flutter개발의 처음은 안젤라 유의 강의였다. 바쁜 와중이라 끝까지 강의를 수강하지는 못했지만, 당시 위젯을 단축키를 통해 class형식으로 분리하는 방식은 터득했었다. 이 때문에 여태껏 위젯을 클래스 형식으로 분리하는 방식에 대한 이유를 찾으려 하지 않고 마냥 해오고 있었다.
이번에 개인 앱을 만들면서, DTO, DAO, ui를 위한 클래스 생성에 대한 공부를 하는 도중 widget을 왜 클래스로 만드는지에 대한 의문이 들었다. 또한 method방식으로 위젯을 생성하는 방법 역시 알고 있었기 때문에 비교해봐야겠다 싶었다.
우선 Flutter는 내가 고민하던 점에 대한 정확한 영상을 가지고 있었고, 이 영상은 아래에 첨부하도록 하겠다.
결론은, class 형태의 위젯 선언이 기능면에서 훨씬 뛰어나다는 것.
- 작은 위젯의 업데이트가 전체 위젯을 재생성하게 만든다
- 위젯 트리는 최상위 트리이고, 이 상위 트리에 몇가지의 트리를 생성하는 것은 앱의 속도를 현저히 느려지게 하지 않지만, UI의 전체 섹션을 불필요하게 재생성하는 것은 '세부 트리'를 유발할 수 있다. (여기서 말하는 세부 트리란 : Element Tree, Render Object Tree => 이는 CPU타임을 낭비한다.
- 완전히 새로운 위젯 생성을 통해 정확히 재생성하는 위젯이 무엇인지 타겟팅 가능하다 => 위와 비슷한 말이다.
- UI 테스트 (위젯 테스트) 면에서 더 낫다
- class 선언한 widget은 그 위젯만 테스트 하면 되지만, method로 선언한 위젯은, 그 method 위젯이 depandancy를 가지는 다른 method를 재구성 한다 => 이는 expansive... => 완벽히 이해가 되는 개념은 아니지만, 위젯 테스트를 실행해보면 이해할 수 있을 것이라 생각한다.
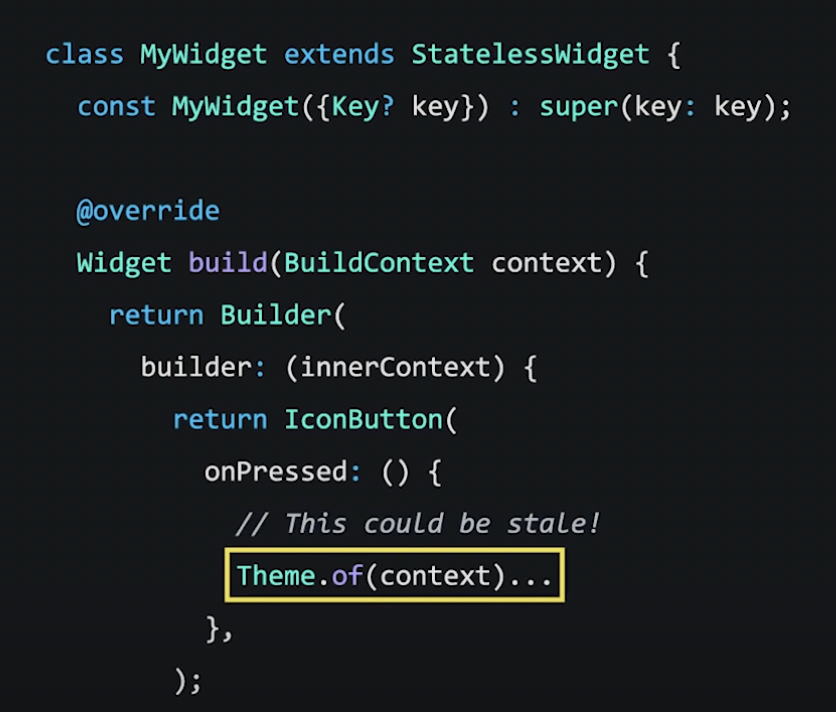
- 우연히 같은 명칭을 사용하는 코드의 경우, 구분을 확실히 할 수 있다.

- 위와 같이 같은 context의 경우, 위젯의 구분을 통해 분명한 context 구분이 가능하다.
결과적으로, Widget의 Class방식의 구분은
1. 기능성 2. 테스트 3. 정확성
에서 모두 뛰어난 방법임이 틀림없다!