state 변경
function App(){
let [글제목, 글제목변경] = useState( ['남자코트 추천', '강남 우동맛집', '파이썬 독학'] );
return (
<button onClick={ ()=>{
let copy = [...글제목];
copy[0] = '여자코트 추천';
글제목변경(copy)
} }> 수정버튼 </button>
)
}원본 데이터를 직접 조작하는 것 보다는
**기존 값은 보존해주는 식으로 코드를 짜는게** 좋습니다.
(이게 요즘 트렌드)
그래서 let copy 같은 변수에 기존 배열 데이터를 복사해 놓고 조작하는 식으로 합니다.
state 변경함수 동작 원리
state 변경함수를 쓸 때
기존 state === 신규 state 인지 검사를 합니다.
그래서 같으면 state 변경을 해주지 않습니다.
function App(){
let [글제목, 글제목변경] = useState( ['남자코트 추천', '강남 우동맛집', '파이썬 독학'] );
return (
<button onClick={ ()=>{
let copy = 글제목;
copy[0] = '여자코트 추천';
글제목변경(copy)
} }> 수정버튼 </button>
)
}위 코드가 정상으로 작동하지 않는 이유입니다.
기존 state 는 ‘남자코트 추천’ 이고 copy 에는 ‘여자코트 추천’ 이지만
기존 state === copy //true
입니다.
array/object 동작원리

-
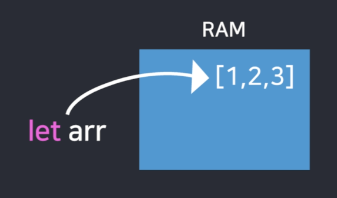
자바스크립트는 let arr = [1, 2, 3] 같이 자료를 하나 만들면
[1, 2, 3] 자료는 램이라는 가상공간에 저장이 되고 let arr 변수엔 그 자료의 위치를 가리키는 참조값이 전달 됩니다. -
그래서 array/object 자료를 복사하면
let data1 = [1,2,3];
let data2 = data1;date2 를 출력하면 [1, 2, 3] 이라고 나옵니다.
근데 data1 과 data2는 각각 별개로 저장되는게 아니라 똑같은 값을 공유합니다. data2를 변경하면 data1 을 자동으로 변경합니다.
- javascript reference data type
let data1 = [1,2,3];
let data2 = data1; //복사
data2[0] = 1000; //data2 내부 변경
console.log(data2 === data1) //true