redux-thunk에서 다른 slice reducer 호출
개인과제 중에 처음으로 redux-thunk를 사용하게 되었다.
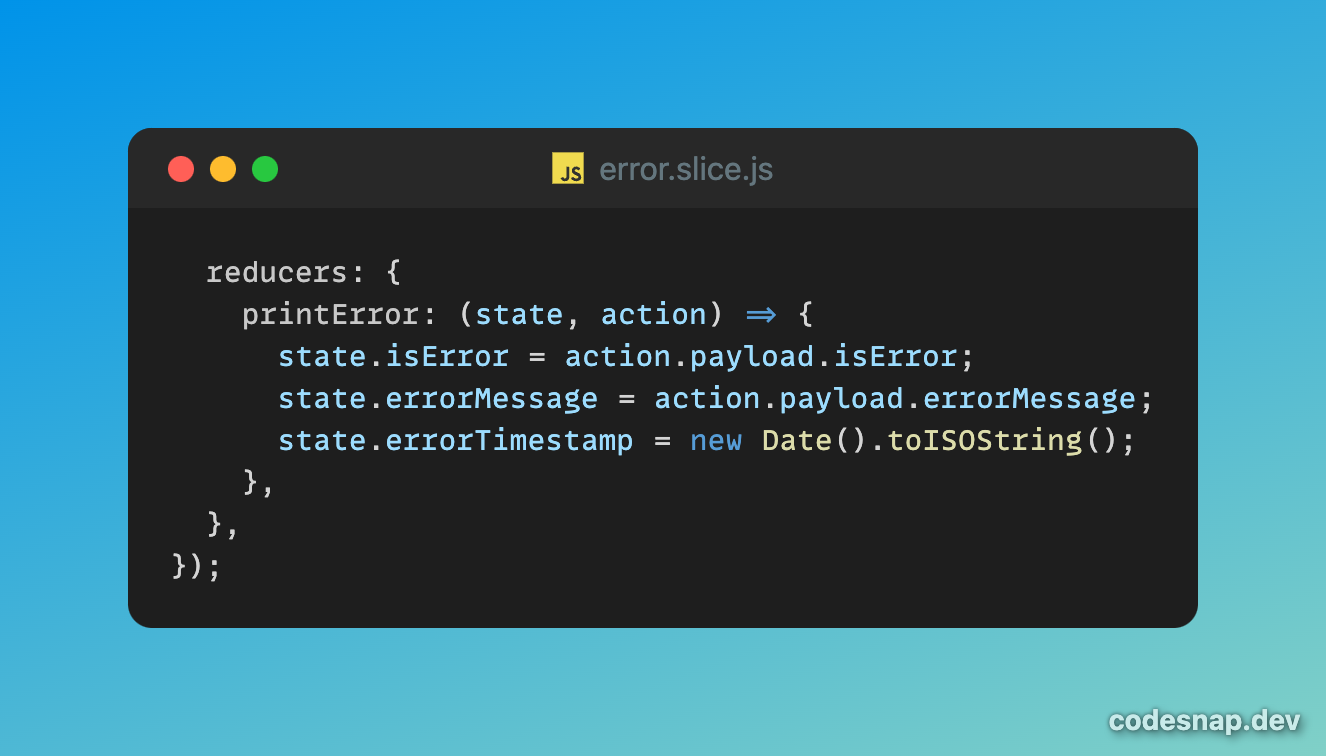
여러 api를 호출하고 관리함에 있어 error를 통합 관리를 위해 error.slice를 만들었고
App.jsx에서 toast 라이브러리를 사용하여 모든 페이지에서 알림을 볼 수 있게 설정하고 있었다.
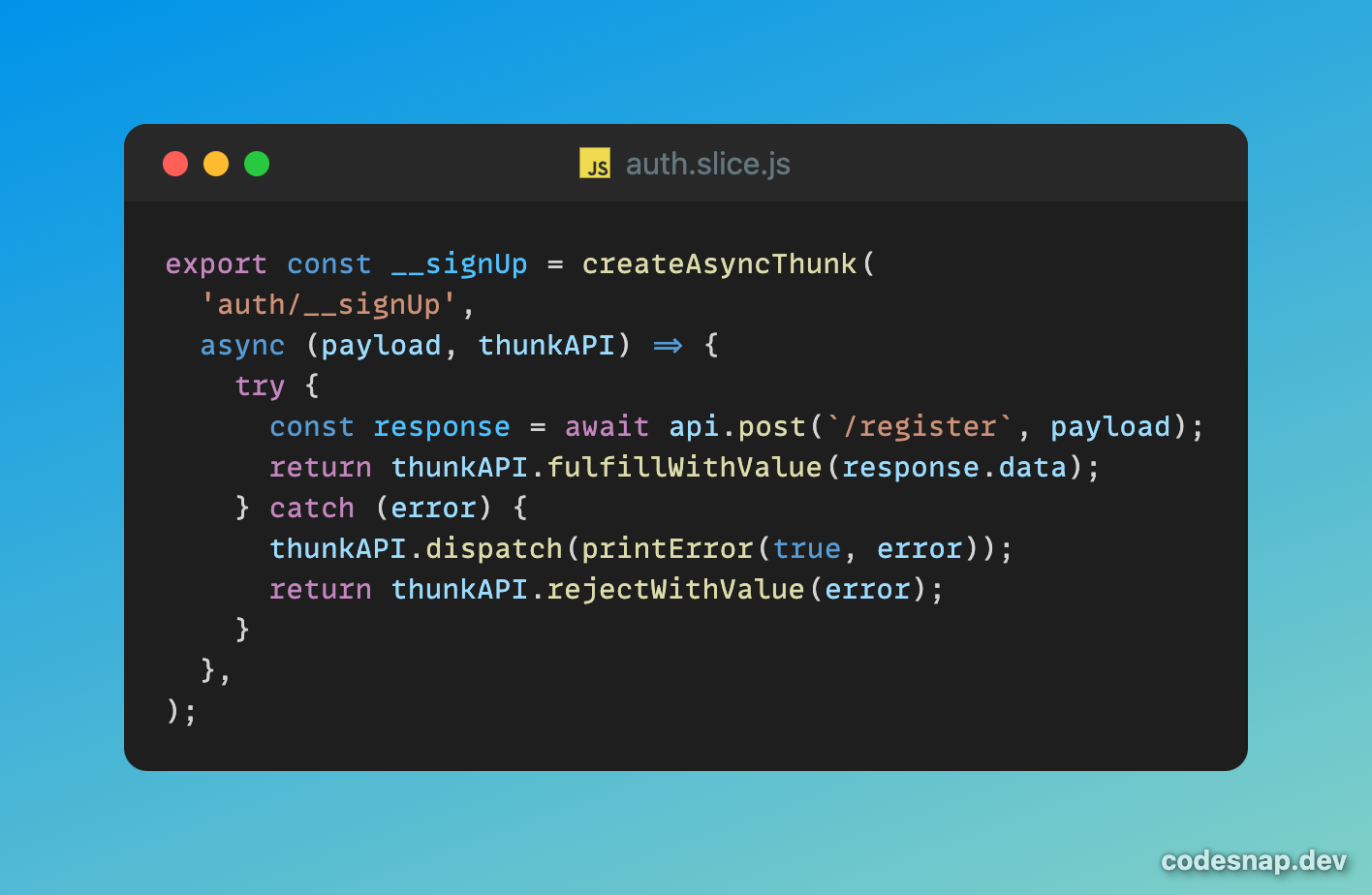
thunk를 사용하지 않은 api호출 부분에서는 catch에서 error reducer호출하여 사용하였는데 thunk를 사용한 signUp에서는 어떻게 사용할지 고민이었다.
redux-thunk는 thunkAPI로 dispatch를 호출 할 수 있다.


redux-thunk는 thunkAPI로 dispatch를 호출 할 수 있다는 캠프 동료분께서 알려주셔서 위의 문제를 시원하게 해결 할 수 있었다.
이제 막 강의를 한번 듣고 두리뭉실하게 개념을 알고있었기에 모르는 사실을 배웠다.
thunk가 마냥 불편하고 복잡하다고 투덜 거렸지만 동료분은 역시나 열심히 공부를 하신거같다.. 덕분에 응용력이 더 올라가는거같다.
같이 고민해주셔서 감사하고 앞으로 요긴하게 써먹겠습니다~
