문제 상황
SVG 디자인 에셋을 사용하면서 path가 튀거나, 그라데이션이 적용되지 않는 경우가 종종 있었습니다.
그전에는 그냥 png 파일로 추출해서 사용했는데, 원인을 알아보기 위해 한번 구글링을 해보니 바로 해결책을 찾아 정리를 하겠습니다.
해결
참고 블로그 : Flutter svg 이미지 그라데이션 색이 안나올때
요약하자면, svg를 열었을 때 <defs> 태그를 <svg>태그 바로 아래로 수정하면 된다는 것입니다.
defs 태그는 그라데이션, 마스킹 및 패턴과 같은 SVG 속성을 정의하는데 사용되는 태그
적용 예시
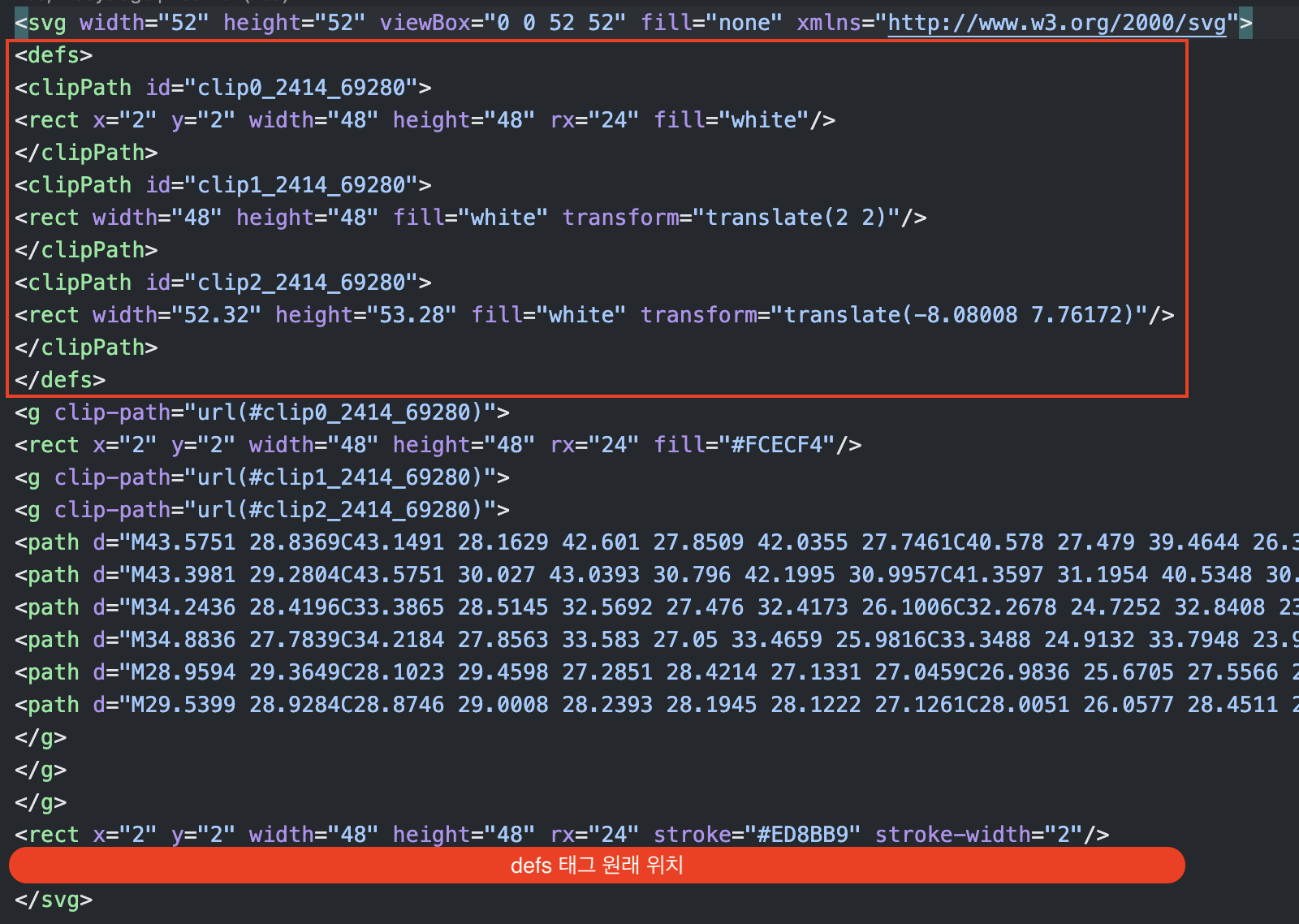
svg 파일을 직접 열어 아래와 같이 <defs> ~ </defs> 를 두번째줄로 옮기니 제대로 표시가 되었습니다. 😆