Flutter 설치 (mac 기준)
- 플러터 인스톨 사이트에서 sdk 다운로드
- flutter 환경변수 설정(catalina 이후 터미널이 bash가 아닌 zsh로 변경되었기 때문에 zsh기준으로 설명한다.)
터미널에서 zshrc파일을 열고
open ~/.zshrc만약 ~ .zshrc does not exist. 와 같은 에러문구가 나타나며 새로운 창이 나타나지 않는다면
touch ~/.zshrc 를 입력 후 다시 open ~/.zshrc를 입력해보자.
다음과 같이 환경변수를 입력한다. (PATH: 뒤에는 본인이 설치한 flutter 파일 위치를 넣어주어야하고 꼭 bin 까지 경로를 잡아주자)
export PATH=$PATH:본인이 플러터 sdk를 설치한 경로/flutter/bin편집한 파일을 저장
source ~/.zshrc다음 명령어를 입력했을 때 sdk 로 설치한 버전이 정상적으로 나온다면 성공!
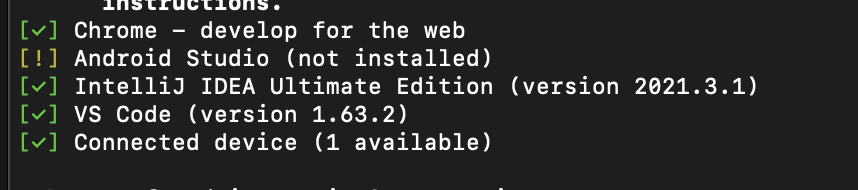
flutter --version- flutter doctor을 통해 flutter 개발을 위해 필요한 개발툴을 확인해보자
flutter doctor
VS Code에서 Flutter 시작하기
-
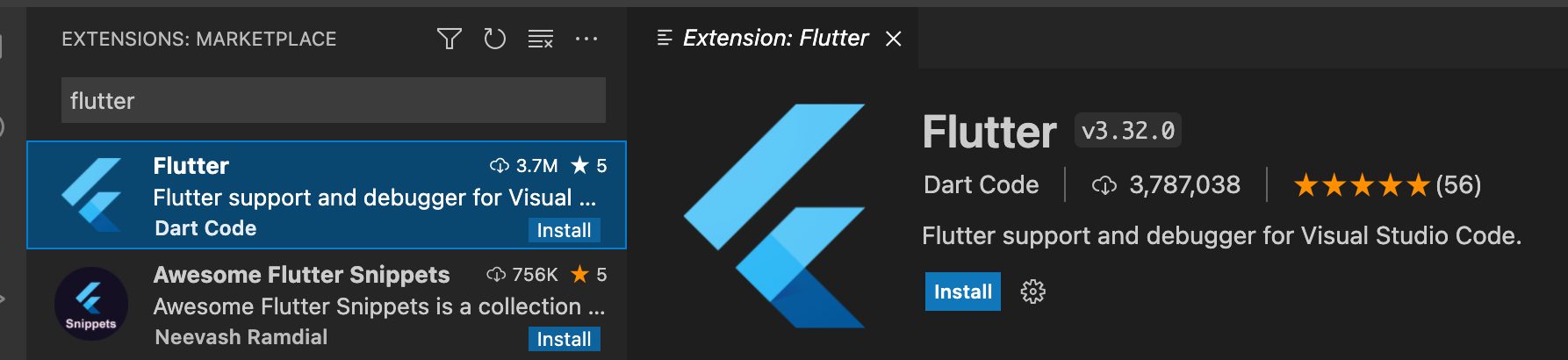
Flutter extension 설치 (해당 플러그인 설치 시 Dart 플러그인도 함께 설치된다.)

-
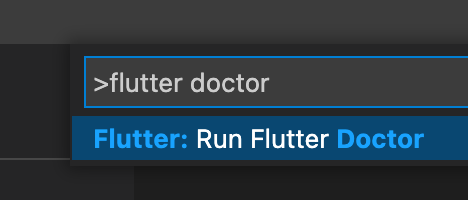
Command Palette(command + shift + p) flutter doctor 검색 후 실행

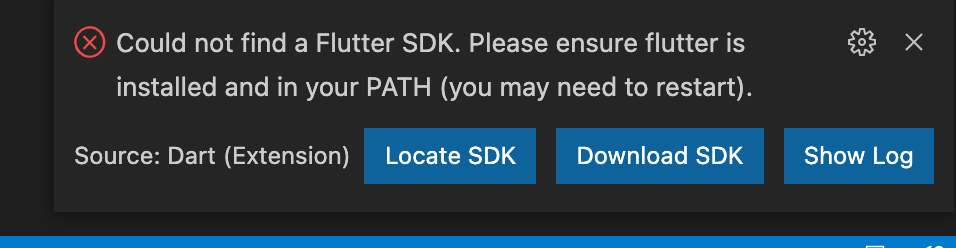
만약 Flutter SDK를 찾지 못했다고 우측하단에 경고창이 뜬다면 Locate SDK 버튼을 누르고 이전에 설치 Flutter 폴더 위치를 잡고 다시 Flutter doctor를 실행하자.

-
Flutter doctor을 통해 개선할 점을 진단받고 안내에 따라 해당 과정을 따르거나 install 하면 VS Code에서 Flutter를 사용할 준비는 모두 끝난다.
-
프로젝트 생성
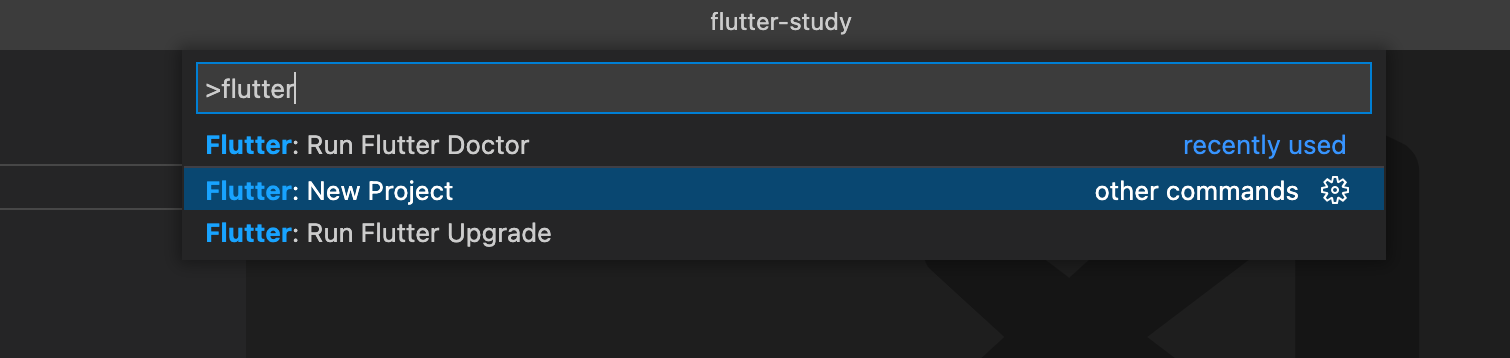
- Command Palette(command + shift + p) 에서 Flutter: New Project를 검색 후 클릭.

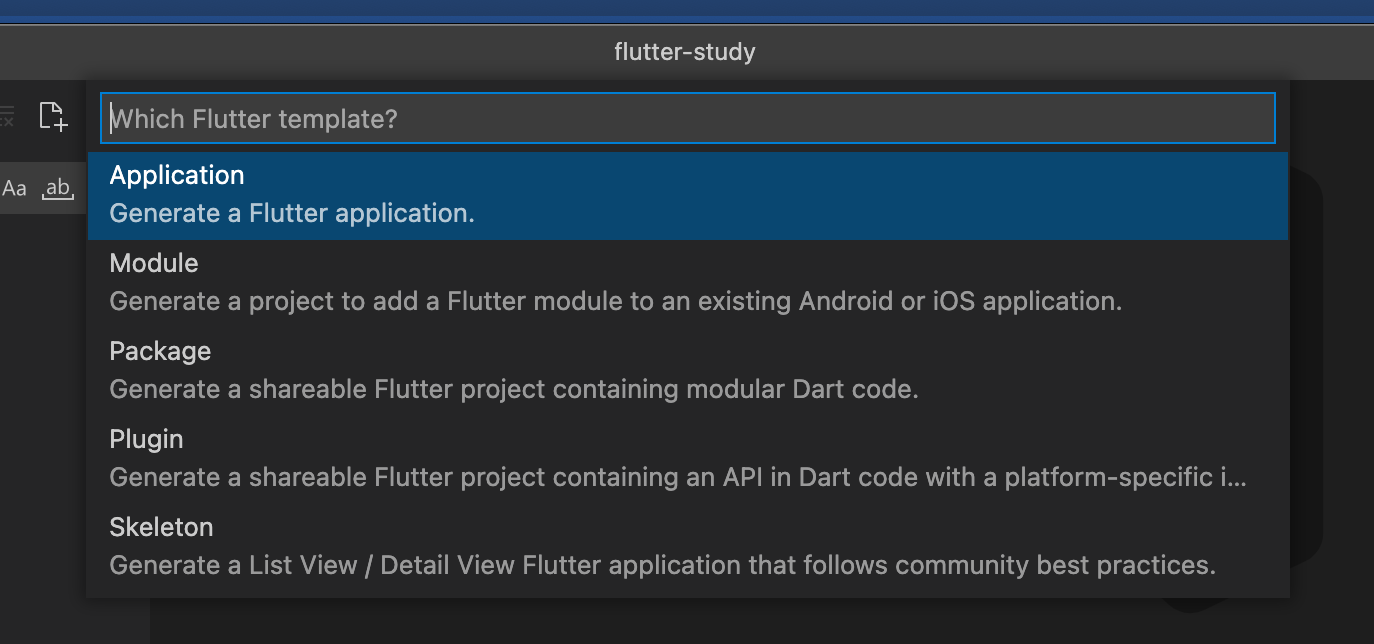
- Application 선택

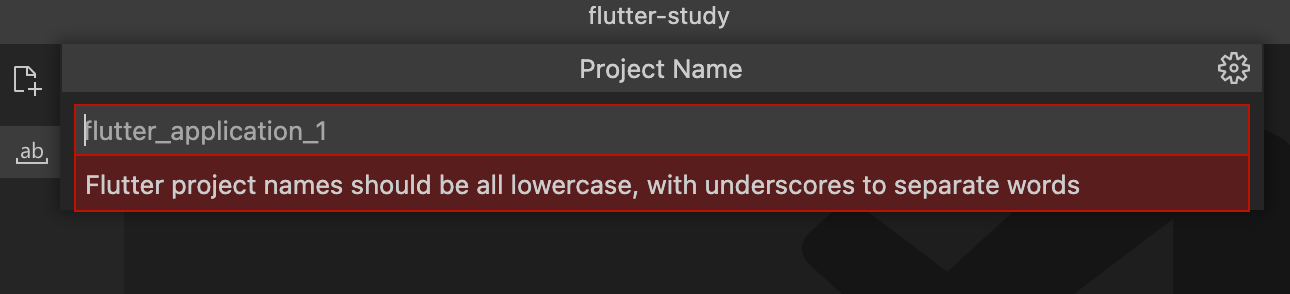
- 프로젝트명 추가 및 프로젝트 생성 완료