패턴이 등장한 배경
- 다양한 사례에 적용할 수 있는 재사용 가능한 컴포넌트는 어떻게 개발할까?
- 사용하기 쉽고 심플한 API를 제공하는 컴포넌트는 어떻게 만들까?
- UI와 기능 모두에서 확장성 가능한 컴포넌트를 개발하려면 무엇이 필요할까?
아래에서의 패턴 제시법
동일한 Counter 컴포넌트를 기반으로 설명 + 각 패턴의 장단점
제어의 역전(Inversion of Control)
컴포넌트 사용자에게 얼마만큼의 유연성과 제어권이 주어지는가
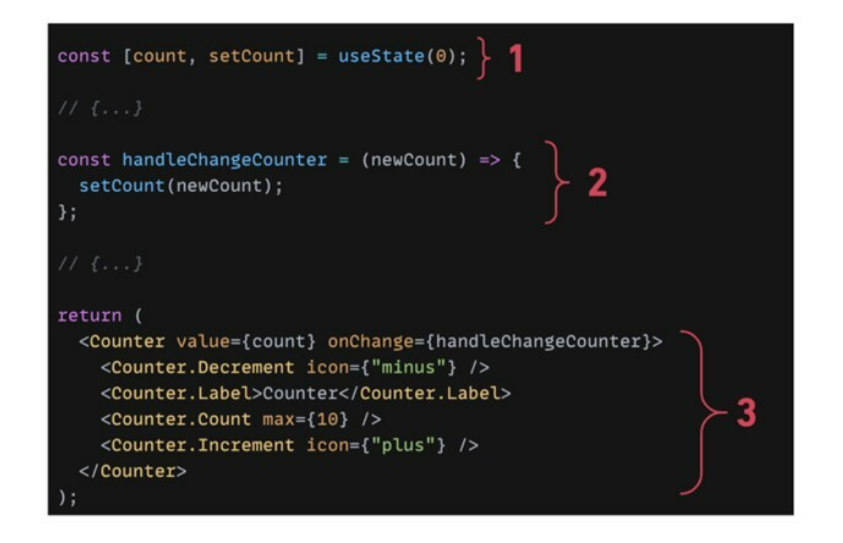
1. Compound Component 패턴
- 불필요한 prop drilling 없이 표현적(expressive)이고 선언적인(declarative) 컴포넌트 제작 가능
- 커스터마이징이 용이하고 관심사를 분리하여 이해가 쉬운 API를 갖춘 컴포넌트를 원할 때
장점
1) API 복잡성 감소
-
하나의 거대한 부모 컴포넌트에 모든 props를 집어넣고 하위 UI 컴포넌트로 향해 내려가는 대신, 각 prop를 가장 적합한 SubComponent에 연결

2) 유연한 마크업 구조
-
컴포넌트의 UI가 매우 뛰어난 유연성을 가지고 있음
-
하나의 컴포넌트로부터 다양한 케이스 생성 가능
- 예: SubComponent의 순서를 변경하거나 이 중에서 무엇을 표시할지 지정

3) 관심사의 분리
-
대부분의 로직은 기본 Counter 컴포넌트에 포함하고 React.Context는 모든 자식 컴포넌트의 states와 handlers를 공유하는 데 사용 => 책임 소재를 명확히 분리

단점
1) 너무 높은 UI의 유연성
-
유연성이 높다 = 예기치 않은 동작을 유발할 가능성이 크다
- 예) 필요 없는 자식 컴포넌트가 존재하거나, 자식 컴포넌트의 순서가 잘못되어 있을 수 있고, 꼭 필요한 자식 컴포넌트가 없을 수도 있음
-
사용자가 컴포넌트를 어떻게 사용하기를 원하는지에 따라, 유연성을 어느 정도 제한하고 싶을 수도 있음
2) 너무 무거운 JSX
-
이 패턴 사용 시 JSX 행 수 증가
-
특히 EsLint와 같은 린터나 Prettier와 같은 코드 포맷터를 사용하는 경우 더욱 심각해짐
-
단일 컴포넌트 수준에서는 큰 문제가 아니지만, 규모가 커질수록 그 차이가 확연
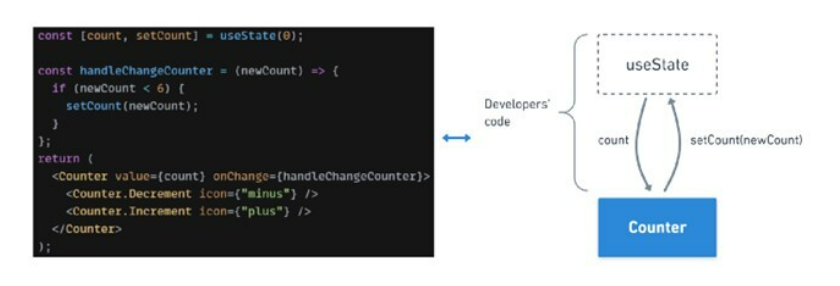
2. Control Props 패턴
- 컴포넌트를 제어 컴포넌트(Controlled Component)로 변환
- 외부의 상태는 사용자가 컴포넌트의 기본 동작을 변경하는 커스텀 로직을 삽입하도록 허용하는 “단일 진실 공급원(single source of truth)”으로 사용됨
장점
더 많은 제어권 부여
- 메인 state가 컴포넌트 밖으로 드러나기 때문에 사용자는 직접적으로 그 컴포넌트를 제어 가능
단점
구현의 복잡성
- JSX 한 곳이 아닌, 3개의 다른 위치(JSX/useState/handleChange)에서의 구현이 필요
3. Custom Hook 패턴
- 이제 메인 로직이 사용자 커스텀 훅(Hook)으로 전달됨
- 훅의 역할: 사용자가 접근할 수 있고, 여러 내부 로직(States, Handlers)을 노출하여 컴포넌트의 제어가 더욱 쉬워짐
장점
더 많은 제어권 부여
-
훅과 JSX 컴포넌트 사이에 사용자 커스텀 로직을 삽입하여 기본 컴포넌트의 동작 변경 가능
단점
구현의 복잡성
- 렌더링과 분리되어 있는 로직을 연결해줘야 함
- 컴포넌트를 올바르게 구현하기 위해 컴포넌트의 동작 방식에 대한 깊은 이해필요
🙋♀️ 개인적 적용
- 주로 써 왔던 패턴은 Control Props 패턴
- 비교적 최근에 써 봤던 패턴은 Custom Hook 패턴
- 새로 배워서 써볼 패턴은 Compound Component 패턴
- 실무 코드에서 봤던 것 같은데.. 규모가 커지면 쓰기 힘든 패턴이라는데 실무에서 어떻게 적용됐었는지 나중에 또 보면 알아봐야겠다.
참고 자료
2022년 필수 리액트 패턴 5가지 – ① Compound Component, Control Props, Custom Hook
