 나오도록 요구했지만, '=' 연산자도 추가해 보았다.
더하는 기능만 있는 계산기 만들기
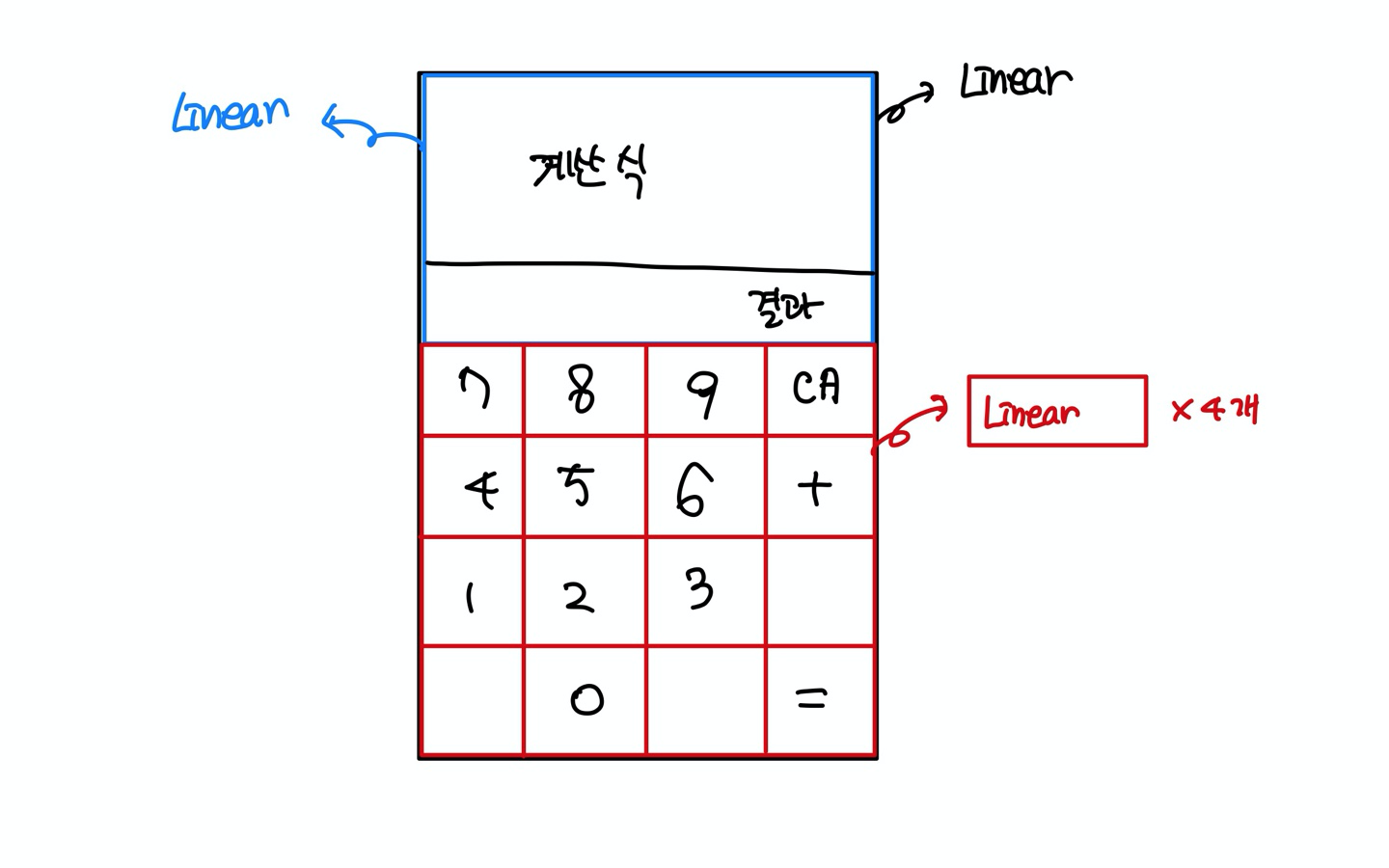
📎 UI 구성

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFEF5"
android:orientation="vertical"
tools:context=".Calculator">
<!--계산식과 결과를 담는 레이아웃-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<!--계산식을 담는 TextView-->
<TextView
android:id="@+id/formula"
android:gravity="center_vertical|right"
android:textSize="40dp"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#F6F2CA"
android:text=""/>
<!--계산 결과를 담는 TextView-->
<TextView
android:id="@+id/result"
android:gravity="right|center_vertical"
android:textSize="30dp"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#FFFDE7" />
</LinearLayout>
<!--숫자들과 연산자들을 담는 레이아웃-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F8F6EA"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/text7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="7"
android:textSize="50dp" />
<TextView
android:id="@+id/text8"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="8"
android:textSize="50dp" />
<TextView
android:id="@+id/text9"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="9"
android:textSize="50dp" />
<TextView
android:id="@+id/text_ca"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="CA"
android:textSize="50dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/text4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="4"
android:textSize="50dp" />
<TextView
android:id="@+id/text5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="5"
android:textSize="50dp" />
<TextView
android:id="@+id/text6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="6"
android:textSize="50dp" />
<TextView
android:id="@+id/text_plus"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="+"
android:textSize="50dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="1"
android:textSize="50dp" />
<TextView
android:id="@+id/text2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="2"
android:textSize="50dp" />
<TextView
android:id="@+id/text3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="3"
android:textSize="50dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
/>
<TextView
android:id="@+id/text0"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="0"
android:textSize="50dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
/>
<TextView
android:id="@+id/text_equal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="="
android:textSize="50dp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>📎 더하기 계산기 기능 구현
1. 숫자가 있는 TextView를 클릭하면
- 계산식을 담는 TextView에 해당 숫자를 append
- num이라는 String 변수에 해당 숫자를 append
2. '+' 연산자가 있는 TextView를 클릭하면
- 계산식을 담는 TextView에 해당 숫자를 append
- 결과를 담는 변수 result에 지금까지 입력받았던 num을 더한다.
- num을 초기화
3. '=' 연산자가 있는 TextView를 클릭하면
- 결과를 담는 변수 result에 지금까지 입력받았던 num을 더한 후에 결과를 담는 TextView에 표시
4. 'ca'가 있는 TextView를 클릭하면
- num, result 값들을 모두 초기화한다.
- 화면에 표시하던 계산식과 결과값들도 모두 지운다.
package com.example.myapplication
import android.os.Bundle
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class Calculator : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_calculator)
var num = ""
var result = 0
val formula_view: TextView = findViewById(R.id.formula)
val result_view: TextView = findViewById(R.id.result)
// 1. 숫자가 있는 TextView를 클릭하면
val text0: TextView = findViewById(R.id.text0)
text0.setOnClickListener {
formula_view.append("0")
num += "0"
}
val text1: TextView = findViewById(R.id.text1)
text1.setOnClickListener {
formula_view.append("1")
num += "1"
}
val text2: TextView = findViewById(R.id.text2)
text2.setOnClickListener {
formula_view.append("2")
num += "2"
}
val text3: TextView = findViewById(R.id.text3)
text3.setOnClickListener {
formula_view.append("3")
num += "3"
}
val text4: TextView = findViewById(R.id.text4)
text4.setOnClickListener {
formula_view.append("4")
num += "4"
}
val text5: TextView = findViewById(R.id.text5)
text5.setOnClickListener {
formula_view.append("5")
num += "5"
}
val text6: TextView = findViewById(R.id.text6)
text6.setOnClickListener {
formula_view.append("6")
num += "6"
}
val text7: TextView = findViewById(R.id.text7)
text7.setOnClickListener {
formula_view.append("7")
num += "7"
}
val text8: TextView = findViewById(R.id.text8)
text8.setOnClickListener {
formula_view.append("8")
num += "8"
}
val text9: TextView = findViewById(R.id.text9)
text9.setOnClickListener {
formula_view.append("9")
num += "9"
}
// 4. 'ca'가 있는 TextView를 클릭하면
val text_ca: TextView = findViewById(R.id.text_ca)
text_ca.setOnClickListener {
formula_view.setText("")
result = 0
num = ""
result_view.setText("")
}
// 2. '+' 연산자가 있는 TextView를 클릭하면
val text_plus: TextView = findViewById(R.id.text_plus)
text_plus.setOnClickListener {
formula_view.append(" + ")
result += num.toInt()
num = ""
}
// 3. '=' 연산자가 있는 TextView를 클릭하면
val text_equal: TextView = findViewById(R.id.text_equal)
text_equal.setOnClickListener {
result_view.setText((result + num.toInt()).toString())
}
}
}📎 결과물