공유 input
프로젝트를 하다보면 중복되는 element를 많이 만들고 보게된다.
react의 장점중 하나인 component이다.
중복되는 요소를 component로 정의 해두고 필요한 곳에서 가져가 쓸 수 있다.
그래서 이번 팀 프로젝트를 진행하며 자주 쓰이는 input들을 하나의 component로 묶어서
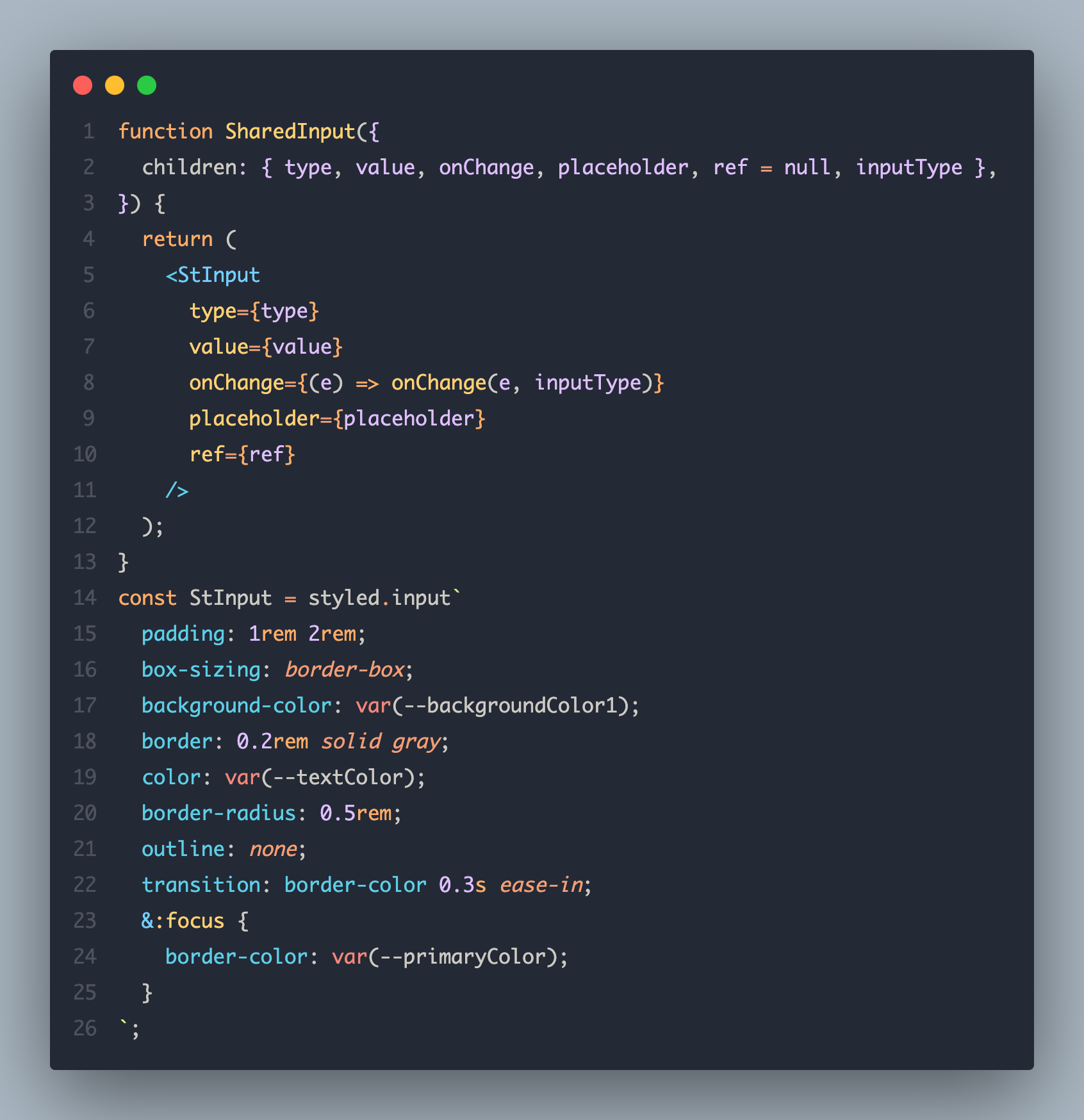
사용할 곳에서 가져가도록 만들어 보았다.

children으로 필요한 props를 받는다.
필수 props가 아닌 부분에는 optinal을 적용한다.
추가적으로 스타일링 부분이 바뀌어야하마녀 그 부분에 대해서도 추가 props를 내려주면 되겠다.
이런식으로 input, button등 중복되는 요소들은 components로 정리하면
관리가 굉장히 편해지는 기분이다. 물론 전체적으로 디자인이 동일한 input들이라 그럴진 모르겠지만 스타일링이 많이 바뀔때는 사실 그냥 input을 쓰는게 나을지도 모르겠다.
