❗ 버튼 색상 변경할 때 주의사항
버튼 색상을 커스터마이징 하는 방법
- themes.xml에서 테마가 'Theme.MaterialComponent'으로 되어있다면 버튼이 MaterialComponent에서 지정된 색상으로 적용되기 때문에 버튼 색상을 커스터마이징 할 수 없다.
따라서 테마를 'Theme.AppCompat'로 변경해주어야 한다.<style name="Theme.MyApplication" parent="Theme.AppCompat.Light"> - theme.xml파일을 수정하고 싶지 않다면,
원래 흔히 사용하던 <Button> 태그 대신 <androidx.appcompat.widget.AppCompatButton>을 사용해주면 된다.
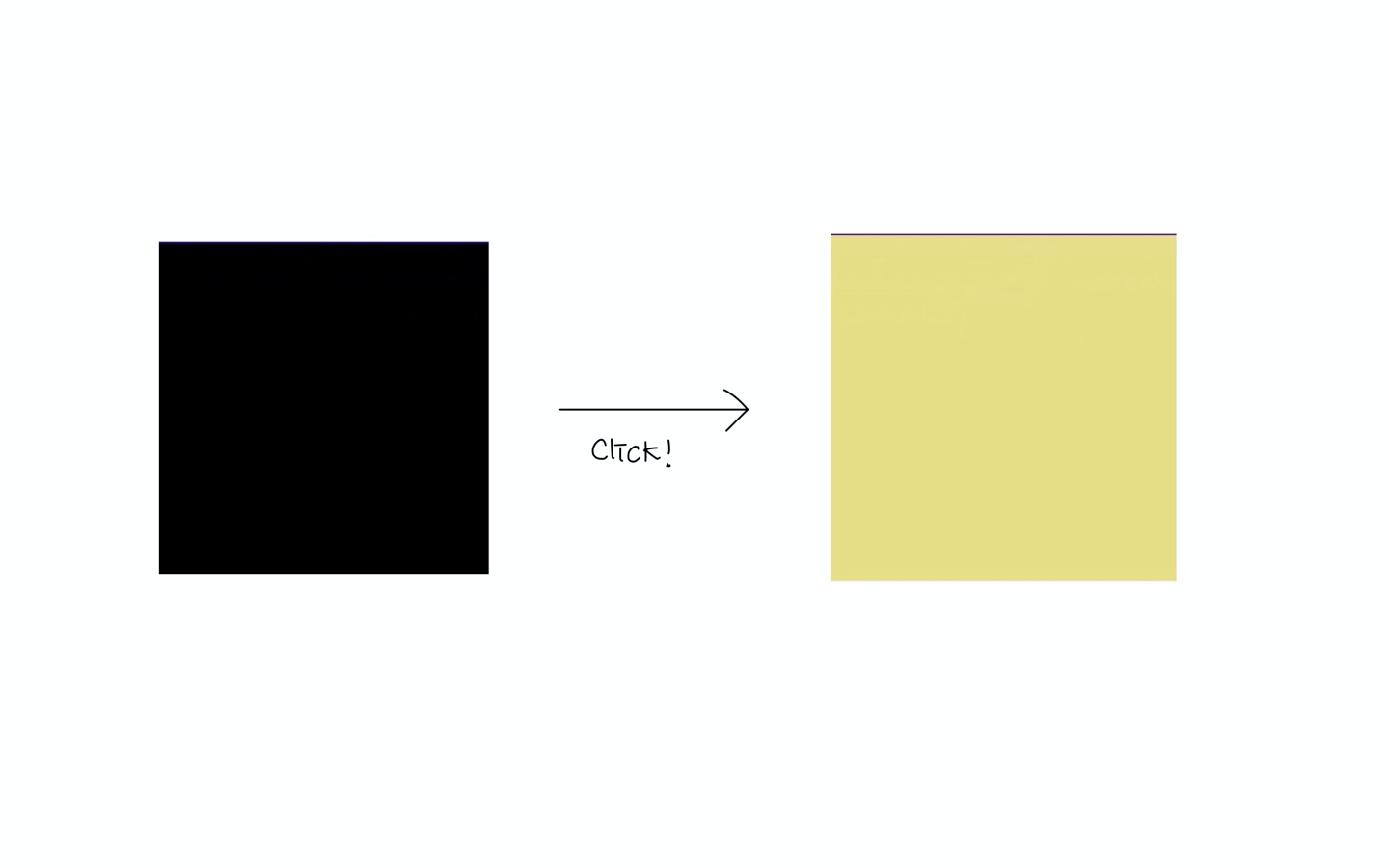
버튼 색상 변경하기
- 원래 검정색이었던 버튼을 누르면 노란색 버튼으로 바뀌는 코드
<!-- colors.xml -->
<color name="yellow">#FFE8DE83</color>package com.example.myapplication
import android.os.Bundle
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
class Resources : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_resources)
val color = getColor(R.color.yellow)
val button: Button = findViewById(R.id.button)
button.setOnClickListener {
button.setBackgroundColor(color)
}
}
}결과물