// a1_userSignupEndpoint.js
// (1)
const http = require("http");
// (2)
const server = http.createServer();
// (3)
const users = [
{
id: 1,
name: "Rebekah Johnson",
email: "Glover12345@gmail.com",
password: "123qwe",
},
{
id: 2,
name: "Fabian Predovic",
email: "Connell29@gmail.com",
password: "password",
},
];
// (4)
const httpRequestListener = function (req, res) {
// (5)
const { url, method } = req;
// (6)
if (method === "GET") {
if (url === "/ping") {
// (7)
res.writeHead(200, { "Content-Type": "application/json" });
// (8)
res.end(JSON.stringify({ message: "pong!" }));
}
} else if (method === "POST") {
if (url === "/users/signup") {
let body = "";
// (9)
req.on("data", (data) => {
body += data;
});
// (10)
req.on("end", () => {
const user = JSON.parse(body);
// (11)
users.push({
id: user.id,
name: user.name,
email: user.email,
password: user.password,
});
// (12)
res.writeHead(200, { "Content-Type": "application/json" });
// (13)
res.end(JSON.stringify(users));
});
}
}
};
// (14)
server.on("request", httpRequestListener);
// (15)
const PORT = 8000;
// (16)
const IP = "127.0.0.1";
// (17)
server.listen(PORT, IP, function () {
console.log(`💫Server is Listening to request on ip ${IP} PORT ${PORT}!🚀`);
});- (1) node.js 내장 http라는 built-in module 호출. http라는 variable에 담아 사용.
- (2) HTTP 서버 객체 생성. /위에서 선언한 http 객체에 내장돼 있는 createServer() 함수를 사용해 서버 객체 생성. 반환된 객체를 server라는 변수에 담아 사용.
- (3) api를 구동해보기 위한 가짜DB
- (4) client의 요청이 발생했을때 실행되는 함수. req 객체는 방금 요청을 한 client의 정보를 담고 있다. ex)IP, request 메시지에 대한 header, body, start line에 대한 모든 정보. 즉, client의 정보가 필요하다면 req객체를 이용한다. res는 client의 요청에 관한 응답 값으로 보낼 객체다.
- (5) request 객체 내에 내장된 url과 method를 갖고 온다. url은 url 전체를 보내는 것이 아니라, target인 /ping을 보낸다. method는 GET을 보낸다.
- (6) http 요청 method가 GET으로 온다면 아래 코드를 실행시킨다. target이 /ping이라면 아래 로직을 실행시킨다.
- (7) 보내고자 하는 응답에 content-type을 object 형태로 전달하면 header값(application/json)과 status code(200)를 설정. 즉, Content-Type은 응답의 header값을 설정한다. 아래에서 담길 body의 data형식이 json임을 의미한다.
- (8) reponse객체가 가지고 있는 end()함수는 message가 포함된 object를 client에게 반환한다. 객체를 JSON.stringify로 감싼 것은 object를 json화 하여 client에게 응답해주기 위함이다.
- (9) request 객체가 가지고 있는 on이라는 method를 사용하여 "data"를 event로 등록한다. data callback 함수는 body로 넘어오는 data를 body에 합쳐준다. body에 담긴 값들이 조각 조각으로 들어오기 때문. 즉, "data"라는 이벤트가 발생할 때마다 data는 조각조각 들어오며 body로 합쳐지게 되는 것이다.
- (10) 위에서 data를 다 받았을땐 "end"라는 event를 발생시킨다. user는 "end" event의 발생으로 실행되는 callback 함수. data를 보두 받으면 시작된다. user 변수에 담긴 JSON.parse는 Json 데이터를 JS object로 변환해준다.
- (11) 클라이언트에게 받은 data들을 모아 하나의 object로 만들어 push한다. 상위 users변수 array의 세번째 객체로 값이 저장된다.
- (12) = (7)
- (13) = (8)
- (14) request에 response하여 function을 보내줄 수 있도록 해주는 코드. http request가 발생하면 httpRequestListener가 실행될 수 있도록 "request" 이벤트에 httpRequestListener function 등록한다. 쉽게 JS의 addEventListener를 떠올려 보자. 앞으로 들어오는 모든 client의 요청은 request가 되며 httpRequestListener function이 동작된다.
- (15) 하나의 컴퓨터에서 여러가지 애플리케이션이 실행되고 있을때 애플리케이션들은 각각의 PORT 번호를 갖고 실행되고 있다.
- (16) 컴퓨터와 컴퓨터가 소통하기 위해 IP와 PORT번호가 필요하기 때문에 선언. IP는 집주소의 개념이다. 컴퓨터마다 고유하게 부여받는 주소. 원하는 컴퓨터와 req, res 할 수 있다. 즉, IP와 PORT번호까지 더해져야 정확한 주소를 받는 것이다.
- (17) server 객체가 가지고 있는 listen이라는 함수를 사용하여 IP와 PORT 번호를 통해 들어온 client의 요청을 수신 대기하도록 한다. 첫번째와 두번째 argument로는 PORT와 IP를 받아온다.
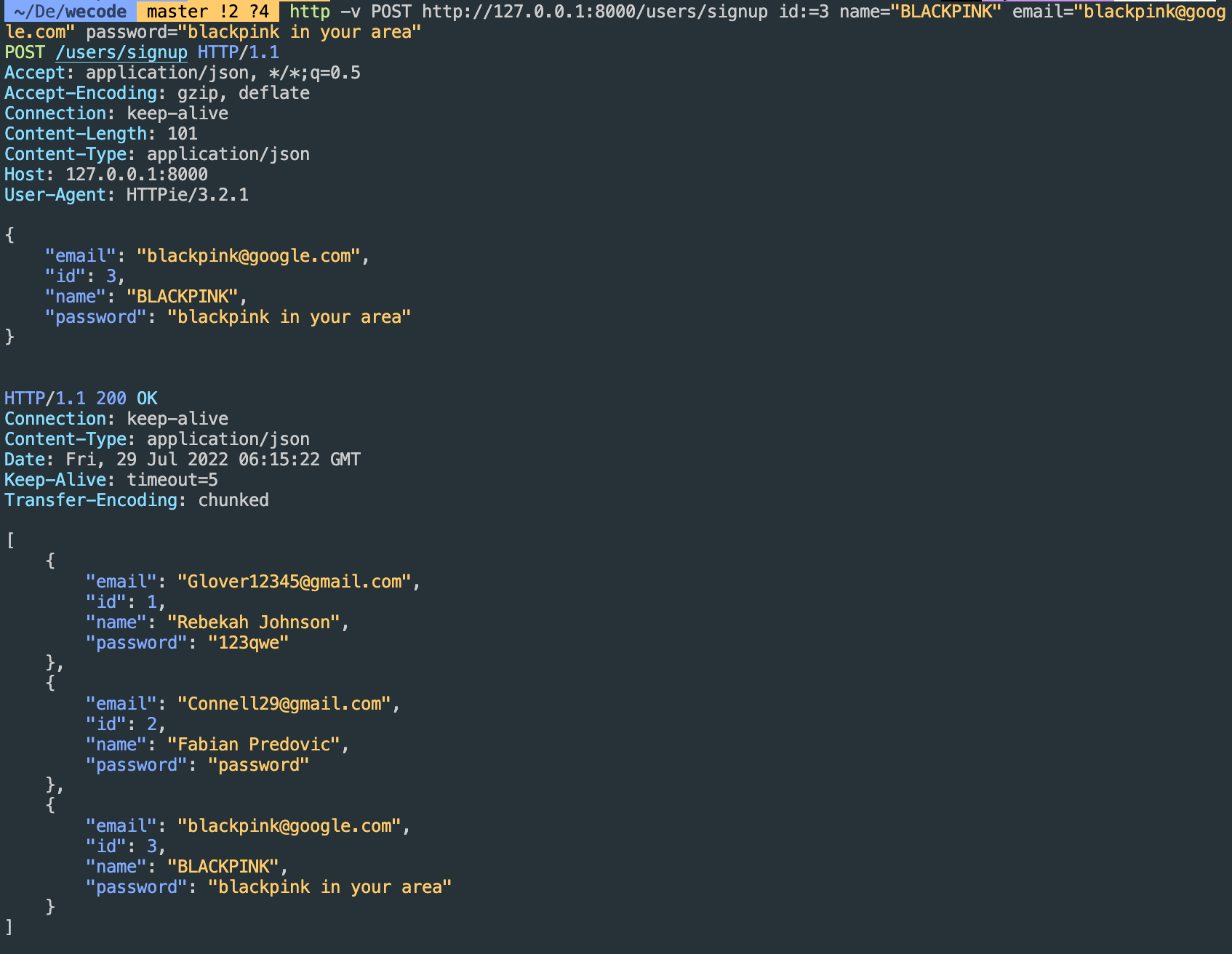
아래의 terminal 출력 결과를 확인할 수 있다.