
window 못생긴 scroll bar
todo list 작성중에 todo card에서 p테그 안의 컨텐츠가 넘으면 스크롤이 될 수 있게 overflow: scroll;를 사용했다. (밑에 빨간색 테두리 안쪽부분)

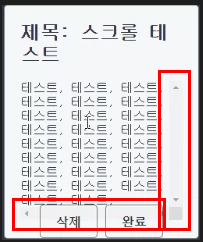
macos에서 개발하고 있는 나는 window pc가 따로 없어서 체크를 못 하고있다가 window 유저가 확인하고 윈도우에서는 못생긴 스크롤바가 생긴다는 제보를 받았다.

위 사진의 빨간 테두리와 같이 못생긴 scroll bar가 생긴다.
해결 방법
p {
word-break: break-word;
scrollbar-width: none;
&::-webkit-scrollbar {
display: none;
}
}위의 방법으로 windows의 크롬에서 실행 됐을때 스크롤바를 제거하고 스크롤 기능은 유지할 수 있다.
window pc가 없다보니 바로바로 테스트하기가 힘들다. 하지만 이미 겪은 일은 머리 속에 생각해 두고 있다가 다음에 overflow: scroll; 을 사용할때 windows 스크롤 숨기기 사용하자.
