1. 로그인 여부와 상관 없이 같은 뷰가 보이는 이슈
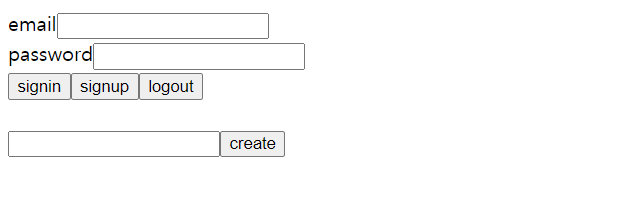
처음에는 이렇게 되어 있었다.

로그인, 회원가입, 로그아웃 버튼이 한번에 같이 있다.
로그인에 성공했을 때는 logout 버튼만 보여주고
로그인 전에는 signin, signup 두 개 버튼만 보여주고 싶었다.
그리고 로그인 전에는 todo 리스트를 보여주고 싶지 않았다.
(모든 todo api가 로그인 후 토큰이 있을 때만 작동)
수정
AuthService.js
스토리지에 토큰이 있는지 여부를 반환하는 islogin를 추가했다.
처음에 다른 signin, signup처럼 함수로 추가했다가
...
islogin() {
return this.tokenStorage.get();
}
...변수 형태를 갖게 하고 싶어서
클래스가 갖고 있는 상태로 선언해주었다.
constructor(httpClient, tokenStorage) {
...
this.islogin = this.tokenStorage.get();
}AuthContext.js
islogin을 함수로 내보낼 때는 다른 함수들처럼 .bind(authService)를 붙여야 했는데
변수로 바꾸고 나니 아래처럼만 해도 동작했다.
(constructor에 있는 걸 가져오는데 아래 코드가 맞는지는 모르지만 동작은 함)
const islogin = authService.islogin;
return (
<AuthContext.Provider
value={{
...
islogin,
}}
>
{children}
</AuthContext.Provider>
);Auth.jsx
뷰 컴포넌트로 와서
const { signin, signup, logout, islogin } = useAuth();useAuth()로 꺼내주고
{islogin ? (
<button onClick={logout}>logout</button>
) : (
<>
<button onClick={handleSignin}>signin</button>
<button onClick={handleSignup}>signup</button>
</>
)}jsx를 이렇게 수정했다.
islogin이 함수였을 때는 islogin() 이렇게 써줘야 했는데
반환 값이 boolean(원시 값)이고
복잡한 연산을 한 것도 아니니 함수까지는 필요하지 않을 듯 하다.
TodoContext.js
로그인 상태일 때만 useEffect에서 todo를 가져오게 했다.
useEffect(() => {
if (islogin) { // 추가
todoService.get().then(setTodos);
}
}, [islogin, todoService, setTodos]); // 의존성 추가결과
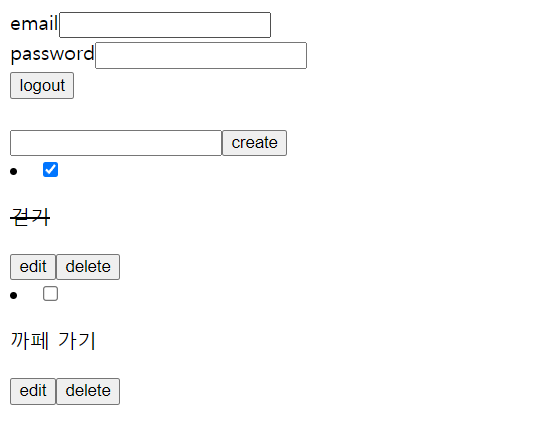
결과적으로 로그인을 했을 때는

이렇게 logout 버튼과 함께 todo 까지 보이고
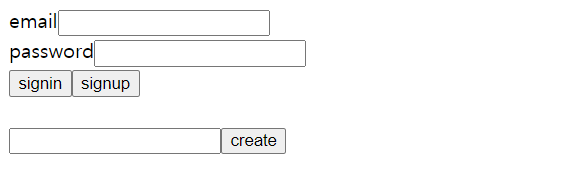
로그인 상태가 아닐 때는

auth 관련한 두 버튼만 보여주게 되었다.
2. 로그인 여부가 바로 바로 반영되지 않는 이슈
위 이슈를 해결할 때 islogin 여부에 따라
해당 결과가 뷰에 바로바로 반영되지 않아서 매번 새로고침을 해야 하는 이슈가 있었다.
우선 어디를 건드려야 할 지를 살펴보았다.
AuthService 클래스에 있는 islogin 상태는 tokenStorage에 의존하고 있었다.
tokenStorage가 바뀌어야 트리거됨
(작성 중)
