Props
function App (){
let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']);
return (
<div>
<Modal></Modal>
</div>
)
}
function Modal(){
return (
<div className="modal">
<h4>{ 글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}<Modal> 컴포넌트 내부에서 글제목 state를 사용하기 위해 호출해도
'글제목' 이라는 변수가 정의되지 않았다는 에러가 뜬다.
글제목 이라는 state 변수는 function App() 안에 있지 function Modal() 에 없기 때문이다.
JS에선 다른 함수에 있는 변수를 마음대로 가져다 쓸 수 없다.

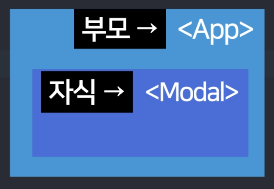
근데 컴포넌트 2개가 부모/자식 관계인 경우 가능하다.

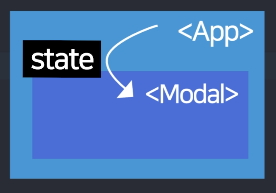
부모 컴포넌트의 state를 자식 컴포넌트로 전송해줄 수 있다.
function App (){
let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']);
return (
<div>
<Modal 글제목={글제목}></Modal>
</div>
)
}
function Modal(props){
return (
<div className="modal">
<h4>{ props.글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}****1. 자식컴포넌트 사용하는 곳에서 <자식컴포넌트 작명={state이름}>****
2. 자식컴포넌트 만드는 function으로 가서 props라는 파라미터 등록 후 props.작명 사용
- props는 <Modal 이런거={이런거} 저런거={저런거}> 갯수에 상관 없이 전송이 가능하다.
- state만 전송할 수 있는건 아니다.
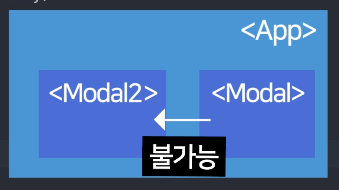
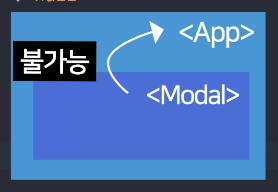
자식 → 부모로의 전송은 불가능하다.

형제 관계의 컴포넌트간에 전송도 불가능