
CSS 레이아웃
레이아웃(layout) - 구성 요소를 공간에 효과적으로 배열하는 일, 또는 그 기술
CSS 레이아웃은 웹 요소를 올바른 장소에 배치하는 기술
CSS 레이아웃 기술은 형제 요소들을 가지런히 정렬할 수 있게 해주며, 요소가 컨테이너 내부에서 어떤 위치에 놓이게 될지 결정할 수 있음
대표적인 CSS 레이아웃 기술
- 일반적인 문서 흐름
- display 속성
- 플렉스 박스
- 그리드 레이아웃
- float 속성
- position 속성
- 기타 등등
플렉스 박스 (flex box)
행 또는 열을 주축으로 설정하여 웹 요소를 배치 및 정렬하는 1차원 레이아웃 방식
플렉스박스 방식에서, 요소의 배치와 정렬은 플렉스 컨테이너와 플렉스 아이템 간의 상호작용을 통해 결정
- 플렉스 컨테이너 - 플렉스 박스 방식으로 레이아웃을 결정할 요소
- 플렉스 아이템 - 플렉스 컨테이너 내부에서 플렉스박스 방식으로 배치되는 요소
display:flex;- 플렉스박스 방식을 사용하기 위해 플렉스 컨테이너 생성
display:inline-flex;- 플렉스 컨테이너가 인라인 레벨 요소
중요 개념
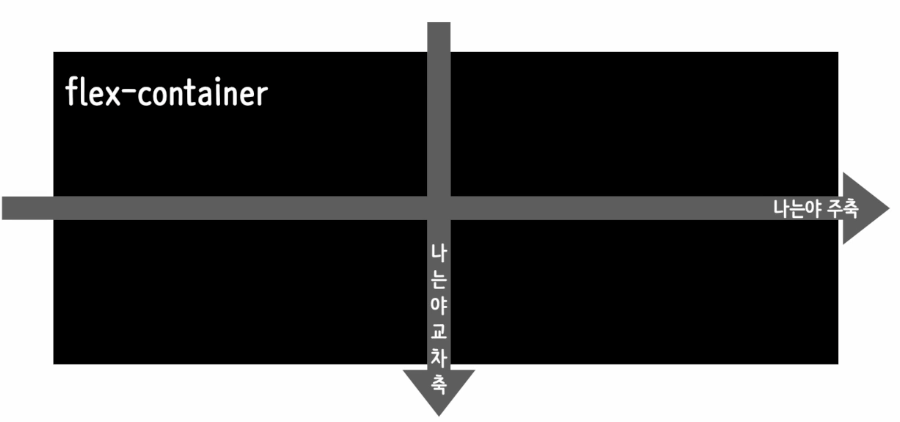
플렉스박스 방식은 두 개의 축을 기반으로 동작
그 중 하나의 축을 주축삼아 요소를 배치하는데, 주축의 기본값은 가로 방향(왼 -> 오)

flexbox 관련 속성
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-self
- align-content
- flex-grow
- flex-shrink
- flex-basis
- flex
- order
flex-direction
플렉스 컨테이너의 주축을 결정하는 속성
행 - 가로
열 - 세로
속성값 의미 row 기본값, 주축- 행, 방향 - 콘텐츠 방향과 동일 row-reverse 주축 - 행, 방향 - 콘텐츠 방향과 반대 column 주축 - 열, 방향 - 콘텐츠 방향과 동일 column-reverse 주축 - 열, 방향 - 콘텐츠 방향과 반대
flex-wrap
플렉스 아이템들이 강제로 한줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현할 것인지 결정하는 속성
속성값 의미 nowrap 기본값, 공간이 부족하더라도 요소를 한줄에 배치 wrap 공간 크기에 따라 요소가 여러 행에 걸쳐 배치 wrap-reverse wrap과 동일하나 요소 나열되는 시작점과 끝점이 반대
justify-content
플렉스 아이템들이 플렉스 박스 주축을 따라 배치될 때, 요소 사이의 공간을 분배하는 방식 결정
속성값 의미 flex-start 주축의 시작점으로부터 끝점을 향해 배치 flex-end 주축의 끝점으로부터 시작점을 향해 배치 center 주축의 중심부에 배치 space-between 주축에서 일정한 간격을 둔 채 양끝 정렬 배치 space-around 모든 요소가 동일한 여백을 갖도록 배치 space-evenly 모든 요소 사이의 간격을 동일하게 유지 배치
align-items
플렉스 컨테이너의 교차축 위에서 플렉스 아이템들이 어떤 식으로 정렬될 것인지 결정
속성값 의미 stretch 플렉스 아이템이 교차축 길이에 맞춰 늘어남, 너비 or 높이가 우선 flex-start 교차축의 시작점으로부터 끝점을 향해 배치 flex-end 교차축의 끝점으로부터 시작점을 향해 배치 center 교차축의 중심부에 배치
align-self
각각의 플렉스 아이템이 교차축에서 어떤 식으로 정렬될 것인지 스스로 결정
속성값 의미 stretch 플렉스 아이템이 교차축 길이에 맞춰 늘어남, 너비 or 높이가 우선 flex-start 교차축의 시작점으로부터 끝점을 향해 배치 flex-end 교차축의 끝점으로부터 시작점을 향해 배치 center 교차축의 중심부에 배치
align-content
교차축 위에서 justify-content와 동일하게 사용할 수 있는 속성
다음 두 조건이 만족되면서 여유 공간이 있을 때만 동작할 수 있음
- flex-wrap의 값이 wrap으로 지정되어 있을 때
- 아이템을 배치하기 위해 필요한 공간보다 플렉스 컨테이너가 더 클 때
flex-grow & flex-shrink & flex-basis
- flex-grow - 플렉스 아이템이 기본 크기보다 더 커질 수 있는지를 결정하고, 플렉스 컨테이너 내부에서 할당받을 수 있는 공간을 상대적으로 정의할 수 있는 속성
- flex-shrink - 플렉스아이템이 기본 크기보다 더 작아질 수 있는지를 결정하고, 플렉스 컨테이너 내부에서 할당받을 수 있는 공간을 상대적으로 정의할 수 있는 속성
- flex-basis - 플렉스 아이템의 초기 크기를 지정하는 속성
order
플렉스 아이템의 배치 순서를 설정할 수 있으며, 지정한 숫자에 맞춰 오름차순으로 배치가 진행
코드에 영향을 끼치는 것이 아닌, 보여지는 순서에만 영향을 줌
속성값 의미 정수 같은 값이면 코드 상의 순서대로
