제출한 과제에 대해 리뷰를 받았다. 리뷰 중에 폰트 로딩과 관련한 답변이 있어서 조사해보니 나눔스퀘어 폰트가 생각보다 신경쓸 부분이 있다는 걸 알게 되었다. 아래 참고한 글은 댓글에서 극찬(?)이 있어 바로 선택했고 새로 알게 된 내용들을 정리해본다.
🥑 참고한 글
웹 폰트
방문자의 로컬 컴퓨터에 폰트 설치 여부와 상관 없이 온라인의 특정 서버에 위치한 폰트 파일을 다운로드하여 화면에 표시해주는 웹 전용 폰트이다.
-
웹 폰트를 사용하지 않을 경우 - 폰트를 로컬에 미설치한 PC에서는 기본 폰트인 '돋움' 폰트가 노출되고, 사용하려는 폰트를 로컬에 설치한 PC에서는 설치한 해당 폰트가 노출된다.
-
웹 폰트를 사용할 경우 - 특정 폰트의 로컬 설치 여부와 상관 없이 해당 폰트가 노출된다.
--> 과제에서 로컬에 폰트를 다운받았기 때문에 로컬 환경이었던 내 컴퓨터에서는 나눔스퀘어 폰트가 잘 적용됐지만, 그렇지 않았던 다른 컴퓨터에서는 폰트 적용이 안 됐던 것 같다. 나눔스퀘어가 아주 보편적인 폰트는 아니기에 과제에선 로컬 다운 폰트가 아닌 웹 폰트를 사용했어야 했을 듯 하다.
웹 폰트 적용을 위한 @font-face 속성
다양한 웹 폰트가 있지만 각 폰트마다 특징이 조금씩 다르기 때문에 꼭 고유한 적용법 & 코드를 사용해야 사이트에 제대로 적용된다. 나눔스퀘어를 (로컬이 아닌) 웹 폰트로 적용하기 위한 @font-face 코드는 다음과 같다.
@font-face {
font-family: NanumSquareWeb;
src: local(NanumSquareR),
local(NanumSquare),
url(NanumSquareR.eot?#iefix) format('embedded-opentype'),
url(NanumSquareR.woff) format('woff'),
url(NanumSquareR.ttf) format('truetype');
font-style: normal;
font-weight: normal;
unicode-range: U+0-10FFFF;
}블로그의 코드를 그대로 옮겨왔는데, 항상 실제 적용할 때는 그대로 복붙만 하지 말고 하나하나 확인해야 한다. 나의 경우 과제에서 @font-face에는 src url의 확장자를 ttf로 적어놓고, 실제 다운받아서 로컬 폴더에 넣어둔 폰트는 otf인 실수를 했다. (이마 팍팍 치기 😫)
위의 코드를 커스텀하기 위해 @font-face의 각 프로퍼티를 확인해보자.
font-family
사용하려는 폰트의 이름이다. font-family에서 선언한 이름과 사용할 웹 폰트 명이 반드시 같아야 하는 것은 아니다. 하지만 유지보수를 위해 띄어쓰기/대소문자까지 똑같은 이름으로 붙여주는 게 좋다고 한다.
src
폰트가 위치하는 경로이다. local과 url 둘 다 콤마(,)를 사용하여 여러 번 중첩해서 사용할 수 있다. 마지막에 오는 속성에 세미콜론만 붙여주면 된다.
local()
로컬에 설치된 폰트의 경로
url()
다운로드할 웹 폰트의 주소
선언한 예시
브라우저에 적용할 수 있는 폰트를 찾을 때까지 위에서부터 순서대로 폰트를 찾는다.
@font-face {
font-family: NanumSquareWeb;
src: local(NanumSquareR), /* 첫번째 */
local(NanumSquare), /* 두번째 */
url(NanumSquareR.eot), /* 세번째 */
url(NanumSquareR.woff), /* 네번째 */
url(NanumSquareR.ttf); /* 다섯번째 */
}이렇게 웹 폰트와 로컬에 설치된 폰트를 구분해서 선언해줘야 하는 것도 몰랐다니..
또 예시 폰트 확장자에 .eot와 woff가 있어서 찾아보니 .eot는 크롬브라우저에서 지원해주지 않는다고 한다. (그럼 왜 쓰죠..?) 과제 리뷰에서 ttf보다 더 효울적인 폰트 확장자가 있다고 했었는데 아마 woff가 (희미한 기억으로) 여기에 해당하는 것 같다. 따로 조사해봐야겠다.
format
위에서 말했듯이 크롬브라우저에서는 .eot파일을 지원해주지 않는다. 즉, 위의 코드를 그대로 쓰면 불필요한 다운로드가 일어나게 된다.
이러한 경우를 대비해서 format 속성을 사용한다. format 속성을 사용하면 브라우저에서 지원 가능한 파일만 다운로드 받을 수 있다.
위의 예시 코드에 format을 추가한 코드이다.
@font-face {
font-family: NanumSquareWeb;
src: local(NanumSquareR), /* 첫번째 */
local(NanumSquare), /* 두번째 */
url(NanumSquareR.eot) format('embedded-opentype'),
url(NanumSquareR.woff) format('woff'), /* 세번째 */
url(NanumSquareR.ttf) format('truetype'); /* 네번째 */
}위의 코드로 변경하면 지원 불가능한 .eot파일은 건너 뛰고 local(NanumSquareR) → local(NanumSquare) → url(NanumSquareR.woff) 순으로 이동하여 NanumSquareR.woff 파일이 적용된다.
font-weight, font-style
특정 폰트의 스타일과 굵기를 지정하고 싶을 때 사용한다.
@font-face {
font-family: NanumSquareWeb;
src: url(NanumSquareL.woff) format('woff');
font-weight: 300;
}
@font-face {
font-family: NanumSquareWeb;
src: url(NanumSquareR.woff) format('woff');
font-weight: 400;
}
@font-face {
font-family: NanumSquareWeb;
src: url(NanumSquareB.woff) format('woff');
font-weight: 700;
}
@font-face {
font-family: NanumSquareWeb;
src: url(NanumSquareEB.woff) format('woff');
font-weight: 800;
}'NanumSquare' 뒤에 붙는 대문자들이 무슨 뜻인지 궁금했는데 여기서 추측하게 되었다.
L - Light
R - Regular
B - Bold
EB - ExtraBold
특히 EB가 궁금했는데 800 보고 캐치
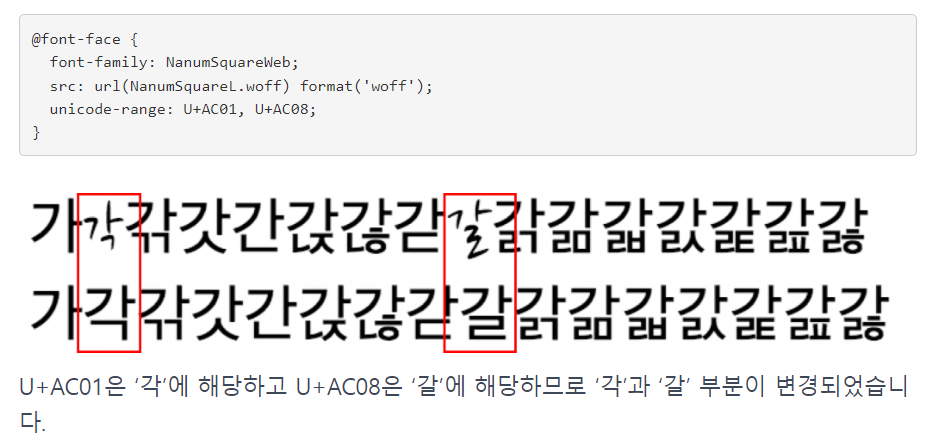
unicode-range
'U+AC01 처럼 단일 유니코드를 사용할 수 있다.'
--> 아직 무슨 말인지 모르겠다. 로컬 폰트를 쓸 때는 '갉, 갍' 같은 이상한 글자를 제외해주는 서브셋 폰트가 있다는 건 알고 있었는데 이와 비슷한 기능을 웹 폰트에서 해주는 속성인 것 같다.

unicode-range는 다국어를 지원해야 하는 경우 웹 폰트를 쓸 때 사용하면 좋다고 한다.


웹 폰트 파일 관리법
1. 서버에 직접 업로드 하는 경우
- css에 @font-face를 직접 선언해 주는 방식이다.
- 기준 브라우저에 따라 코드를 추가, 삭제할 수 있다.
- 다른 CDN을 이용하는 것보다 속도도 빠르고 안전하다.
- 단, 폰트의 종류가 많을수록 @font-face를 많이 선언해야 해서 코드가 복잡할 수 있다.
방법
- font.html이란 파일에
link태그로 style.css를 등록하고, (index.html 파일일지도?)
<!-- font.html -->
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>안녕하세요</h1>
</body>- style.css에 다음과 같이 @font-face를 선언해준다.
@font-face {
font-family: NanumSquareWeb;
src: url(../webfont/NanumSquareR.eot);
src: url(../webfont/NanumSquareR.eot?#iefix) format('embedded-opentype'),
url(../webfont/NanumSquareR.woff2) format('woff2'),
url(../webfont/NanumSquareR.woff) format('woff'),
url(../webfont/NanumSquareR.ttf) format('truetype');
}
h1 {
font-family: NanumSquareWeb, sans-serif;
}구글 CDN을 이용하는 경우
- 별도의 @font-face를 정의하지 않아도 되는 점이 편하다.
- 하지만 속도가 느리고, CDN 서버가 제대로 동작하지 않을 경우 웹 폰트를 제공받지 못할 수 있어서 안전하지는 않다.
- 또한 @font-face에 WOFF와 WOFF2만 지원한다. -- IE 6~8, IE 호환성 보기 모드에서 웹 폰트를 사용할 수 없음
=> CDN보다는 (서버가 있다면) 직접 서버에 업로드하여 사용하자.
=> 티스토리와 같이 폰트를 서버에서 올릴 수 없는 경우와 같이 예외적인 경우에는 웹 구글 웹 폰트 사용 가능
로컬에 설치했을 때와 웹 폰트를 사용하는 경우 차이
로컬 서버에서 파일을 로드하는게 더 빠르긴 하다.
하지만 티스토리와 같이 폰트를 서버에서 올릴 수 없을 경우에는 웹 폰트를 로드하는 방식을 쓰자.
(또는 설치보다 웹이 나은 경우..? 근데 이 설명을 보니 과제에서의 나눔스퀘어 폰트도, 웹 폰트보다는 로컬 폰트를 쓰되 제대로 적용되게 하기만 하면 되었던 것 같다)
웹폰트를 사용하지 않는 이유
웹 폰트를 사용하지 않는 이유는 두 가지가 있다.
- IE 브라우저에서 폰트 로드가 완료되면 깜빡거리는 현상인 FOUT 때문
(IE는 버리는 거니 논외로..) - 웹 폰트 용량에 따른 성능 문제
IE 외 다른 브라우저(Chrome, Safari 등)에서 나타나는 FOIT 현상과 스크립트로 임의로 만든 FOFT 현상 때문이다.
추가
-
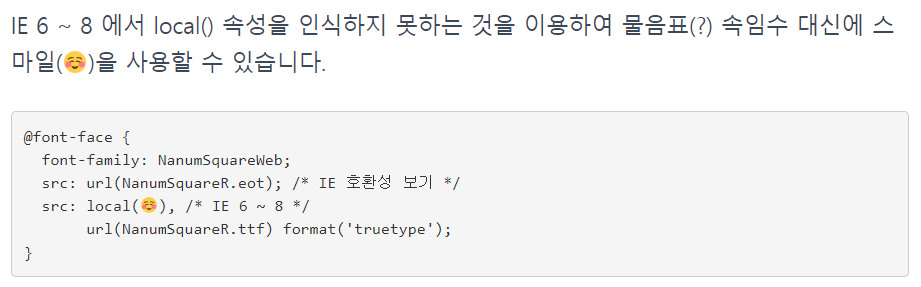
IE 8 이하브라우저에서는 local() 속성을 인식하지 못하기 때문에 local() 속성을 대부분 사용하지 않는다고 한다.
어쩐지 많이 못봤다 했는데.. 하지만 이제 IE는 버리는 카드 아닌지 - 사망하신지 오래 -
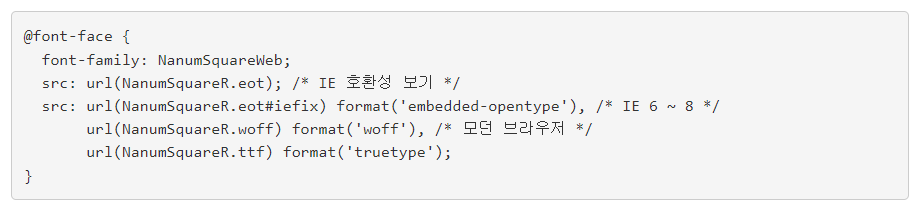
글 아래쪽에서 'WOFF는 모든 브라우저에서 지원한다'는 내용을 보게 되었다. 아마 이 폰트가 리뷰에서 말한 '더 효율적인 폰트'인 것 같다.
-
W3C의 표준을 비교적 빠르게 잘 반영하는 웹 브라우저(IE9+, Chrome, Safari, Opera..) 들은 WOFF를 지원한다.

WOFF가 대세인 폰트 확장자인듯 ! -
WOFF1 버전에 비해 평균 30%정도 압축 형식을 제공(경우에 따라 최대 50%)하는 WOFF2도 있다고 한다. ('경우에 따라'이기 때문에 format 속성으로 정확히 명시해준다)
@font-face {
font-family: NanumSquareWeb;
src: url(NanumSquareR.eot); /* IE 호환성 보기 */
src: url(NanumSquareR.eot#iefix) format('embedded-opentype'), /* IE 6 ~ 8 */
url(NanumSquareR.woff2) format('woff2'), /* WOFF2 지원 브라우저 */
url(NanumSquareR.woff) format('woff'), /* 모던 브라우저 */
url(NanumSquareR.ttf) format('truetype'),
url(NanumSquareR.svg#NanumSquareR) format('svg'); /* 구 모바일 브라우저 */
}- 만약 전체 폰트가 아닌 특정 태그에만 폰트를 적용하고자 한다면 다음과 같이 해당 태그에 font-family를 선언해준다.
h1 {
font-family: NanumSquareWeb, sans-serif;
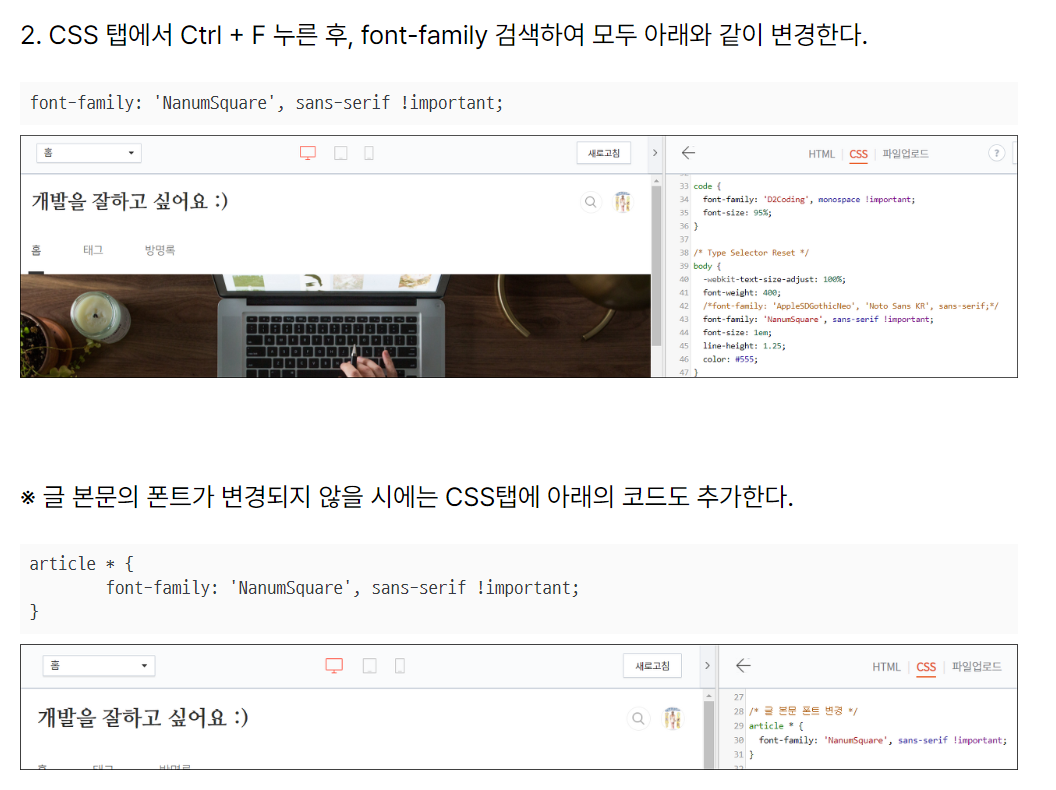
}- global.css의 ' *(all)'에 선언했어도 일부에 폰트가 적용이 되지 않는 경우도 있는 것 같다.
이럴 때는 아래처럼 뒤에!important를 추가하거나, 적용되지 않은 태그 뒤에 ' *(all)'을 붙이고 font-family를 따로 추가한다.
(+ 구현 후에 글 전체에 폰트가 모두 적용됐는지 꼭 확인하기)

여담
- IE 6 ~ 8 에서 local() 속성을 인식하지 못하는 것을 이용하여 local 괄호 안에 '이모티콘'을 넣을 수 있다고 한다. (코드에 장난치기 😜 ㅋㅋ)