Javascript 정복
1.클로저

출처: https://gmlwjd9405.github.io/2019/04/22/javascript-hoisting.html함수 내부에 선언된 변수들을 위로 모두 끌어올려서 해당 함수 유효범위의 최상단에 선언하는 것⇒ 더 나중에 선언해두어도 위에서 사용 가능한
2.이벤트 루프란?

출처: 우아테크-10분 테코톡 피터의 이벤트 루프 https://www.youtube.com/watch?v=wcxWlyps4Vg&list=RDCMUC-mOekGSesms0agFntnQang&index=1특정 함수의 인자로 들어가는 함수이다.비동기 콜백이냐 동기
3.this에 대하여

출처: 10분 테코톡 - 브콜의 This https://www.youtube.com/watch?v=7RiMu2DQrb4일반적으로 객체지향 언어에서 this라는 예약어는함수가 속해 있는 객체의 '자기 자신'과 굉장히 관련이 깊다.그러나 자바스크립트에서는 '자기
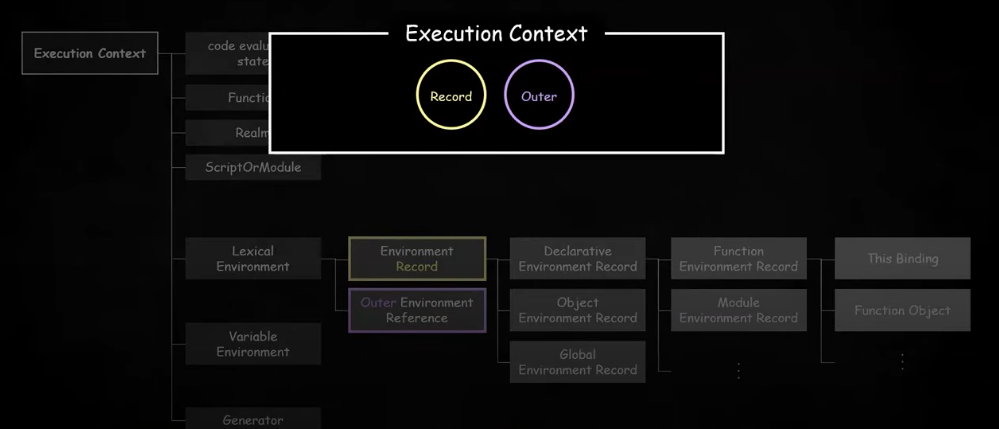
4.호이스팅과 실행 컨텍스트

출처: 10분 테코톡 - 하루의 실행 컨텍스트 https://www.youtube.com/watch?v=EWfujNzSUmw&list=RDCMUC-mOekGSesms0agFntnQang&index=6자바스크립트의 실행 컨텍스트를 이해하면스코프, 호이스팅, 클로
5.new 키워드와 스코프 세이프 패턴

프로그래머스 자바스크립트 코드리뷰 스터디의 보너스 미션을 수행하던 중 '내가 뭘 모르는지 모르는 상태'를 겪고 나서 공부한 후기이다.처음에는 '호출할 때 new를 빼 버리면 저절로 에러가 발생하는데
6.callback, Promise, async/await

출처: 프론트엔드 3주차 수업 (Core Javascript 1)현재 실행 중인 코드가 끝나야 다음 코드를 실행= 현재 실행 중인 task가 종료할 때까지 다음 task는 대기장점: 코드 실행 순서가 보장된다.단점: 현재 실행 중인 task가 끝날 때까지 다음 task
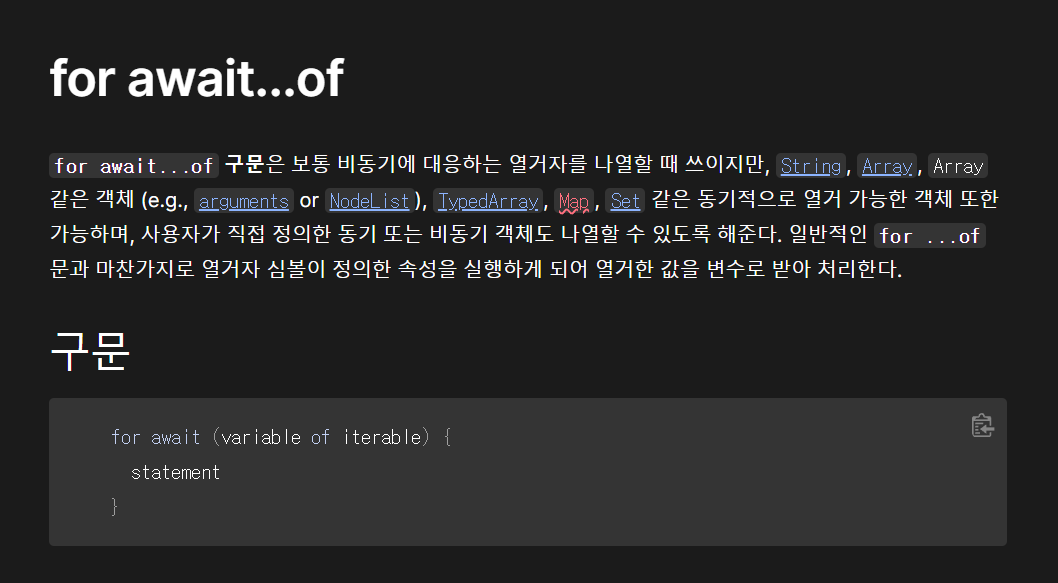
7.for 반복문에 await를 붙일 수 있다고?

그동안 수많은 for문을 쓰면서 for문을 비동기로 쓸 수 있는 방법이 있을 거라고는 생각도 못했다. 자바스크립트엔 정말 안 되는 게 없구나..심지어 MDN 공식 설명 페이지도 있다.영어를 한국어로 번역한
8.자바스크립트 중요 개념 모음집

중요 개념들 간략하게 정리
9.자바스크립트 질문 9가지

medium에서 발견한 면접 질문에 아주 간단하게 답해보기