내배캠 사전캠프 3일차
당신의 코드는 기본에 충실한가요?
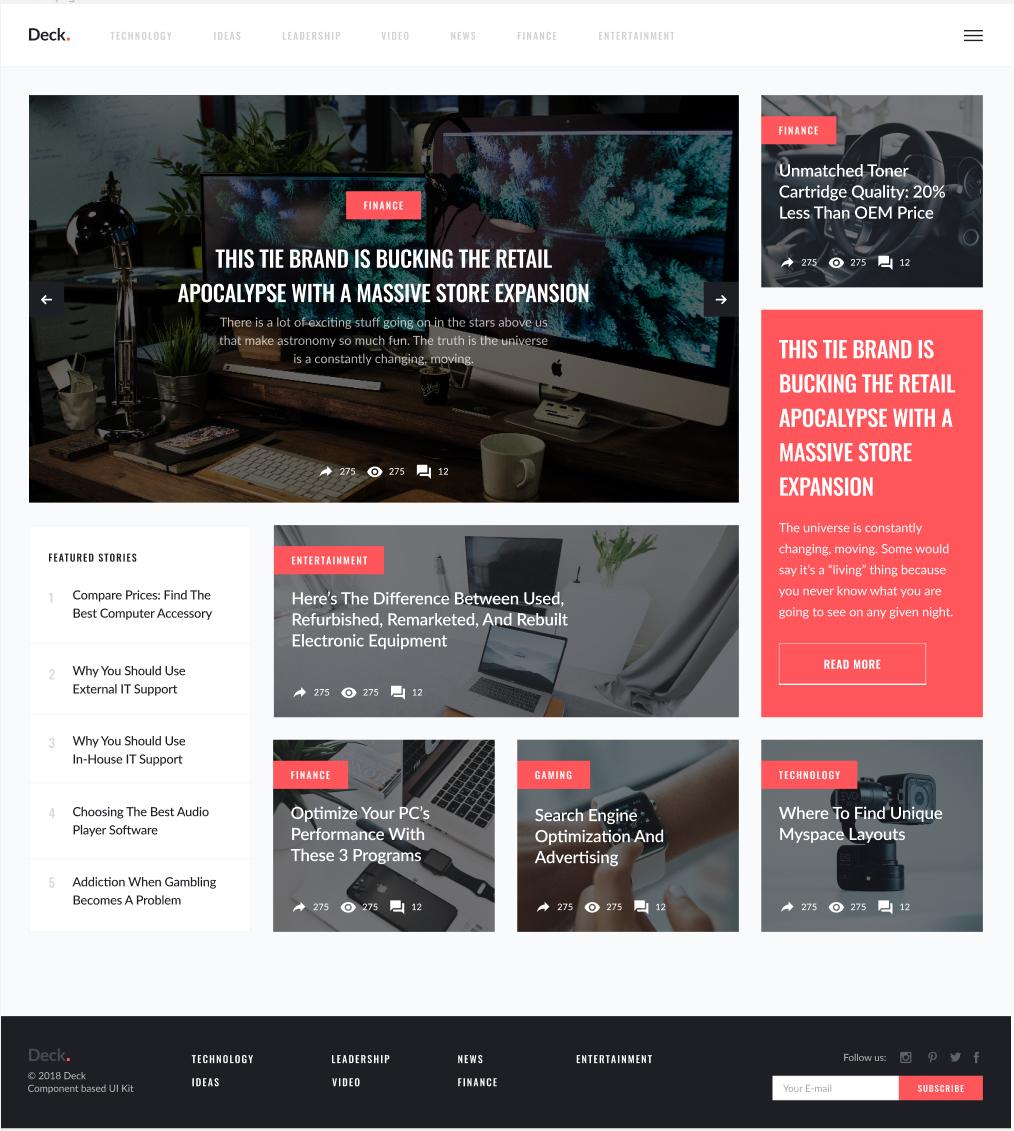
원티드 frontend 강의 당신의 코드는 기본에 충실한가요?를 듣기위한 과제를 마무리했다.

혼자 퍼블리싱을 해본적이 거의 없기에 이번 과제는 나에게는 정말 즐겁고 어려운 과제였다.
아직 반응형에 대한 지식이 적고 과제를 완성하기에 급급했기에 더 신경써서 했으면 더 좋았겠다는 생각을 하게 된다.
하지만 과제를 진행하며 배운것이 많이있다.(라고 적고 반성문이라 읽는다..)
1. html과 css를 작성하기 전에 레이아웃 부터 잡고 시작하자.
이건 이번 뿐만이아니라 퍼블리싱을 시작하면 작게 쪼게서 시작하기보다 크게 레이아웃을 잡고 그 후에 레이아웃을 쪼개나가며 디테일을 챙기는걸 항상 생각 했으면 좋겠다.
이번 과제를 진행하며 처음에는 크게 레이아웃을 그려놓고 바로 작은 디테일을 고집하는 내 자신을 발견했다.
앞으로는 레이아웃들을 우선 순위에 두고 작업을 해야겠다.
2. 항상 반응형을 염두해두고 css를 작성 할 것.
반응형 퍼블리싱은 처음 접해봐서 일단 데스크톱 버전을 완성시킨 다음에 테블릿, 모바일 버전을 맞춰 나가면 되겠지 하고 진행했다가 정말 여기저기에서 비명을 지르고 있는 코드를 확인했다.
아직 반응형을 공부를 하기 전이지만 고정픽셀을 최대한 지양해야겠다. 물론 무조건 안쓴다는건 아니고 상황에 맞게 써야겠다.
3. class를 적극적으로 사용할 것.
왜 나는... class를 사용하지 않고 자식 선택자를 자주 쓰는지 내 자신에게 의문을 던진다.
예를들면 이런식이다.
.sns_wrapper div:nth-child(1) {
display: flex;
justify-content: space-between;
align-items: center;
width: 194px;
max-width: 194px;
margin-bottom: 18px;
}위의 선택자는 sns_wrapper 자식인 sns icon 묶음 div 선택자이다.
프로그래밍은 물론 혼자서도 개발하지만 협업과 유지보수에 중점으로 본다면 누구나 알아볼 수 있게 네이밍해서 class를 사용하는게 맞는거 같다.
솔직히 내가 작성했지만 1주일뒤에 당장 저게 뭐야! 라고 묻는다면 바로 대답 못 할수 있겠다.
누가봐도 이게 무엇을 하는 태그인지 알 수 있게 class를 적극적으로 사용하자.
더불어 네이밍센스도!
4. css을 쪼갤것
이번 과제를 진행하면서 styles.css에 css 코드를 다 작성해버렸다..
더욱이 3번처럼 class를 적극적으로 활용하지 않았기에 나중에 유지보수 측면이나 다른 사람들이 볼때 너무 찾기가 힘들거같다. 물론 브라우저 개발자도구로 찝어 낼 순 있지만 그렇다 해도 파일 하나에 다 넣은건 바보같은 생각이었다.
못해도 레이아웃과 일반 디자인정도만 나눠도 확실히 다를거같다는 생각을 한다.
과제 도중에는 정말 이게 뭔가 막힐때마다 짜증도 나고 답답 하지만 역시 완성하면 이 쾌감은 정말 정말 너무 좋다. 역시 이 맛에 코딩한다는 기분을 오랜만에 느꼈다.
내가 봐도 부끄러운 퍼블리싱 이지만 처음 도전하는 반응형 웹페이지었고, 이 과제를 통해 배우고 얻은것이 굉장히 많았다. 다 적진 않았지만 코딩은 역시 경험이 굉장히 중요하구나 라는 생각을 가지게되었고 이번에 부족하다 생각하는 부분은 빠르게 공부해서 보완해 나가야겠다.
이런 반성을 하면서도 발전이 없으면 안되니, 부지런히 공부해야겠다.
