2023년09월27일
개인소개 페이지 수정 추가
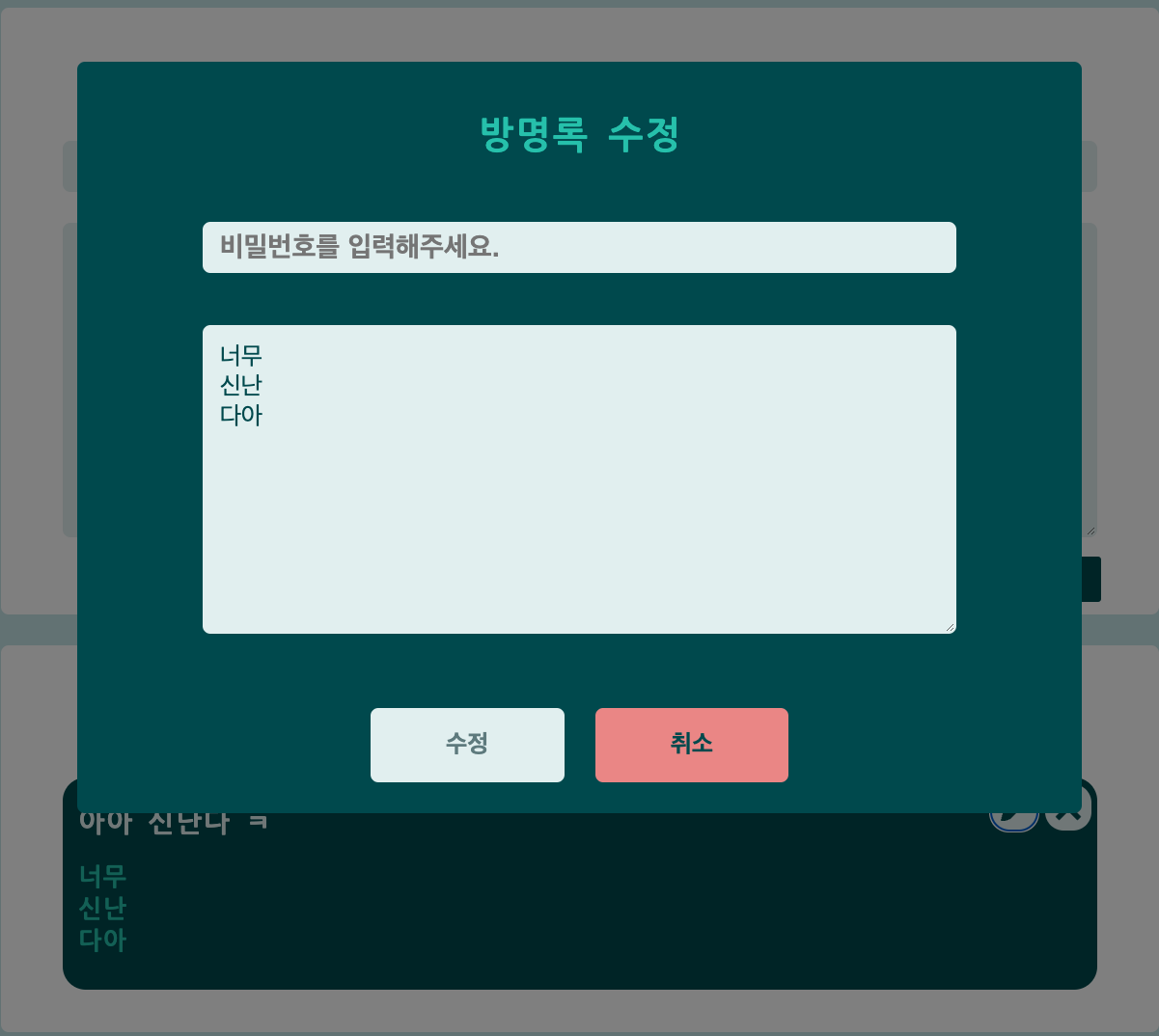
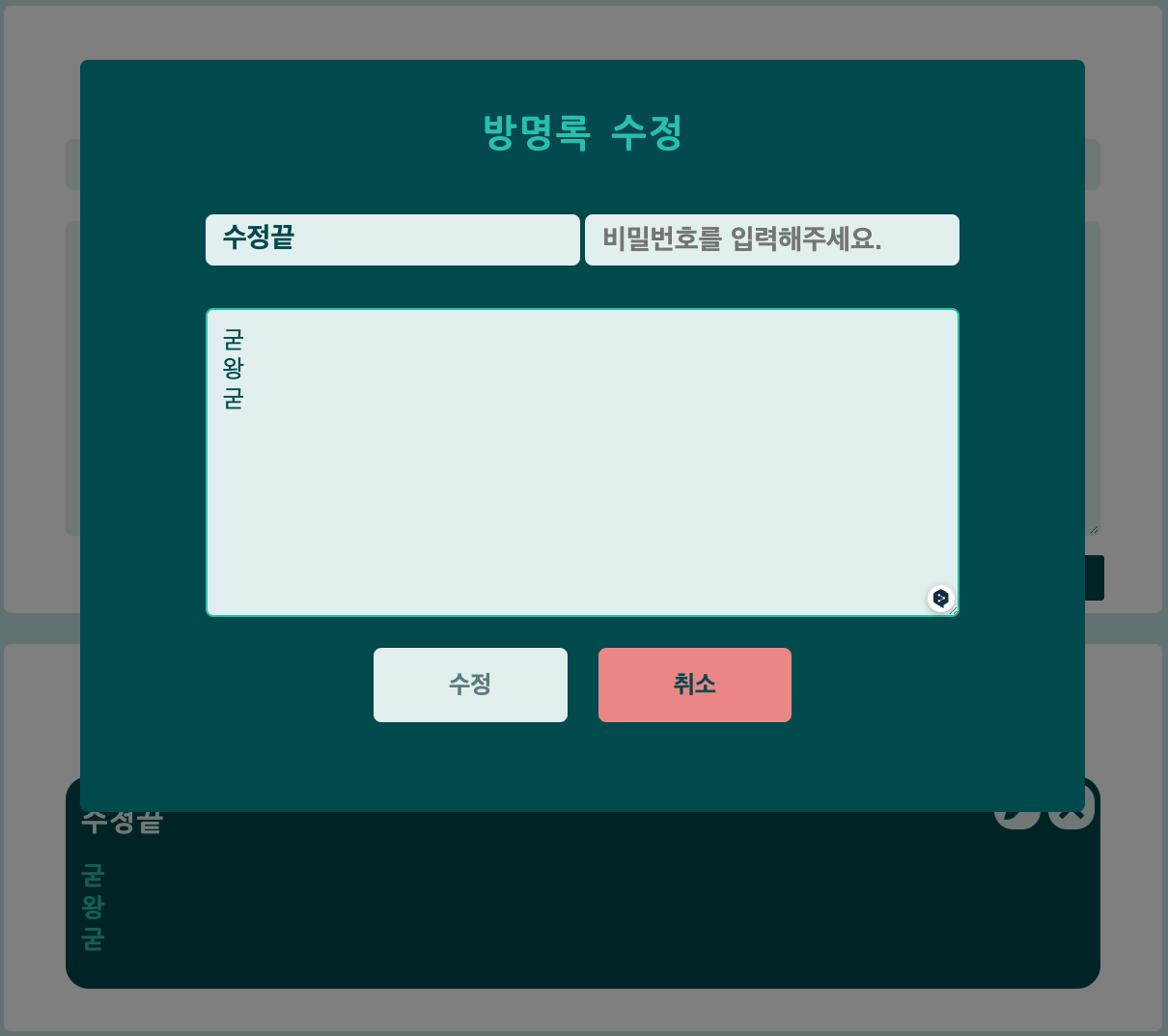
수정 커스텀 prompt

방명록에 펜 모양 버튼을 클릭하면 방명록을 수정 할 수 있는 prompt가 나오고,
수정 버튼을 누른 commentId를 가지고 수정할 데이터를 불러와 input, textarea에 뿌려준다. 그리고 수정 가능한 부분은 이름, 방명록 본문 만 수정하게 만들었다.
만들고 있는 페이지는 회원가입 후 이용하는 부분이아닌 비회원으로 사용하는 페이지여서
비밀번호는 삭제와 수정에 사용만 하고 비밀번호 변경은 못하게 만들었다.
수정할 데이터를 변경 후 수정 버튼을 누르면 수정에 관련한 모든 필드에 공란이 있을 경우 공란이 생긴 부분으로 focus를 해주고 붉은 border를 보여주며 현재 공란이란것을 강조한다.
그리고 모든 필드에 값을 입력 받았으면 firestore에 등록된 비밀번호와 입력된 비밀번호를 비교하여 이 역시 서로 다를 경우 비밀번호 필드에 focus를 주고 붉은색 border를 보여준다.
모든 유효성 검사가 끝나면 수정 prompt가 닫히면서 모든 필드를 공란으로 초기화 시키고 방명록 데이터를 새롭게 갱신한다.
메인페이지 회의
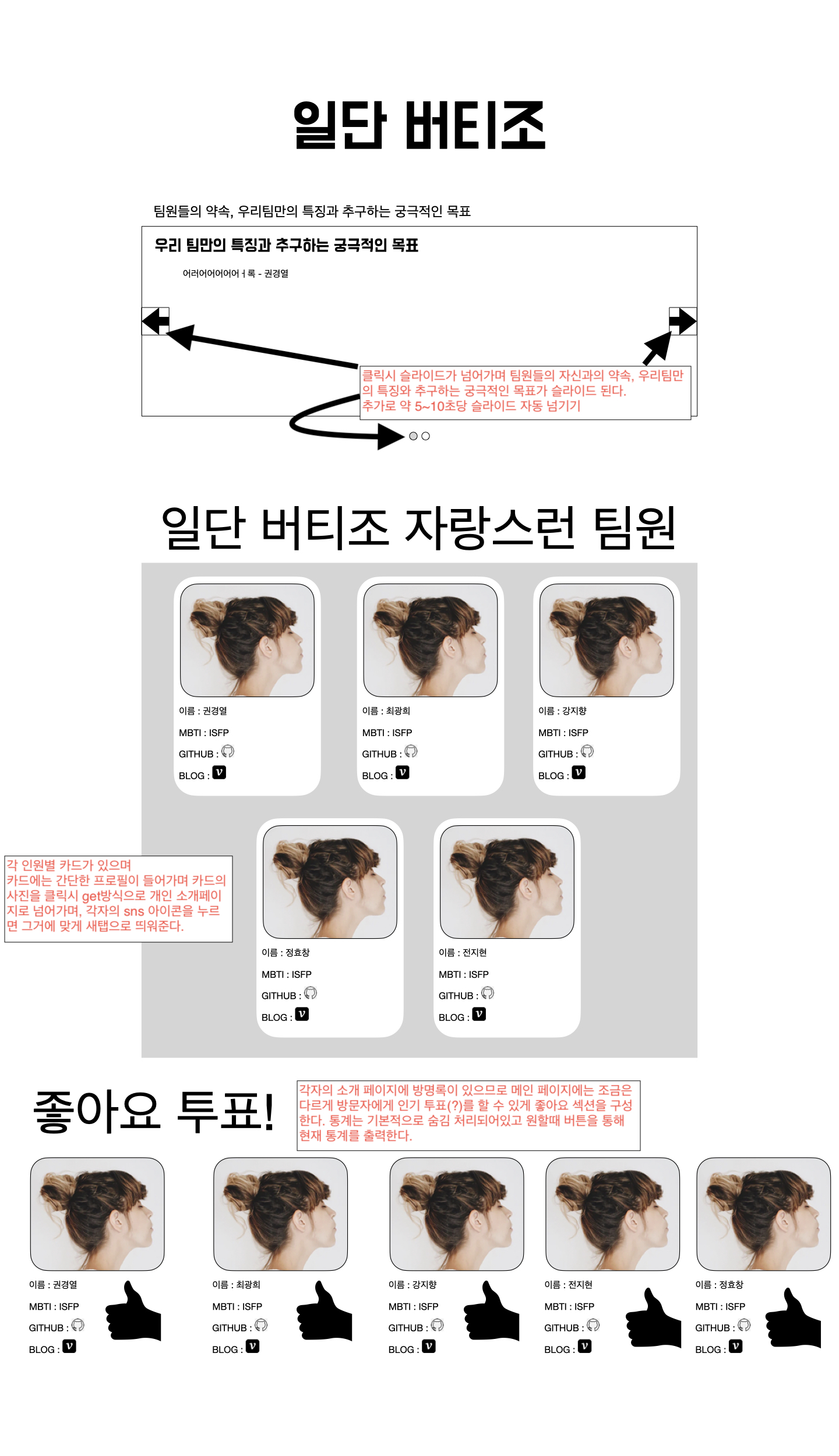
메인페이지 와이어프레임


메인페이지 헤더
메인페이지에는 팀원들의 약속, 팀의 특징과 목표를 슬라이드로 표현할 예정이며
팀원들의 약속의 경우 모든 인원이 하나씩 약속을 정하고 모두 출력하기로 하였고,
특징과 목표는 서로 생각하는 특징과 목표가 조금씩 다르기에 취합하여 중복되는 문구로 작성하기로 했다.
메인페이지 팀원카드 섹션
각 인원별 사진이 들어있는 멤버 카드를 뿌려주고 사진을 클릭하면 각 인원의 자기소개 페이지로 넘어가며 하단에 Github 아이콘과 blog 아이콘을 클릭하면 새 탭으로 이동하게 한다.
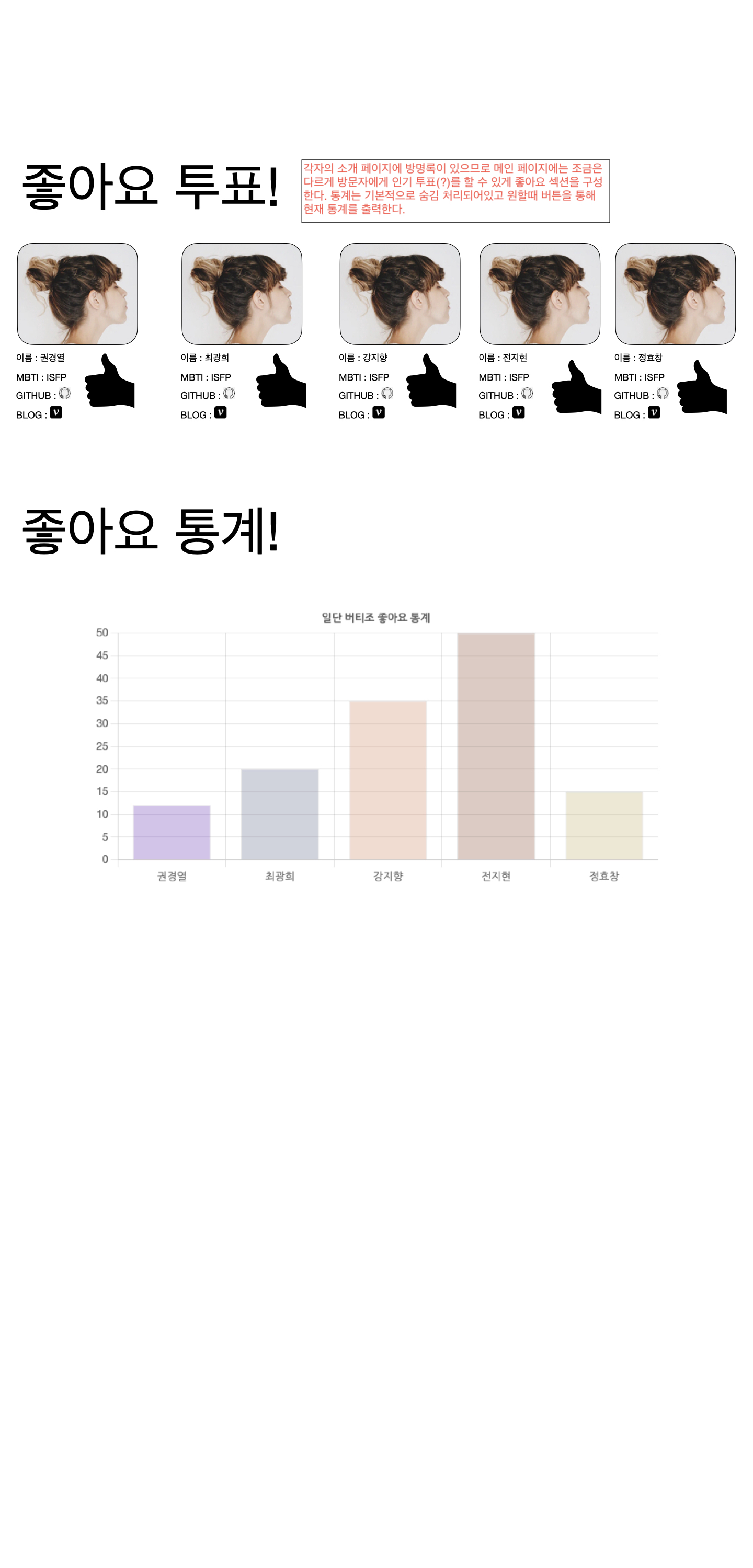
하단 좋아요 컨텐츠 섹션
이 부분은 추가적으로 어떤 기능을 넣을까하다가 각 인원별 인기(?)투표식으로 해보자는 제안을 받아 추가하게 되었다. 기능은 각 인원별 친해지고 싶거나(?) 마음에 드는 인원에게 좋아요 버튼을 눌러 표를 카운팅한다.
그렇게 카운팅 된 데이터는 chart.js로 bar 차트 형태로 출력할 예정이다.
물론 1등한다고 상은 없다...