웹 페이지 렌더링

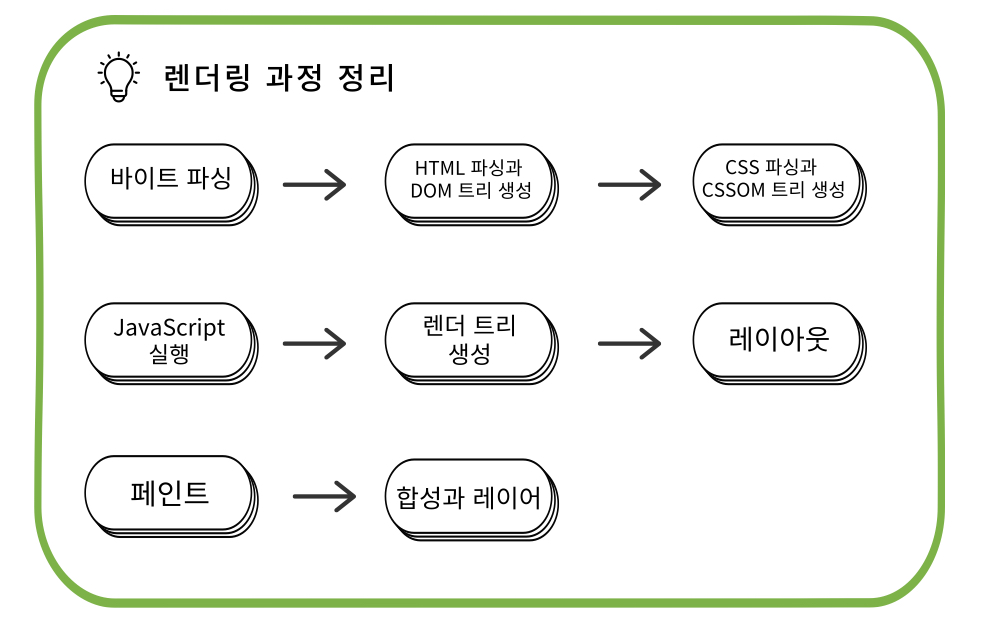
1. 바이트 파싱
웹 서버에서 웹 페이지 관련 파일들 (HTML, CSS, JavaScript 등)을 받아옴
받아온 바이트들은 사람이 읽을 수 있는 문자로 바꿈
2. HTML파싱과 DOM트리 생성
문자로 바뀐 HTML 문서를 위에서 하래로 읽으면서 해석
여기서 HTML태그들을(div, a, p 태그 등) 기반으로 '노드' 를 만듬
이러한 노드들을 연결해서 DOM트리 생성
3. CSS 파싱과 CSSOM 트리 생성
외부 CSS파일이나 내장된 스타일을 파싱하여 CSSOM(CSS Object Model) 트리를 만듬
4. JavaScript 실행
파서는 < script> 태그를 만나면 파싱을 일시 중단하고 (파서 차단) 해당 JavaScript를 실행
JavaScript코드는 DOM이나 CSSOM을 수정할 수 있으므로, 이 단계는 페이지의 렌더링에 직접적인 영향을 미칠 수 있음
5. 렌더 트리 생성
DOM 트리와 CSSOM 트리는 합쳐져서 렌더 트리를 형성
렌더 트리는 실제 화면에 그려질 노드들만 포함
6. 레이아웃
렌더 트리를 기반으로, 각 노드가 화면의 어디에 위치할지, 어떤 크기를 가질지 계산하는 과정
7. 페인트
레이아웃 단계에서 계산된 위치와 크기 정보를 바탕으로, 화면에 실제 픽셀로 그리는 작업을 수행
8. 합성과 레이어
복잡한 애니메이션, 효과 또는 레이어를 최적화하기 위해 브라우저는 페이지의 일부분을 별도의 레이어로 관리할 수 있음
필요한 경우 GPU를 사용하여 이러한 레이어들을 합성하거나 처리
