
사용자가 접속하는 기기에 적합한 레이아웃을 제공하기 위해 미디어 쿼리를 활용하는 방법이 있다.
Styled Component 에서 미디어 쿼리를 사용하는 방법은
const Wrapper = styled.div`
display: flex;
flex-direction: row;
@media (max-width: 768px) {
flex-direction: column;
}
`;Emotion.js 에서 미디어 쿼리를 사용하는 방법은
<div
css={css`
display: flex;
flex-direction: row;
@media (max-width: 768px) {
flex-direction: column;
}
`}
>1. 기기와 breakpoint 정의하기
여러 컴포넌트를 만들면서 미디어 쿼리를 사용하게 될텐데, 재사용 하기 위해 미리 기기별 사이즈를 정의하였다.
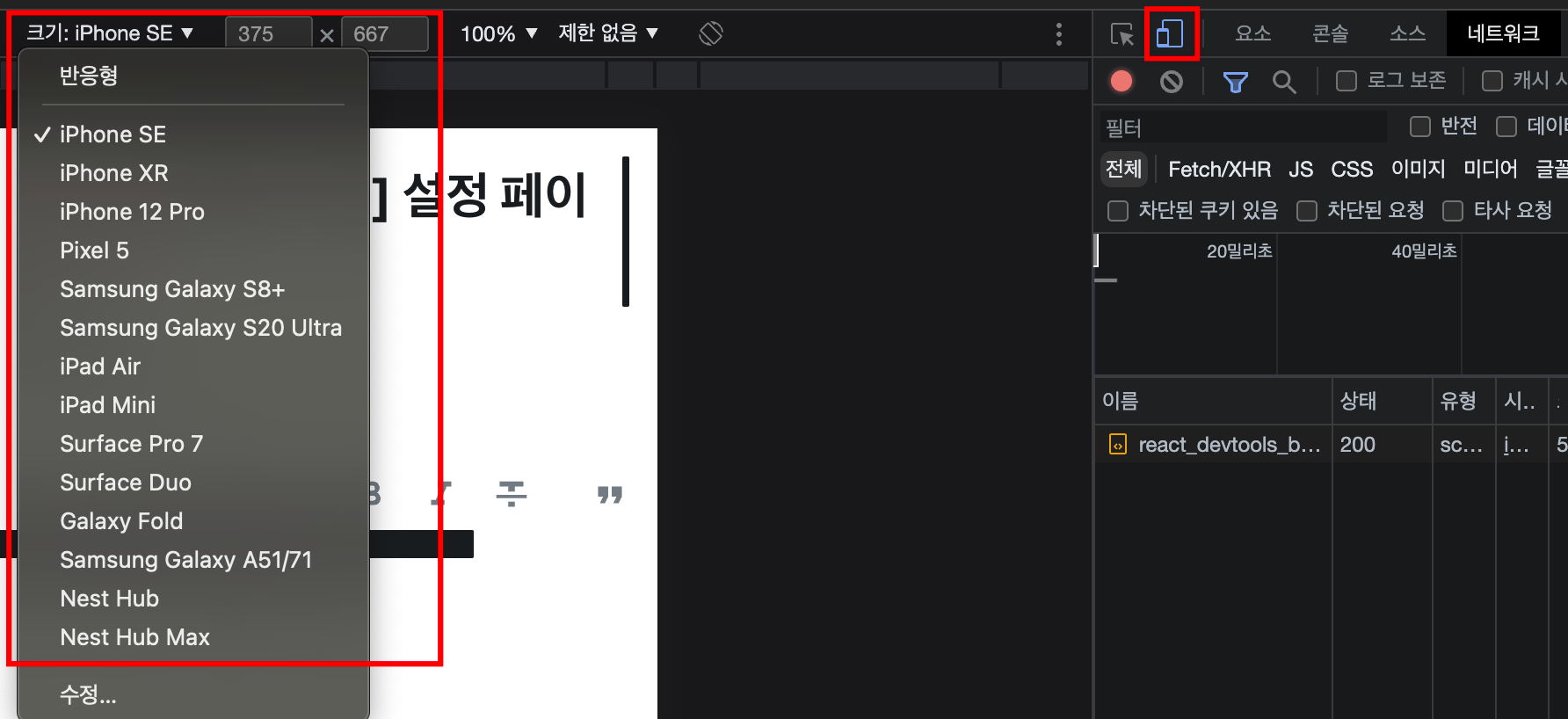
크롬 개발자 도구를 사용하여 기기별 사이즈를 참고하고 이에 해당하는 breakpoint 를 지정해주었다.
breakpoint ?
미디어 쿼리가 설정되는 지점. 레이아웃이 깨지는 지점

const size = {
mobileS: '320px',
mobileM: '375px',
mobileL: '425px',
tablet: '768px',
laptop: '1024px',
laptopL: '1440px',
desktop: '2560px',
};
export const device = {
mobileS: `(max-width: ${size.mobileS})`,
mobileM: `(max-width: ${size.mobileM})`,
mobileL: `(max-width: ${size.mobileL})`,
tablet: `(max-width: ${size.tablet})`,
laptop: `(max-width: ${size.laptop})`,
laptopL: `(max-width: ${size.laptopL})`,
desktop: `(max-width: ${size.desktop})`,
desktopL: `(max-width: ${size.desktop})`,
};
2. 기기 크기에 맞춰 컴포넌트 업데이트 하기
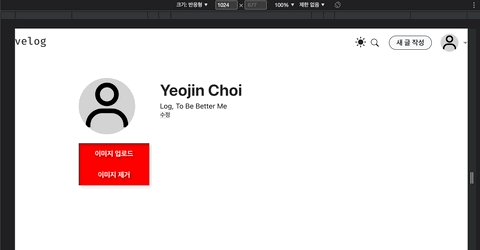
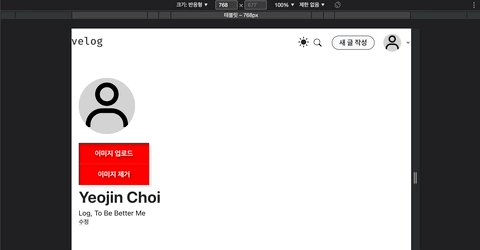
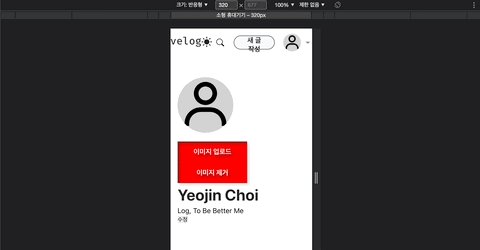
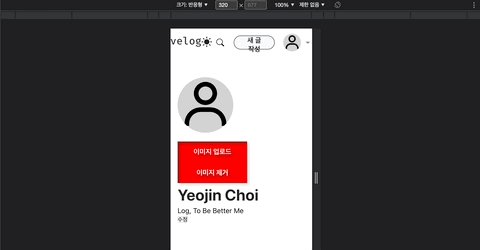
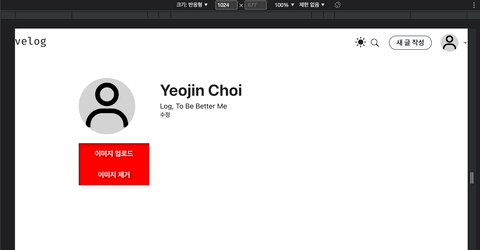
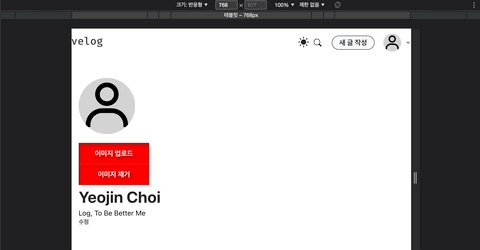
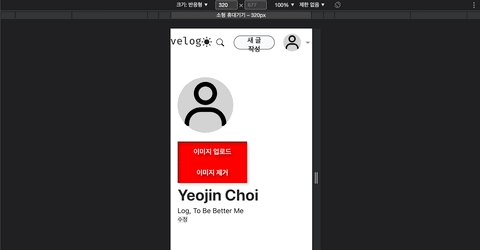
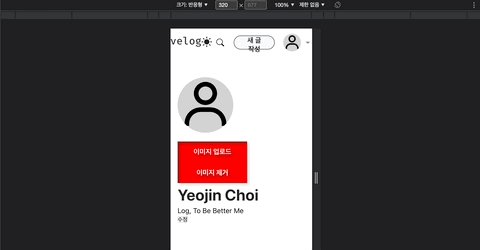
velog 설정 페이지는 아래 이미지처럼 태블릿, 휴대기기에서 레이아웃이 달라진다.

내가 만들고 있는 설정 페이지는 어떤 기기에서 접속해도 이런 식으로 보여져서 모바일 환경에서 특히 구린것을 확인할 수 있다..

기기가 tablet 일 경우 (뷰포트가 768px 보다 좁을 경우) flex-direction: column 를 추가하여 배치를 변경해주자.
const SettingUserProfileArea = styled.div`
display: flex;
@media ${device.tablet} {
flex-direction: column;
}
`;노트북 기기에서와 타블렛 이하 기기에서 보여지는 레이아웃이 다른 것을 확인할 수 있다.

이렇게 미디어쿼리를 활용하여 반응형 웹페이지를 구현하는 것을 연습해보았으니 다른 영역에도 적용시켜서 더욱 더 이쁜 레이아웃을 만들어나가야겠다!