1. 에러 핸들링의 목적과 의의
✅ 에러 핸들링 목적
사용자가 소프트웨어를 이용하면서 모든 경우에서 의도에 맞게 잘 흘러가면 좋겠지만 에러와 예외는 늘 발생한다. 정상적인 사용 흐름이 막히게 된다. 에러가 발생하는 이유는 너무나도 다양하다. 실행 환경, 사용자의 특성, 개발자의 실수 등 여러 원인이 있다.
개발자는 사용자가 서비스를 이용하는 동안 발생할 수 있는 에러를 미리 사전에 예측하여, 이용자의 사용 흐름이 막히지 않도록 유도해야한다. 이런 과정을 에러 핸들링이라 한다.
그러나 에러 발생율이 0%인 서비스는 존재하지 않는다. 예외 상황이나 에러가 발생했을 때 소프트웨어를 갑자기 종료하는 것 보다는 에러가 발생했음을 알리고, 곧 서비스가 정상적으로 구동될 것임을 안내하는 것이 좋다.
따라서, 이러한 에러 핸들링은 사용자로 하여금 서비스가 다시 안정화될 것이라는 믿음을 주고, 서비스 이용자의 이탈을 방지하기 위한 수단으로도 사용된다.
✅ 에러 핸들링 의의
에러 핸들링은 엄밀히 말해, 에러 핸들링(Error Handling)과 예외 핸들링(Exception Handling) 두가지 종류로 구분된다. 에러와 예외 상황은 발생 상황과 발생 주체가 다르다. 에러는 컴퓨터가 내지만, 예외는 개발자가 의도적으로 발생시키는 것이다.
여기서 말하는 컴퓨터가 내는 에러는 언어의 문법 에러, 통신 장애로 발생하는 에러등 컴퓨터가 코드를 실행하는 과정 자체에서 발생하는 에러를 말한다.
const numberOne = 1
consloe.log(numberOne) // 함수 이름 오류 `console.log`console.log(numberOne) 대신 consoel.log(numberOne) 을 작성하면 Uncaught ReferenceError: consoel is not defined 라는 에러가 발생한다. 이것은 개발자의 실수이니 의도적으로 만들어낸 에러가 아니다. 컴퓨터가 자바스크립트 문법을 실행하는 과정 자체에서 더이상 진행할 수 없어서 발생한 에러다.
개발자가 의도적으로 발생시키는 예외상황은, 언어가 실행되는 과정 자체에는 큰 문제가 없지만 개발자와 개발팀이 판단하기에 정상적인 상황이 아닌 과정을 말한다. 회원가입 상황에서 아래와 같은 규칙을 정했다고 가정해보자.
- 회원가입에 사용되는 이메일에는
@가 들어가야 한다. - 비밀번호를 10자 이상 지정하도록 한다.
- 회원가입에 사용되는 계정은 중복될 수 없다.
이런 상황에서 유저가 비밀번호를 5자리만 설정하면 개발자의 의도와는 다른 방향으로 서비스를 이용하고자 하는 것이므로 예외 상황에 해당된다. 따라서, 개발자는 예상되는 예외 상황들을 나열하여, 잘못된 방법으로 서비스를 이용하는 것을 막아야 한다.
아래와 같은 예외처리가 필요하다.
- 회원가입에 사용되는 이메일에
@가 들어가지 않으면에러 반환 - 비밀번호가 10자 미만이라면
에러 반환 - 이미 가입되어 있는 계정으로 가입 시도를 할 때
에러 반환
이와 같은 예외 상황은 엄밀히 말해 컴퓨터 언어 입장에서는 에러가 아니다. 문법이 틀리지 않았고, 함수를 정상적으로 호출했을 수 있기 때문이다. 그러나 이런 예외 상황은 함수 내부에서 미리 if 문등으로 처리를 해두어야 한다. 잘못된 방식으로 서비스를 이용하기 전에 예외 상황을 미리 일으켜 에러를 발생시키고, 클라이언트(프론트엔드) 개발자에게 에러 상황 에러 코드로 알린다. 프론트엔드 개발자는 아래 에러를 반환받아서, 사용자(고객)에게 적절한 안내 문구를 띄워준다.
const { email, password } = req.body
if (!email.includes('@')) {
return new Error('EMAIL_INVALID')
}
if (password.length < 10) {
return new Error('PASSWORD_INVALID')
}
...에러 발생 전 사전 처리, 발생한 에러를 잡아내고 처리하는 모든 과정을 에러 핸들링 이라 일컫는다.
2. throw와 try-catch
✅ throw
위 예시에서는 특정 예외 상황에서 에러를 return 했는데, 이 방법은 에러를 발생시키는 일반적인 방법은 아니다. 자바스크립트 뿐만 아니라 여러 프로그래밍 언어에서 예외 상황에 에러를 발생시키는 방법은 throw 다. 아래와 같이 사용되는데, 어떤 예외 상황인지, 어떤 에러인지를 설명하기 위해서 ‘메세지' 부분이 필수로 들어간다.
throw new Error('EMAIL_INVALID')
throw new Error('message 부분')예외 상황이 발생하면 진행하던 작업을 중단시키고 위 에러를 호출한 상위 모듈로 제어를 넘기게 된다. 즉, throw는 여기 이 지점에서 특정 에러가 발생했음을 알리고 이 에러가 발생하면 상위 모듈은 그에 맞는 액션(코드)을 취하게 된다.
상위 모듈은 하위에서 발생하여 넘어오는 에러에 대비할 수 있다. A라는 에러가 발생했을 때는 B라는 처리를 해주고, C라는 에러가 발생 했을 때는 D라는 방법으로 처리하는 등의 형태다. 해당하는 역할은 try-catch에서 수행하도록 설계되어 있다.
✅ try-catch
try-catch 문은 잠재적인 에러가 발생할 가능성이 있는 부분에서 에러를 처리하기 위한 용도로 사용한다. try 블록에는 에러가 발생할 가능성이 있는 코드를 넣어두고, catch 블록에는 에러가 발생했을 때를 대비한 행동을 넣는다.
try 블록에서 어떠한 예외 처리를 위해 에러를 throw하면 발생한 에러가 catch 블록으로 넘어간다. 따라서 try 블록 내부에 throw 코드가 있거나 throw 코드를 내장하고 있는 다른 함수를 호출하는 부분이 있다.
try {
const a = someFunc(); // <-- 함수 실행이 잘못될 확률이 있으므로 try 내부에 존재.
let aDouble = a + a; // <-- 변수 할당이 잘못되어 있을 확률이 있으므로 try 내부에 존재.
let nothing = 1 + 4; // <-- try에 있을 필요가 없음.
} catch {}catch 블록 내부에서 또다시 에러를 throw할 수 있는데, 이러한 상황에서는 더 상위 모듈로 에러를 던지게 된다.
try {
const { email, password } = req.body
if (!email.includes('@')) {
const error = new Error('EMAIL_INVALID')
error.statusCode = 400
throw error
}
if (password.length < 10) {
const error = new Error('PASSWORD_INVALID')
error.statusCode = 400
throw error
}
...
} catch (err) {
console.log(err) // 어떠한 형태의 에러가 발생하든, 에러를 콘솔에 찍어서 개발자에게 보여줍니다.
return res.json({
}3. 에러 핸들링에서의 미들웨어
✅ 미들웨어란?

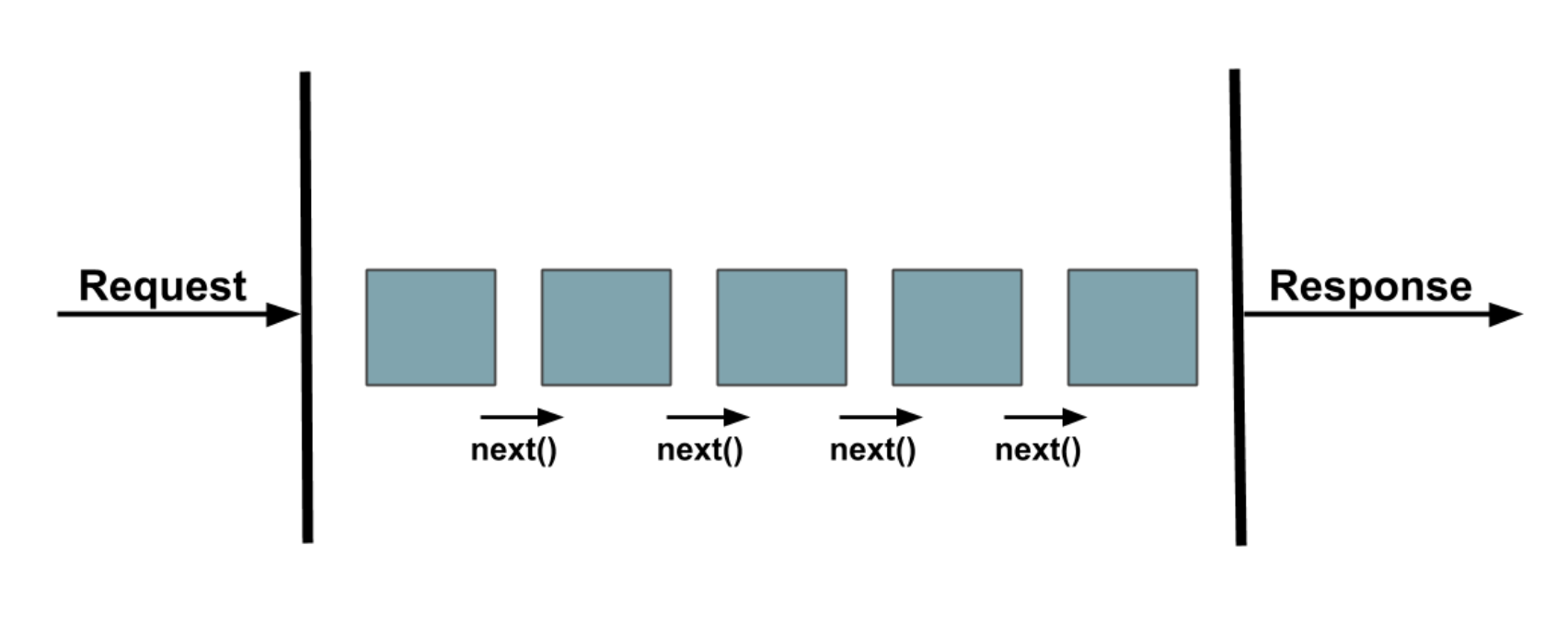
[그림1] Request로 부터 Response 까지 거쳐가는 미들웨어들
에러 핸들링은 반복적인 작업이다. 서로 다른 기능이어도 같은 에러를 잡아야할 수 있다.
- 회원가입에 사용되는 이메일에는
@가 들어가야 한다. - 비밀번호를 10자 이상 지정하도록 한다.
회원가입 기능에 포함되는 동시에, 로그인 기능에도 포함되는 규칙이다. 같은 규칙을 서로 다른 두 기능에 중복으로 기입해야 하고, 그렇다면 코드도 중복으로 계속 기입해야 한다. 이러한 공통된 작업을 모듈화하는 용도로 사용되는 개념 가운데 하나가 미들웨어 다.
Express의 미들웨어는 컨트롤러와 컨트롤러를 이어주는 또 다른 컨트롤러의 한 종류다. 즉, 컨트롤러 사이에 위치하여 컨트롤러 진입 전, 공통적으로 해야하는 작업들을 처리하는 기능을 한다. 중복되는 기능들이라고해서 전부 미들웨어로 생성하는 것은 아니다. 대표적으로 사용하는 미들웨어는 주로 CORS 정책을 설정하는 미들웨어나 서버에서 일어나는 상황을 기록, 로그(log)하는 logging 미들웨어다. 에러 핸들링 또한 미들웨어로 사용하는 것을 추천한다. 미들웨어를 사용하면 여러 경우에 발생하는 에러 핸들링을 하나로 모을 수 있다는 장점이 있기 때문이다.
✅ 에러 핸들링에서 미들웨어의 중요성
각 계층에서 각자의 에러를 처리하게되면, 에러 처리를 하는 계층이 너무 많아지게 된다. 유지보수가 어려워 진다. 따라서, 에러는 한 군데로 모아서 처리하는 것이 좋다. 예외 상황이 발생했을 때, Error를 바로 response로 반환하지 않고 throw 한다. “에러를 던진다(throw)” 라고 표현한다. 던진 에러는 에러 처리 미들웨어 한군데에서 “잡아서(catch)” 처리한다.
const { email, password } = req.body
if (!email.includes('@')) {
throw new Error('EMAIL_INVALID')
}
if (password.length < 10) {
throw new Error('PASSWORD_INVALID')
}에러들을 한 곳으로 모으는 역할을 미들웨어가 수행하면서 동시에 로그 기능 등을 붙인다면, 에러 핸들링을 하면서 어떤 에러가 발생했었는지 기록도 할 수 있으므로 에러 핸들링을 보다 다채롭게 할 수 있다. 에러 처리하는 기능을 미들웨어로 모듈화하는 것 또한 특정 기능을 분리하는 것이므로 관심사의 분리(Seperation Of Concern | SOC)에 해당한다고 할 수 있다.

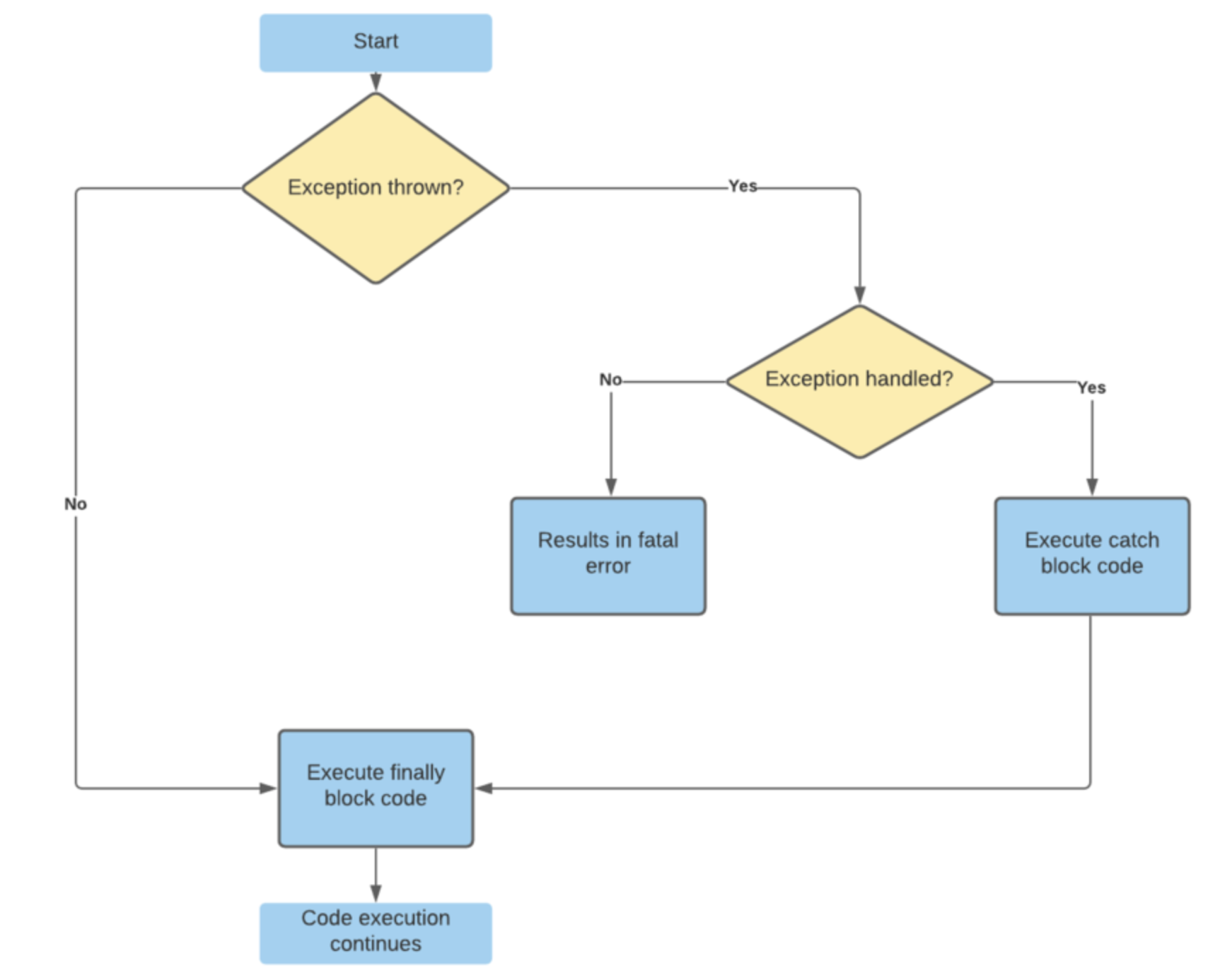
[그림2] 에러(예외) 핸들링 처리 알고리즘 흐름도
4. 정리
- 소프트웨어는 에러와 예외가 늘 발생하여 정상적인 사용 흐름이 막히게 된다.
- 에러 핸들링과 예외 핸들링 두가지 종류로 구별된다. 에러 핸들링은 언어의 문법 에러, 통신 장애로 발생하는 에러등 컴퓨터가 코드를 실행하는 과정 자체에서 발생하는 에러를 처리하는 과정이다. 예외 핸들링은 정상적인 서비스 진행을 방해하는 과정으로 코드가 진행될 경우를 막기 위해 개발자가 의도적으로 발생시키는 예외 상황이다.
- 일반적으로 Javascript 에서는 try-catch문과 throw로 에러를 처리한다.
- 에러 핸들링 미들웨어는 에러를 처리하기 위해 반복적으로 진행되는 코드를 모듈화하여 소프트웨어의 확장성과 생산성을 높이기 위해 사용된다.