네이버 소셜 로그인을 위해 백엔드와 얘기하던 중 samesite 설정과 관련하여 크롬 80버전으로 쿠키 정책이 바뀌었다는 얘기를 들었다. 처음 알게 된 내용이어서 조사한 블로그 글 중에 핵심적인 내용만 옮겨 단권화를 해보았다. ('검은 점' 옆에 적힌 내용이 블로그 내용)
출처 1
- Spring boot + security + jwt token을 사용하여 Auth 서버를 구축하는 중에 프론트와 상의하여 jwt token을 cookie로 response를 해주기로 함
- 프론트 로컬에서 cookie가 set되지 않는 현상이 발생
우리 프로젝트가 현재 겪고 있는 문제와 유사하다. 크롬의 개발자도구 Application에 백엔드가 설정한 쿠키가 넘어오지 않는 것이다. (놀랍게도 엣지에서는 매우 잘 됨)
해결 방법
- 찾아보니 chrome80 버전 부터 기본 cookie 특성 설정이 SameSite=None 에서 Samesite=Lax로 바뀜
- 이에 따라 타 도메인을 통할 경우 브라우저에서 쿠키값을 서버로 전달하지 않을 수 있다고 함
None과 Lax의 차이는 좀 더 아래에서 설명
예)
front-end domain = https://web.abcd.com
back-end domain = https://api.abcd.com
해결 방안은
1. cors 설정
2. same site 속성을 부여
3. secure 속성을 부여
모두 백엔드에서 설정해주는 것들이다.
프론트에서 해야 할 일
- 프론트 로컬에서 백엔드 개발서버로 테스트를 진행하려면 자신의 로컬 호스트를 변경해야 한다.
- 도메인이 abcd.com 으로 같아야 오류가 나지 않는다.
$ sudo vim /private/etc/hosts# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 local.abcd.com # 이부분을 수정해야 합니다.
255.255.255.255 broadcasthost
::1 localhost
# Added by Docker Desktop
# To allow the same kube context to work on the host and the container:
127.0.0.1 kubernetes.docker.internal
# End of section위처럼 프론트엔드의 호스트를 변경 후 프론트의 Local React SSL을 설정하니 완료되었다고 했다.
나는 윈도우를 쓰고 있어서 윈도우에서 sudo vim 명령어를 사용하기 위해 Chocolaty를 설치했다.
Chocolaty 설치 CDN => 평소 사용하는 cmd로 설치해주고, 전체 설치 과정은 여기를 참고했다.
출처 2

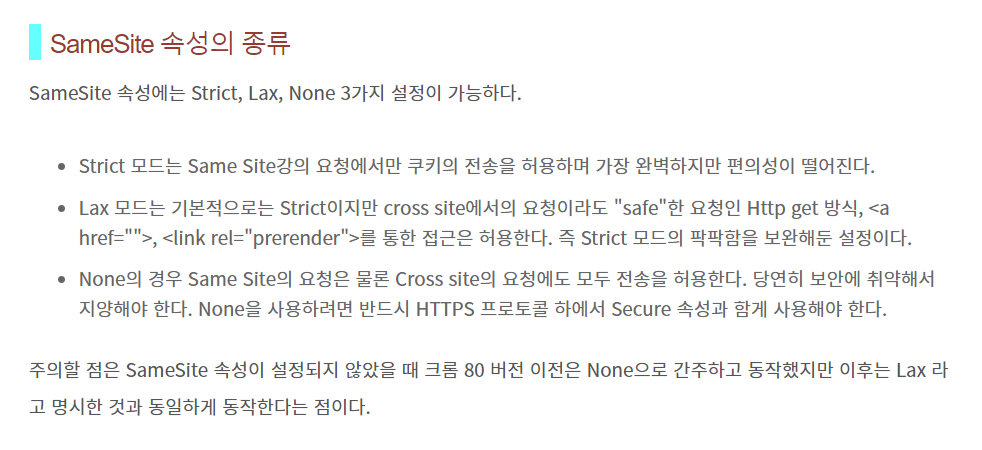
원래 80버전으로 바뀌기 전에는 별다른 설정을 하지 않으면 None이었는데, 80 버전으로 바뀐 후에는 기본 설정이 Lax라고 한다.
Lax는 '느슨한'이라는 뜻으로, 기본적으로 strict 모드로 동작하여 samesite 요청만 허용하되 몇몇 예외적인 경우 cross site 접근을 허용한다.
