HTTP(HyperText Transfer Protocal)
웹 브라우저와 웹 서버가 데이터를 주고받을 수 있게 디자인된 통신 규약
웹에서 이루어지는 모든 데이터 교환의 기초이며, 이 규약을 암호화하여 보안을 확보한 규약을 HTTPS라 함
데이터를 주고 받는다 -> HTML, 이미지, 영상, 음성 파일 등을 주고 받는다
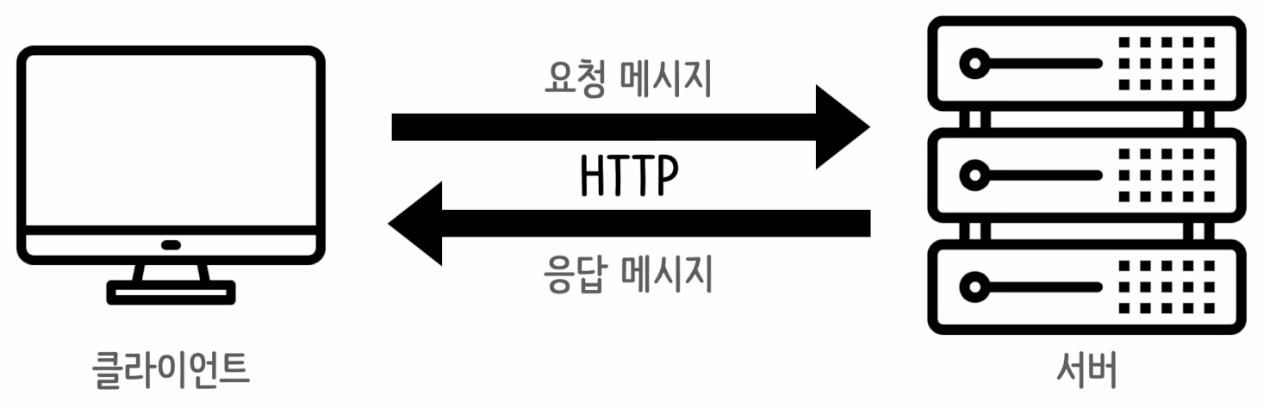
HTTP 통신
HTTP에서는 클라이언트(사용자)가 서버(호스트)에 요청 메시지를 보내고 이에 대해 서버가 응답 메시지 반환
서버는 응답 메시지를 반환한 후에 초기 상태로 돌아감
이러한 특징으로 인해 HTTP를 stateless 규약이라고도 함
생활 속 HTTP 통신

HTTP 요청과 응답
요청
HTTP 요청 메시지는 요청 행, 요청 헤더, 메시지 본문으로 구성
- 요청 행 : 요청 메소드, URL, HTTP 버전 정보 등 포함
- 요청 헤더 : 메시지 정보, 메세지에 저장한 데이터 정보 등 포함
- 메시지 본문 : 서버 측으로 보내는 데이터 포함
요청 메소드 - GET, POST 등 데이터 송수신 방식을 지정한 것
응답
HTTP 응답 메시지는 응답 행, 응답 헤더, 메시지 본문으로 구성
- 응답 행 : 상태 코드, 보충 메시지, HTTP 버전 정보 등 포함
- 응답 헤더 : 메시지 정보, 메세지에 저장한 데이터 정보 등 포함
- 메시지 본문 : 클라이언트 측으로 보내는 데이터 포함
상태 코드 - 요청이 성공적으로 완료되었는지를 보여주는 숫자 코드
주요 상태 코드
요청이 성공적으로 완료되었는지를 보여주는 숫자 코드, 각 숫자마다 의미가 있음
상태 코드 상태 이름 내용 200 OK 요청 성공 401 unauthorized 인증 실패 403 Forbidden 액세스 허용 X 404 Not Found 요청 리소스 못 찾음 500 Internal Server Error 서버 내부 오류 발생 503 Server Unanailable 서비스 일시적 사용 불가
XMLHttpRequest
서버와 상호작용하기 위해 사용하는 자바스크립트 빌트인 생성자
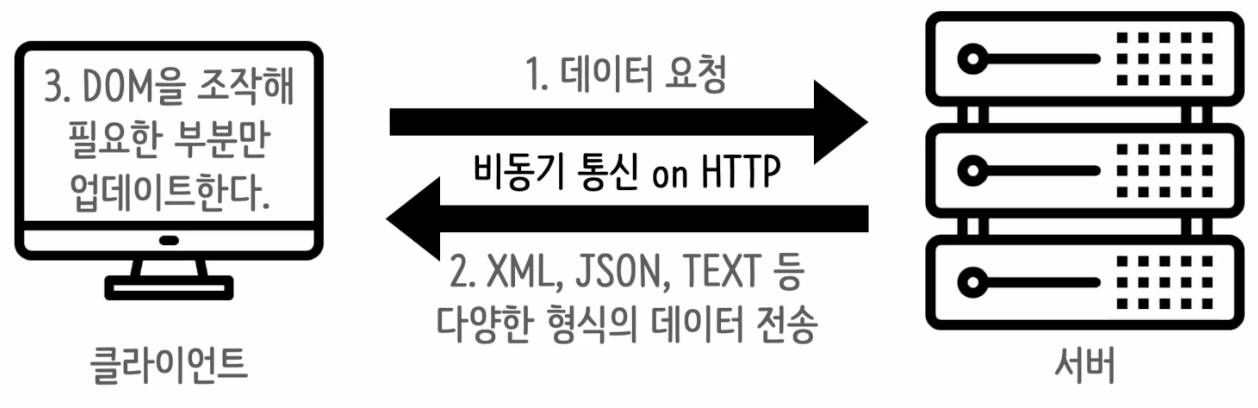
이를 이용하면 서버(URL)로부터 데이터를 받아와 전체 페이지의 새로고침 없이도 페이지의 일부만 업데이트하는 비동기 방식의 데이터 통신을 수행할 수 있음
-> 이러한 프로그래밍 기법을 Ajax라 함
Ajax
Ajax(Asynchronous JavaScript And XML)
웹 서버와 비동기로 통신하고 DOM을 이용하여 웹 페이지를 동적으로 갱신하는 프로그래밍 기법
XMLHttpRequest 사용흐름
Aja기법에 기초한 XMLHttpRequest 비동기 통신은 세단계를 거침
- XMLHttpRequest 객체 생성
- 서버와 통신할 때 필요한 정보 및 처리 방법 등 기입
- 요청을 전송해 통신 시작
(객체 생성은 new 연산!!!)
이벤트 핸들링
비동기 통신을 할 때 서버와의 통신 상태를 감시할 수 있음
그리고 이때 발생하는 이벤트에 대한 이벤트 핸들러를 등록할 수 있음
이벤트명 발생하는 시기 abort 요청이 취소되었을 때 error 요청이 실패했을 때 load 요청을 성공하여 응답을 가져올 수 있을 때 progress 데이터를 주고받는 중 timeout 요청 시간을 초과했을 때
load를 주로 쓰는 듯 함! (load - 처리 방법에 속함)
요청 초기화 및 전송
서버에 요청을 보낼 때 XMLHttpRequest 객체의 open 메소드로 요청을 초기화하고, 이후 send 메소드로 보내주는 순서로 작업 수행
// open 메소드 사용시 기본 형태 const request = new XMLHttpRequest() request.open("HTTP메소드", "서버URL") // 초기화 했고, 요청 보내자 request.send()