[포스팅에 앞서..]
velog는 기본적으로 프로젝트를 할 때 기록하기 좋을 거 같아서 새로 만들어봤습니다.
tistory와는 또 다른 매력이 있네요.
[환경]
- IDE: IntelliJ
- Back: spring
- Front: thymeleaf
- Front: Bootstrap(framework)
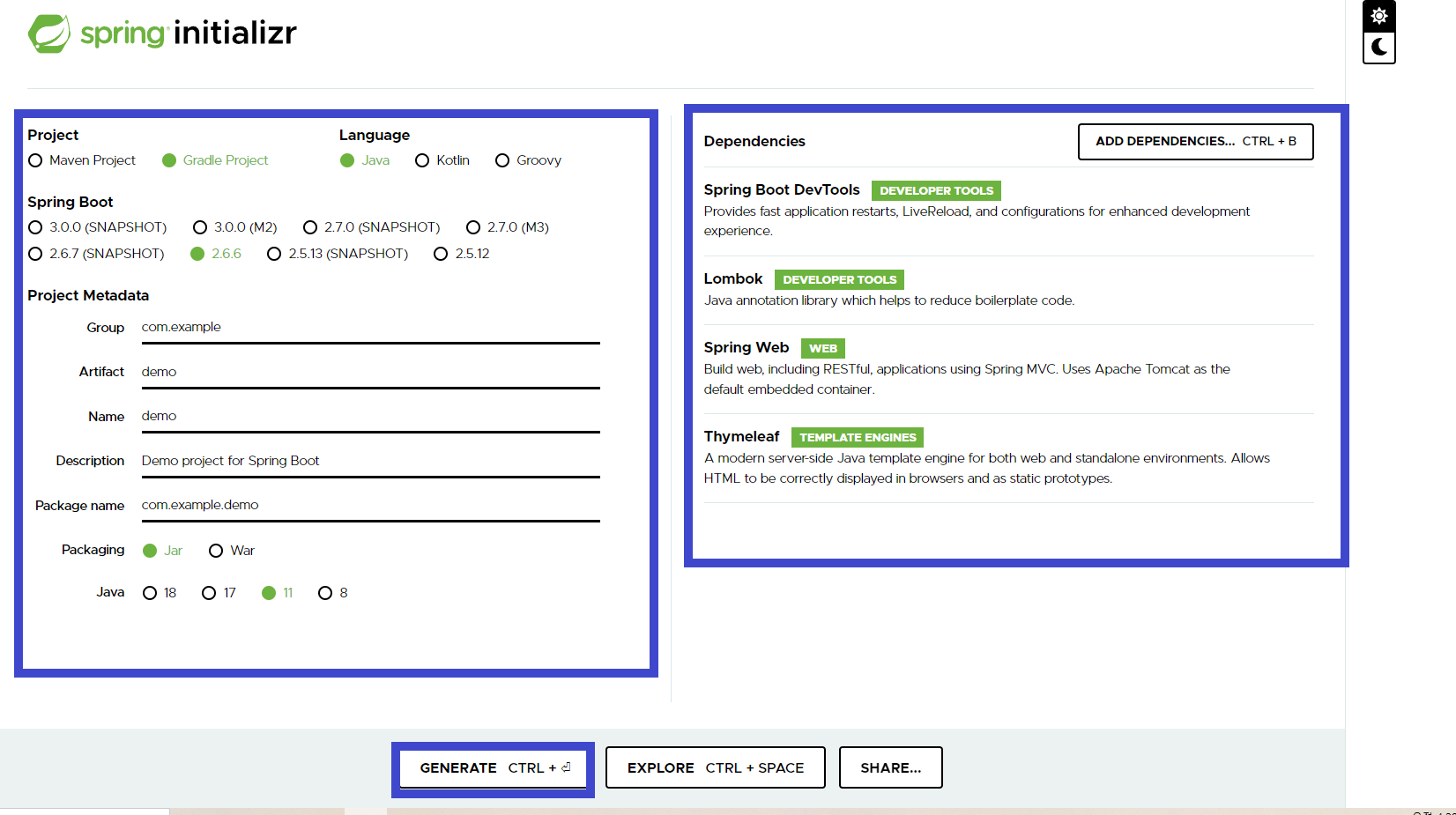
[스프링 시작하기]
- Language: java
- Project: gradle
- Packaging: Jar
[DEPENDENCIES 간단 설명]
- DevTools는 HTML 정적 파일을 서버를 다시 켜서 사용하지 않고 바로 페이지 내에서 새로고침해서 바뀔 수 있도록 하기 위해서 사용했습니다.
- LOMBOK은 애너테이션 사용을 위해서 추가해주었습니다.
- Web 제작에 도움이 되는 라이브러리를 사용하기 위해서 추가해주었습니다.
- THYMELEAF 템플릿 엔진을 사용해서 웹 페이지를 구현할 것이기 때문에 타임리프를 선택해주었다 JSP보다 타임리프가 스프링에서 더 밀어주는 템플릿 엔진이라고 하니 직접 사용해보고자 해서 추가해주었습니다.
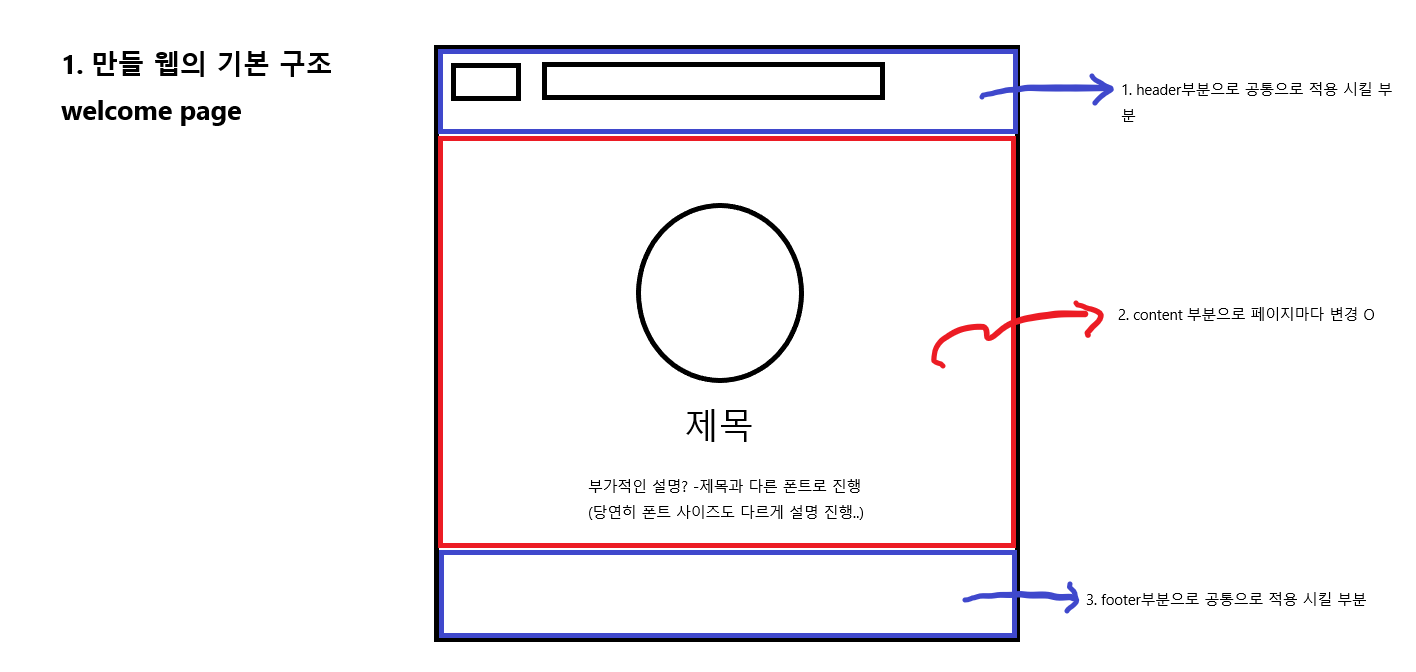
[간략하게 만들 웹 구조와 welcomepage]

템플릿 레이아웃과 템플릿 조각을 사용해서 각 페이지마다 변경될 부분과 고정 부분을 구현할 예정입니다.
[welcome page란?]
사용자가 맨 처음 접하는 화면을 의미합니다. spring에서는 static파일에 index.html을 작성해주면 스프링 내에서 이 파일을 찾아 웰컴 페이지로 등록하게 됩니다.
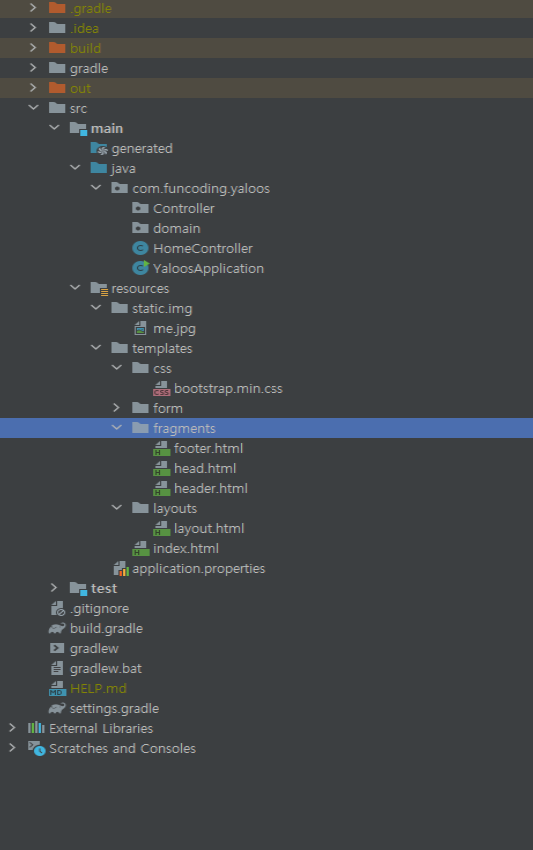
그러나 저 같은 경우엔 templetes 파일에 index.html을 넣어 사용했으며 간략한 디렉토리 상태를 보여드리겠습니다.

[Controller]
package com.funcoding.yaloos;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HomeController {
@RequestMapping("/")
public String home(){
return "index";
}
[도움이 될만한 페이지]
https://start.spring.io/ - 간단하게 스프링 프로젝트를 생성할 수 있고 쉽게 의존성을 추가할 수 있습니다.(어떤 분은 의존성에 관해서 제대로 알지 못하고 이를 사용하는 것을 지양한다고 합니다. 그러나 사용하다보면 어떤 의미인지도 알게되고 이를 모르는데 사용하는 것은 거의 불가하다 생각해서 처음 시작한다면 저 페이지에서 쉽게 프로젝트 생성하는 것도 나쁘지 않다고 개인적으로 생각해봅니다.)
https://mvnrepository.com/artifact/nz.net.ultraq.thymeleaf/thymeleaf-layout-dialect/3.1.0 - 의존성 추가할 때 구글링해서 구버전이 나올 경우 최신 버전을 찾아볼 수 있고 여러 버전별로 정보가 올라와 있는 페이지 입니다.
https://getbootstrap.com/ - 리액트나 뷰와 같이 프론트엔드 지망생이라면 이를 사용할 필요는 없겠지만 저와 같이 백엔드를 지망하는 지망생이라면 조금이라도 더 예쁜 화면 구성을 위해 부트스트랩이 제공하는 CSS를 사용하는 것도 하나의 방법이라 생각합니다.
+참고로 저는 정적 페이지를 서버를 다시 재실행해서 확인하는 방법을 피하고자 devTool을 의존 추가해서 설정해서 사용하고 있습니다. 구글링하면 많은 방법들이 나오니 참고해서 설정하시면 되겠습니다.