-
Github에
httpServerWithHttpModule이름의 repository를 생성한다. 폴더명은 각자가 프로젝트에 맞게 만든다. -
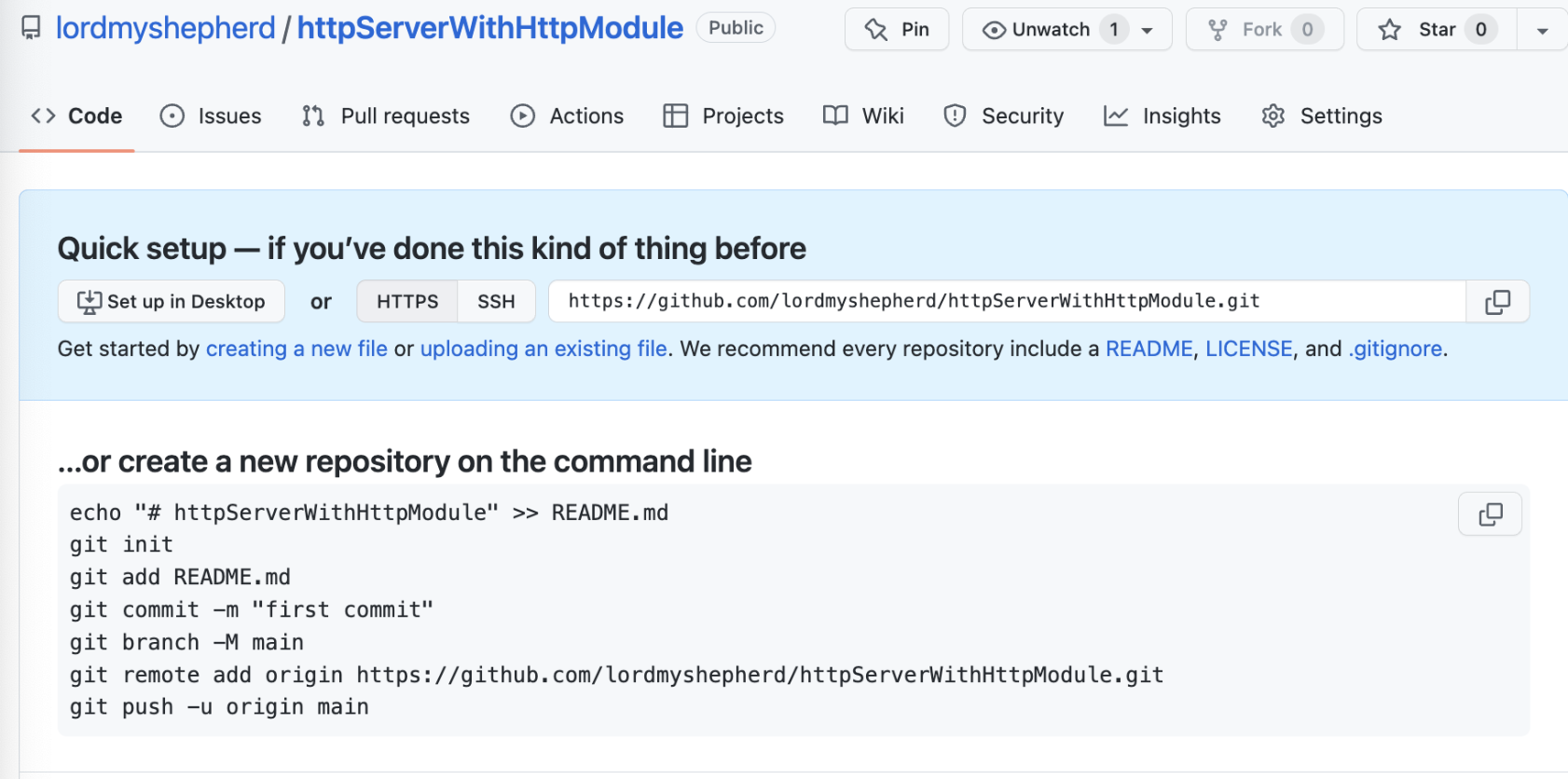
Create repository버튼을 누르게 되면 새로 만든 GitHub repository 의 스타팅 페이지로 이동하게 된다.…or create a new repository on the command line부분 참고해 새 repository를 만들 수 있다.

- Local repository setup
$ mkdir httpServerWithHttpModule $ cd httpServerWithHttpModule/ # httpServerWithHttpModule 디렉토리 안에 소스코드를 작성할 app.js를 생성. # app.js 안에 1.과제 안내에서 요구하는 코드를 작성해서 저장. $ touch app.js # 이 명령어는 프로젝트 폴더 내에 숨겨진 .git 디렉토리를 생성. 이제 Git은 현재 저장소에 대한 모든 변경사항을 추적/관리하게 된다. $ git init # Staging area에 app.js 파일을 추가. $ git add app.js # 커밋을 만든다. (커밋은 특정 시간의 코드 스냅샷의 형태로 해당 repository의 커밋 기록에 남게된다) $ git commit -m "[ADD] 유저 회원가입 엔드포인트 구현" # branch 이름을 master -> main으로 변경하고 push한다. git branch -M main git remote add origin https://github.com/{github 계정}/httpServerWithHttpModule.git git push -u origin main - repository의
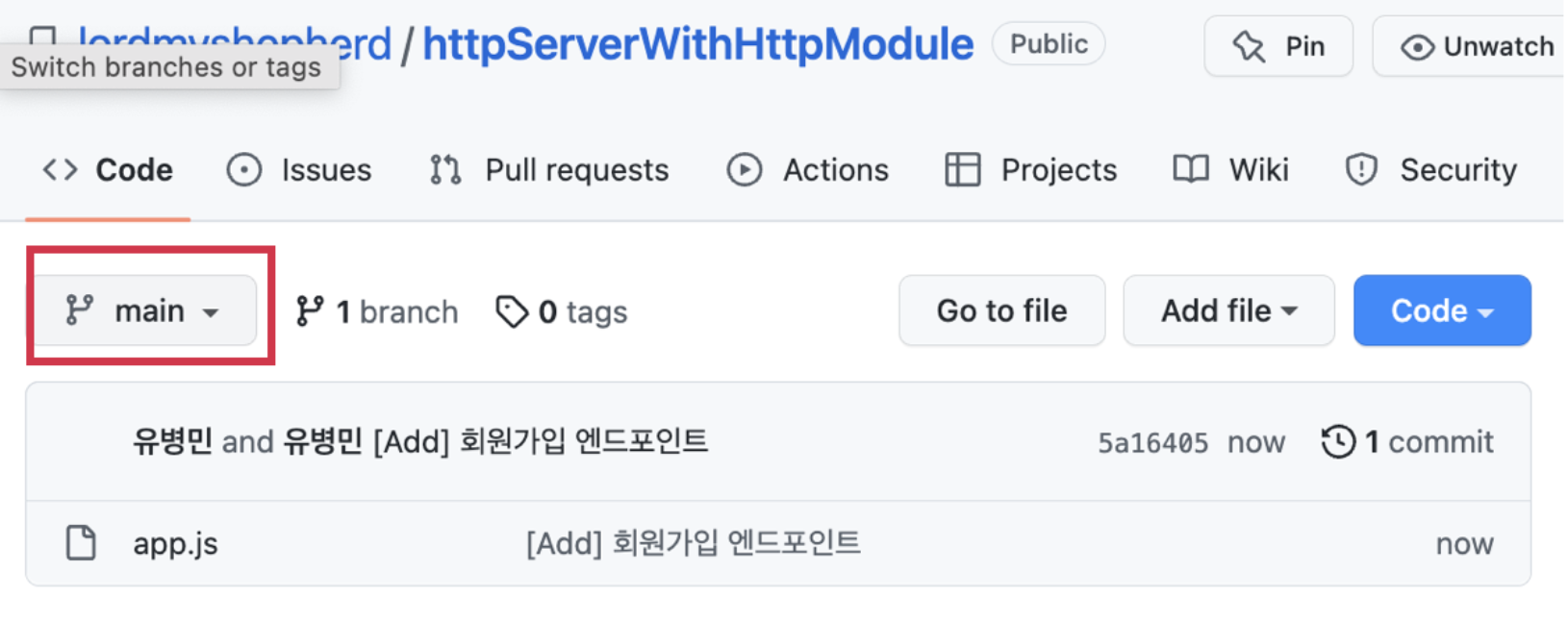
main branch에app.js파일이 정상적으로 올라가 있는 것을 확인할 수 있다.

- 먼저 새로운 작업 branch를 생성하고 작업 branch로 이동한다.
# Assignment 1에서 만들 작업 디렉토리로 이동합니다. $ cd /httpServerWithHttpModule # git branch 명령어를 통해서 현재 작업 branch 위치를 확인합니다. # 아래 명령어를 입력하면 *main과 같이 출력됩니다. # *는 현재 작업 branch를 나타내므로 현재 내가 main에서 작업하고 있다고 생각하시면 됩니다. $ git branch # feature/posting branch 생성합니다. $ git branch feature/posting # feature/posting 작업 branch로 이동합니다. # 다시 한번 git branch 명령어로 현재 작업 branch를 확인해보세요. $ git checkout feature/posting - add한 파일을 열어 코드를 작성하고, 작업이 완료된 후에 commit으로 만들어 github repository에 push한다.
$ git add app.js
$ git commit -m "[ADD] 게시물 등록(생성) 엔드포인트"
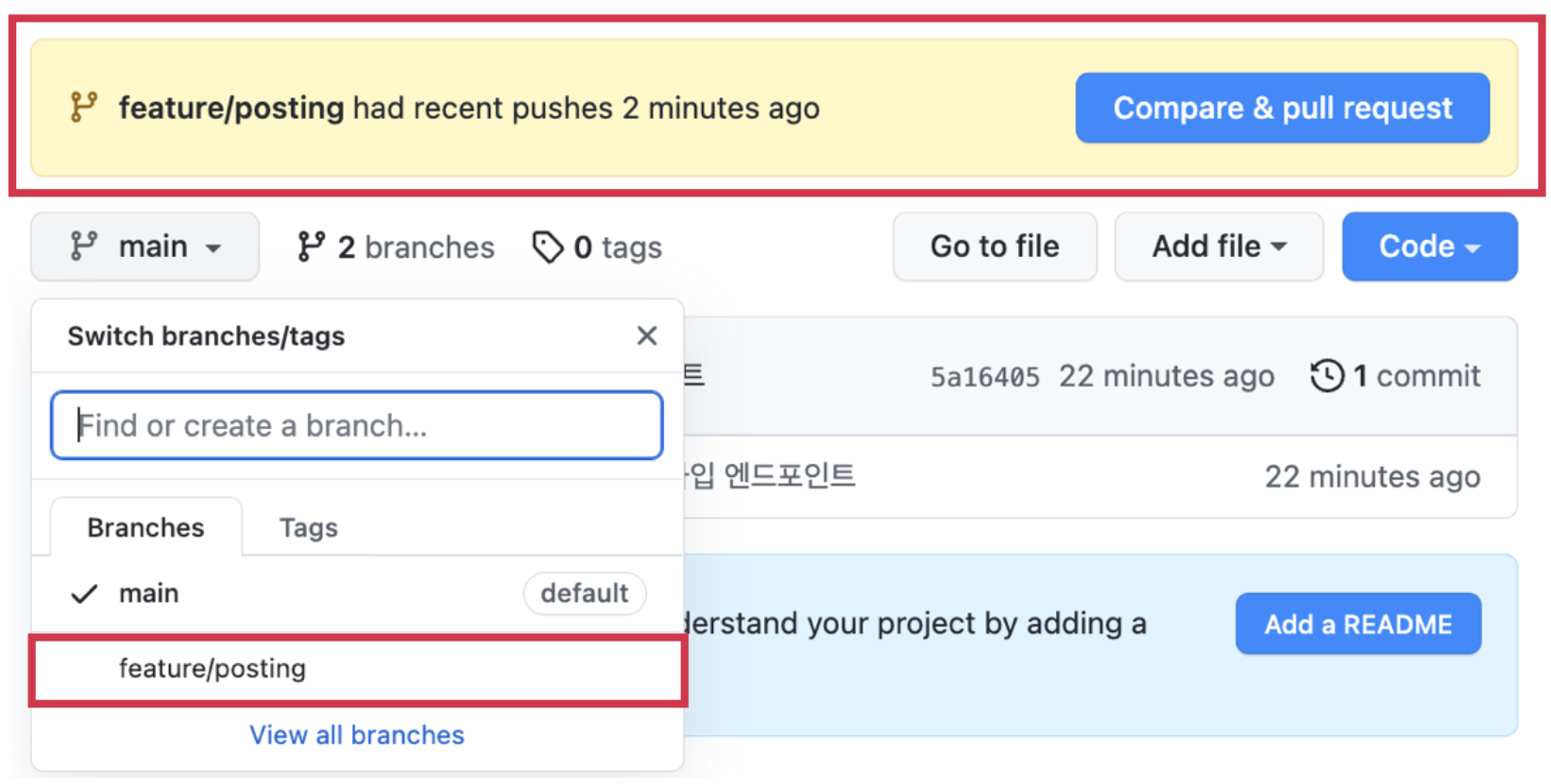
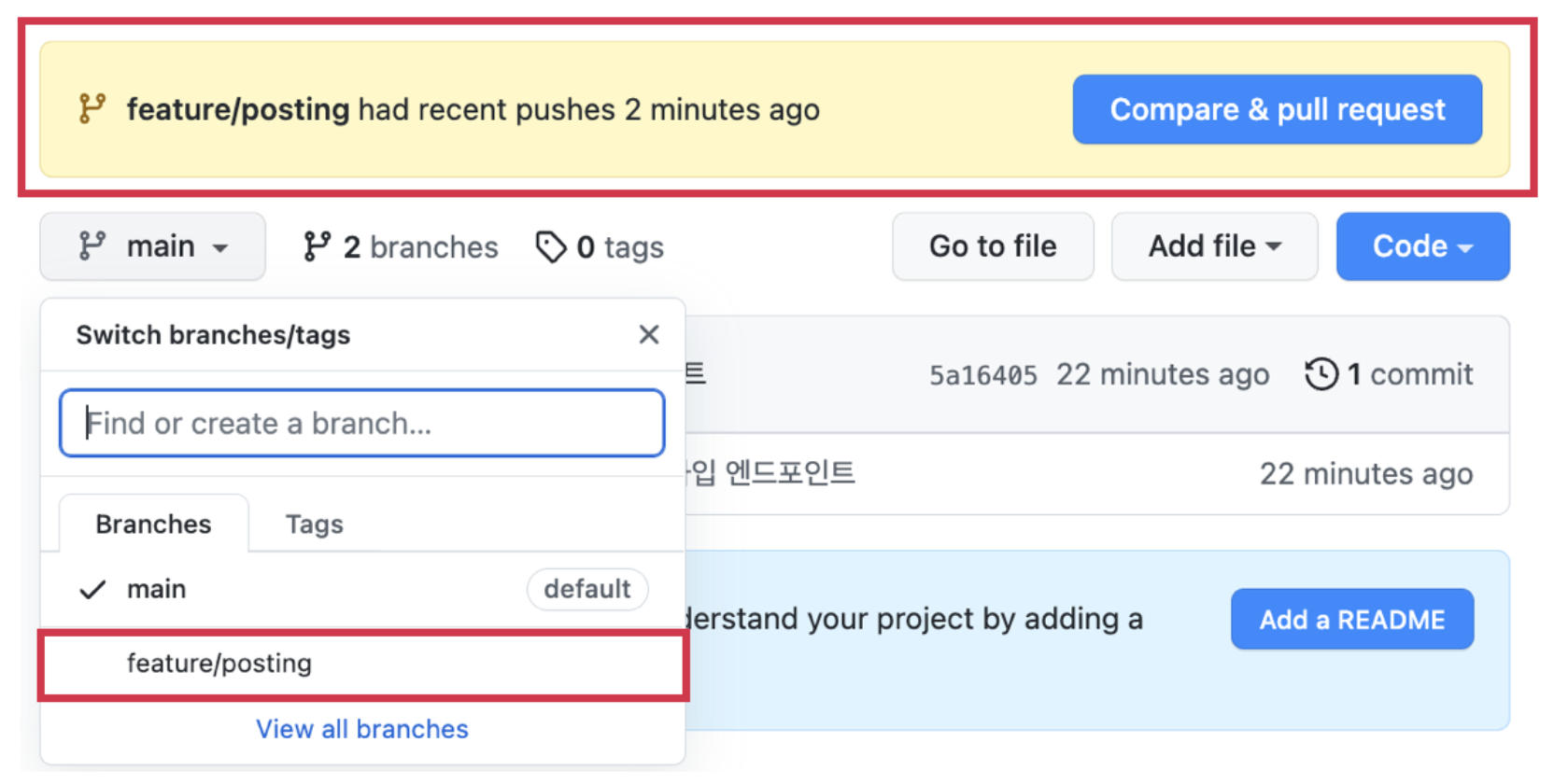
$ git push origin feature/posting- github repository를 확인해보면 아래와 같이 원격 repository에도 feature/posting branch가 생성된 것을 확인할 수 있다.

- 이후
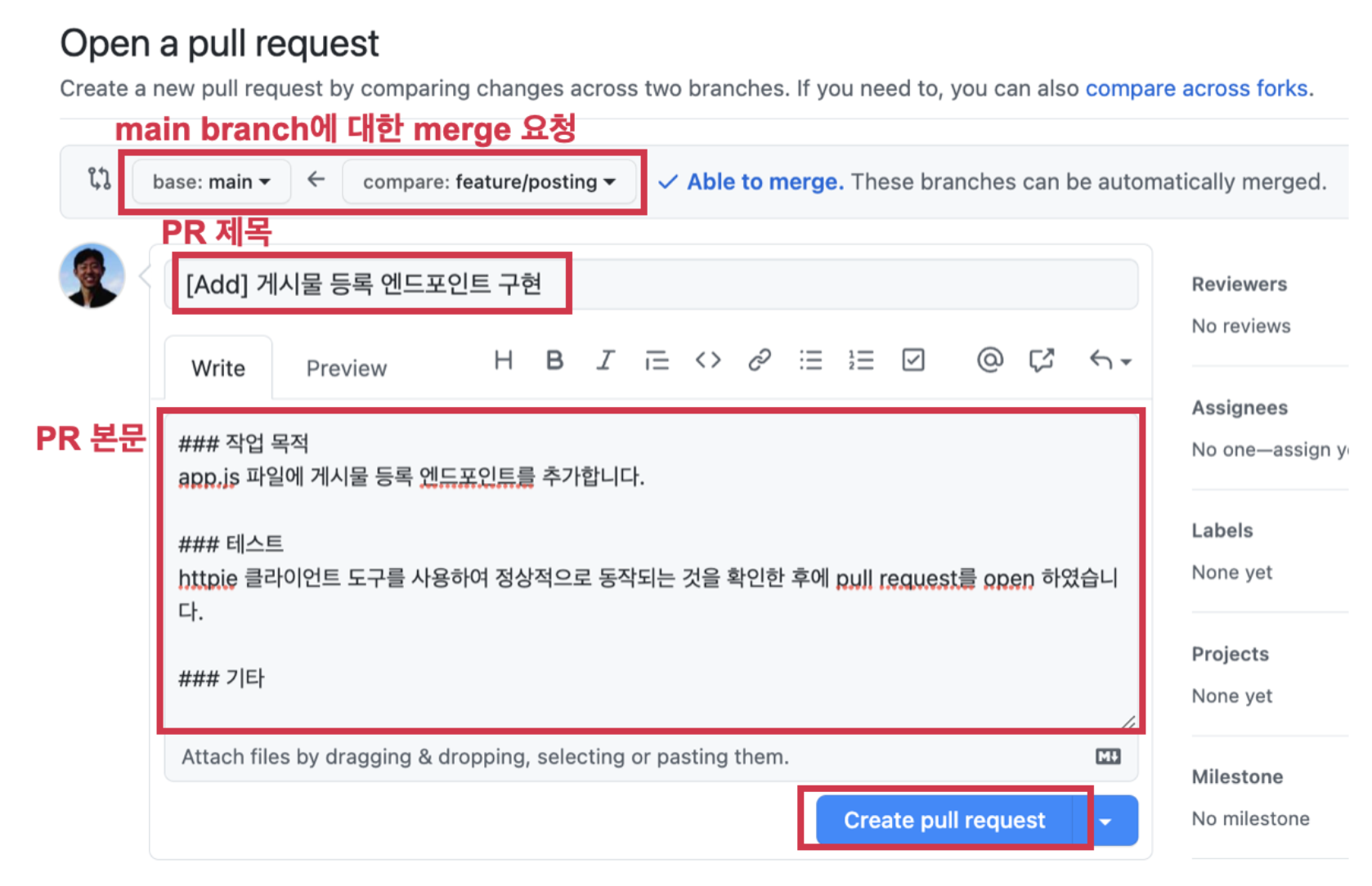
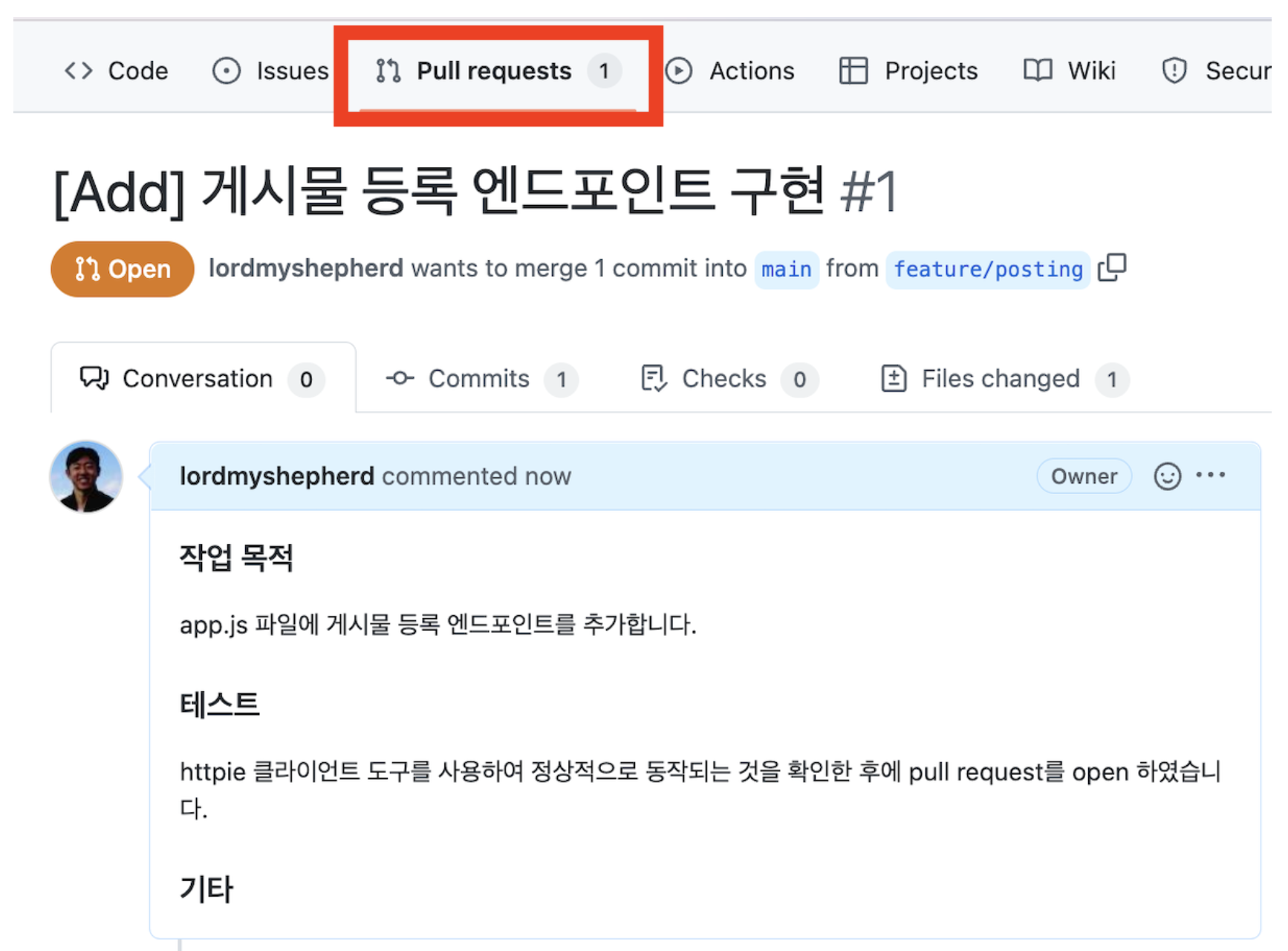
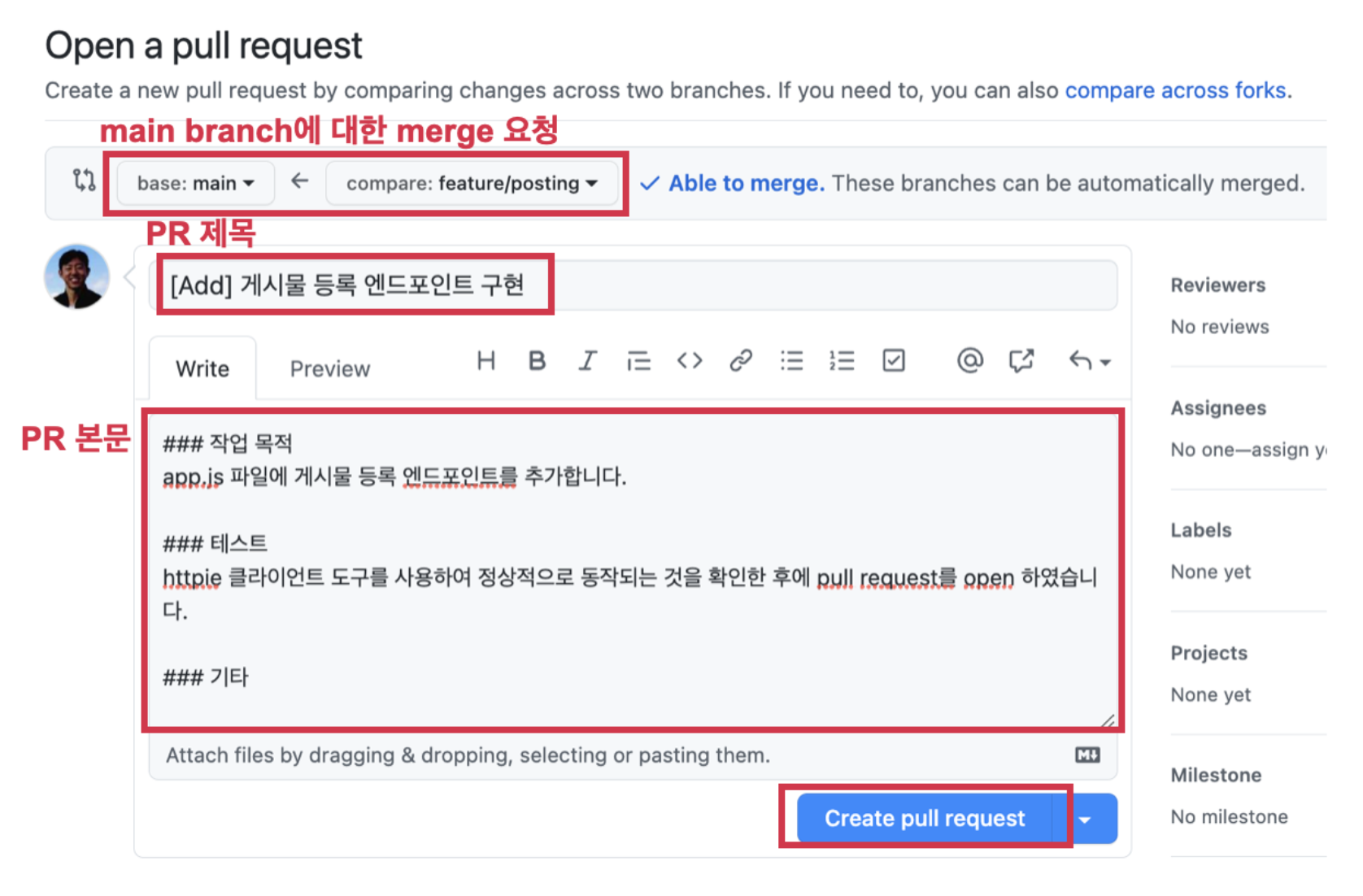
Compare & pull request버튼을 눌러서pull request를 열어준다. pull request란 feature/posting branch를 main branch로 merge(병합) 해달라는 요청이다. 그러면 아래와 같은 페이지로 이동한다. 제목과 본문에 해당 작업에 대한 내용을 상세하게 작성하고Create pull request버튼을 눌러서 PR을 생성한다.

- 마지막으로
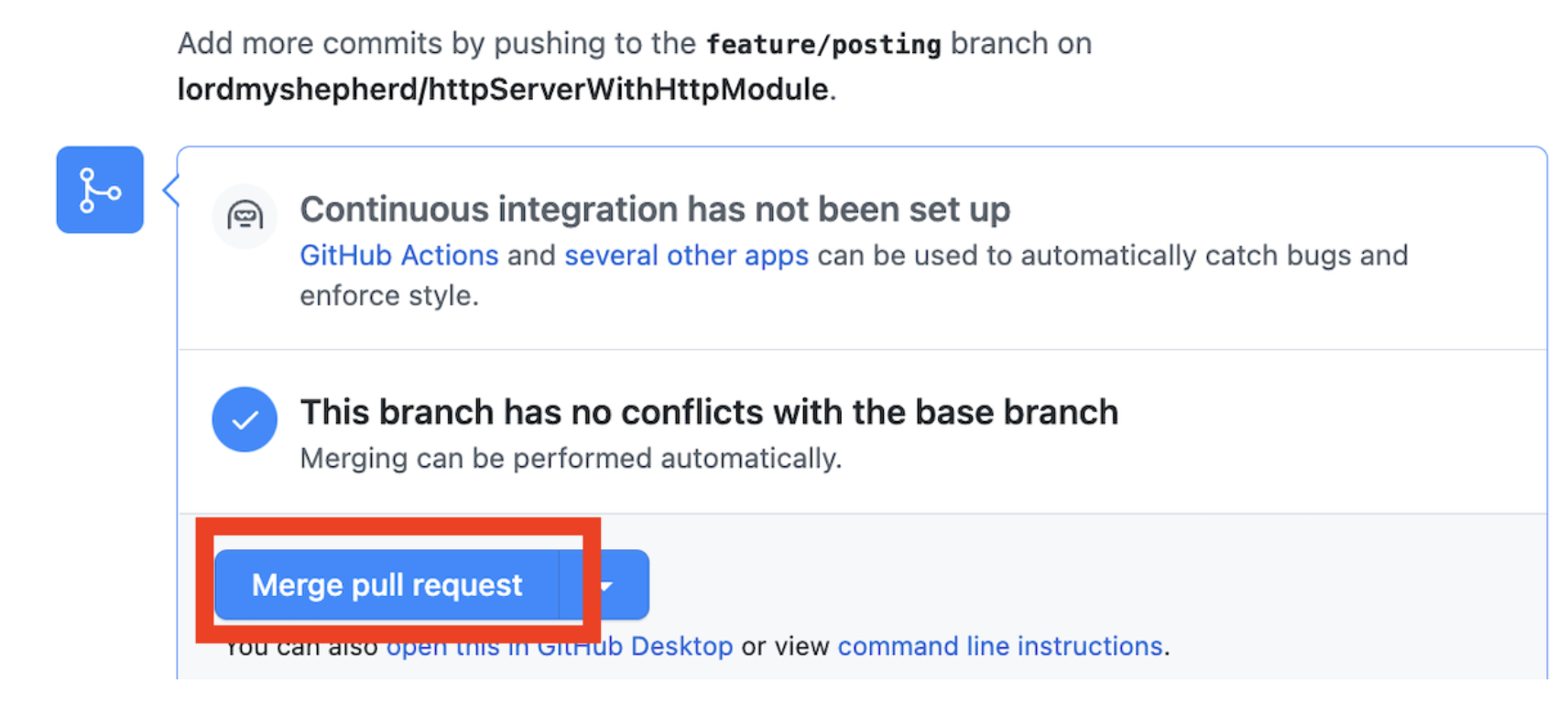
Merge pull request버튼을 누르면 feature/posting branch의 commit 내역이 main branch에 병합(merge)된다. 지금은 직접 버튼을 눌러서 merge할 수 있지만, 실무에서는 merge 권한은 관리자에게 있는 경우가 대부분이므로 어디까지나 학습을 위해서 직접 merge 하는 과정을 배우는 것이다.


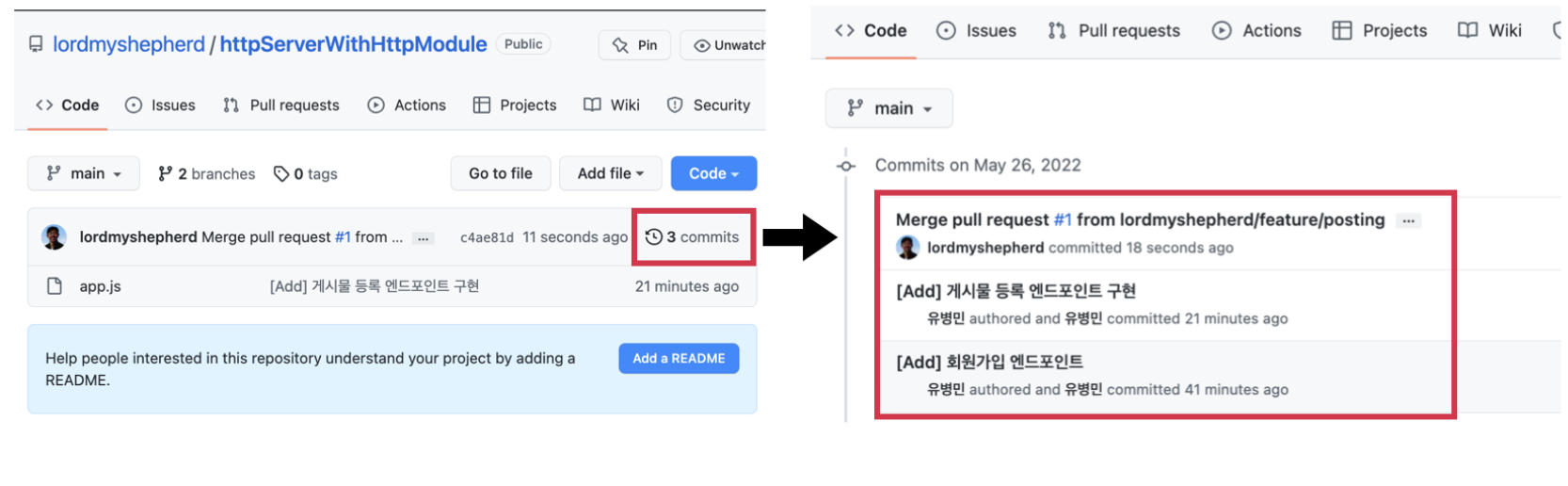
- main branch에 main branch에서 작업 후 올린
[Add] 회원가입 엔드포인트와 feature/posting branch에서 작업한 후에 pull request를 만들고 병합(merge)한[Add] 게시물 등록 엔드포인트 구현,Merge pull requestcommit이 포함되어 있는 것을 확인할 수 있다. - 위에서는 Github repository의 main branch 커밋 내역이었다. local repository의 main branch도 확인해본다. 아래 사진과 같이 local repository에서 main branch의 commit 내역을 확인(git log 명령) 해보면, origin과 local의 히스토리가 다르게 나온다.

- 그 이유는 feature/posting branch의 병합은 origin main branch에서만 이루어졌기 때문이다. local main branch를 현재 작업 위치로 만든 상태에서 아래 명령어로 local main branch와 origin main branch가 동기화를 해준다.
$ git pull origin main - 이후 다시 git log 명령으로 local main branch의 commit 히스토리를 확인한다.
- 이제 main app.js 파일에는 Assignment 1, 2에 관련된 코드가 작성되어 있을 것이다.
- 새로운 작업 branch를
feature/posting_get이름으로 생성하고 작업 branch로 이동한다.# git branch 명령어를 통해서 현재 작업 branch 위치를 확인합니다. # 아래 명령어를 입력하면 *main과 같이 출력됩니다. # *는 현재 작업 branch를 나타내므로 현재 내가 main에서 작업하고 있다고 생각하시면 됩니다. $ git branch # feature/posting_get branch 생성합니다. $ git branch feature/posting_get # feature/posting_get 작업 branch로 이동합니다. # 다시 한번 git branch 명령어로 현재 작업 branch를 확인해보세요. $ git checkout feature/posting_get - add한 app.js 파일을 열어 코드를 작성한다.
- 작업이 완료된 후에 commit으로 만들어서 github repository에 push한다.
$ git add app.js $ git commit -m "[ADD] 게시물 조회 엔드포인트" $ git push origin feature/posting_get - github repository를 확인해보면 아래와 같이 원격 repository에도 feature/posting_get branch가 생성된 것을 확인할 수 있다.

- 이후에
Compare & pull request버튼을 눌러서pull request를 열어준다. pull request란 feature/posting_get branch를 main branch로 merge(병합) 해달라는 요청이다. 그러면 아래와 같은 페이지로 이동한다. 제목과 본문에 해당 작업에 대한 내용을 상세하게 작성하고Create pull request버튼을 눌러서 PR을 생성한다.

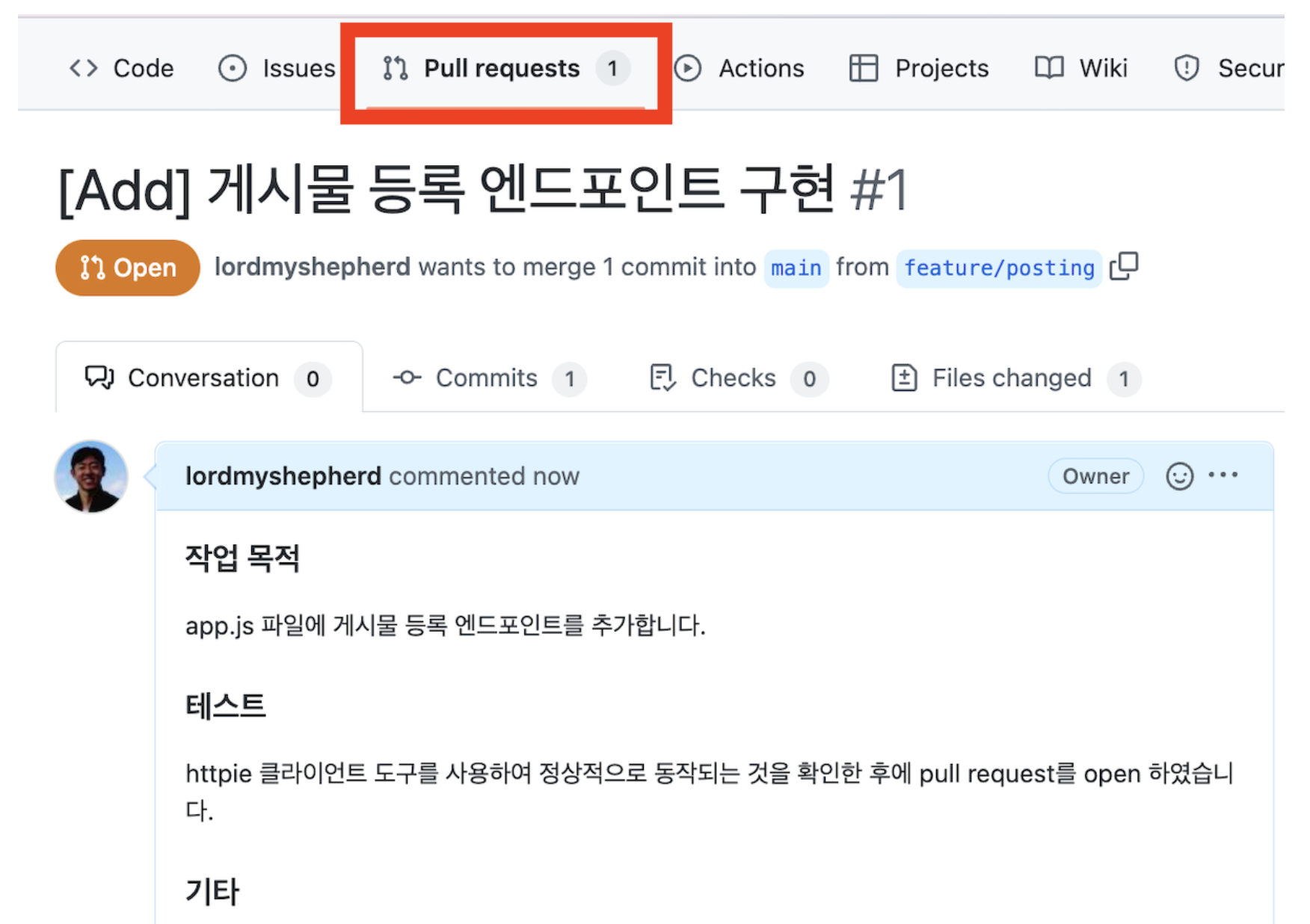
- 아래와 같이 Pull request가 생성된다.
- 마지막으로
Merge pull request버튼을 누르면 feature/posting_get branch의 commit 내역이 main branch에 병합(merge) 된다. 지금은 직접 버튼을 눌러서 merge할 수 있지만, 실무에서는 merge 권한은 관리자에게 있는 경우가 대부분이므로 어디까지나 학습을 위해서 직접 merge 하는 과정을 배운다고 생각하자.

-
만들었던 repository의
main branch에app.js파일이 정상적으로 올라가 있는 것을 확인할 수 있다. -
local main branch를 현재 작업 위치로 만든 상태에서 아래 명령어로 local main branch와 origin main branch가 동기화를 해준다.
$ git pull origin main
여기까지의 과정을 반복하며 branch를 생성하고 새로운 파일을 add하고 merge할 수 있다.