검색 기능
JPA Repository
[검색 기능의 두가지 방법]
- findBy(컬럼 이름)
👉 컬럼에서 키워드를 넣어 찾겠다.
👉 이 방법은 해당 키워드 그 자체를 차는 것을 의미한다.
- findBy(컬럼 이름)Containing
👉 컬럼에서 키워드가 포함된 것을 찾겠다.
👉 이 방법은 해당 키워드가 포함되어 있으면 그 키워드가 포함된 모든 것을 찾는 것을 의미한다.
Repository 코드에 검색 메소드 추가
package com.study.board.repository;
import com.study.board.entity.Board;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.Pageable;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
@Repository
public interface BoardRepository extends JpaRepository<Board, Integer> {
Page<Board> findByTitleContaining(String searchKeyword, Pageable pageable);
}
- 페이징 기능을 사용하기에 우리는
Page<Board>로 사용한다.
- 해당 타이틀이 있으면 모두 출력할 수 있게 한다.
Service 코드 수정
public Page<Board> boardSearchList(String searchKeyword,Pageable pageable){
return boardRepository.findByTitleContaining(searchKeyword,pageable);
}
Controller 코드 수정
@GetMapping("/board/list")
public String boardList(Model model,
@PageableDefault(page=0, size=10, sort="id", direction=Sort.Direction.DESC) Pageable pageable,
String searchKeyword){
Page<Board> list = null;
if (searchKeyword == null) {
list =boardService.boardList(pageable);
} else {
list = boardService.boardSearchList(searchKeyword, pageable);
}
int nowPage = list.getPageable().getPageNumber() + 1;
int startPage = Math.max(nowPage - 4, 1);
int endPage = Math.min(nowPage+ + 9, list.getTotalPages());
model.addAttribute("list", list);
model.addAttribute("nowPage",nowPage);
model.addAttribute("startPage", startPage);
model.addAttribute("endPage", endPage);
return "boardlist";
}
- 해당 메소드를 사용하기 위해서는
String searchKeyword 매개변수를 넣어준다.
- 이때 list를 null로 초기화 해준 뒤, 분기 구문(if ~ else..)을 통해 찾고자 하는 단어가 있는지 여부에 따라서 화면 출력을 달리 해준다.
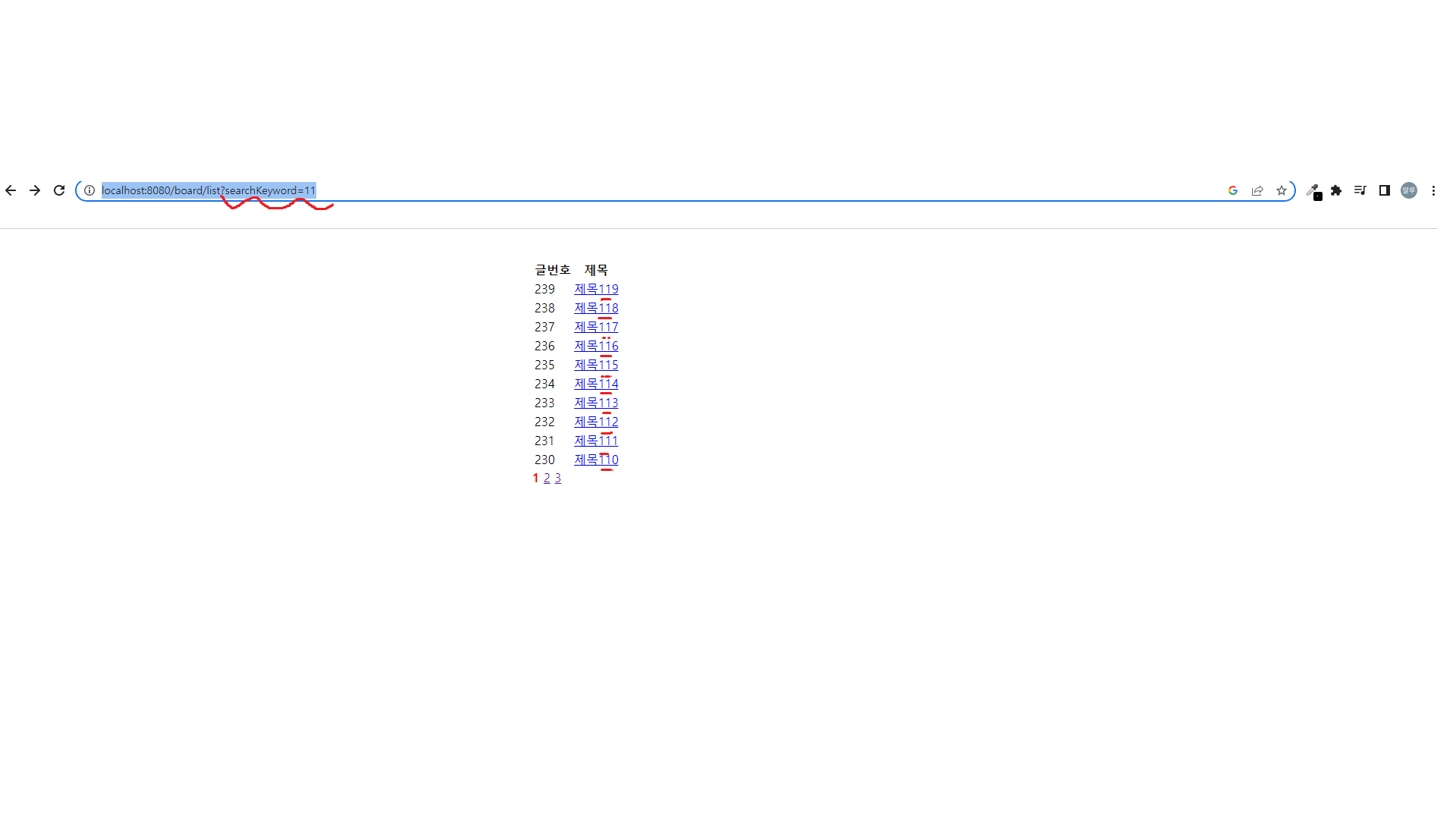
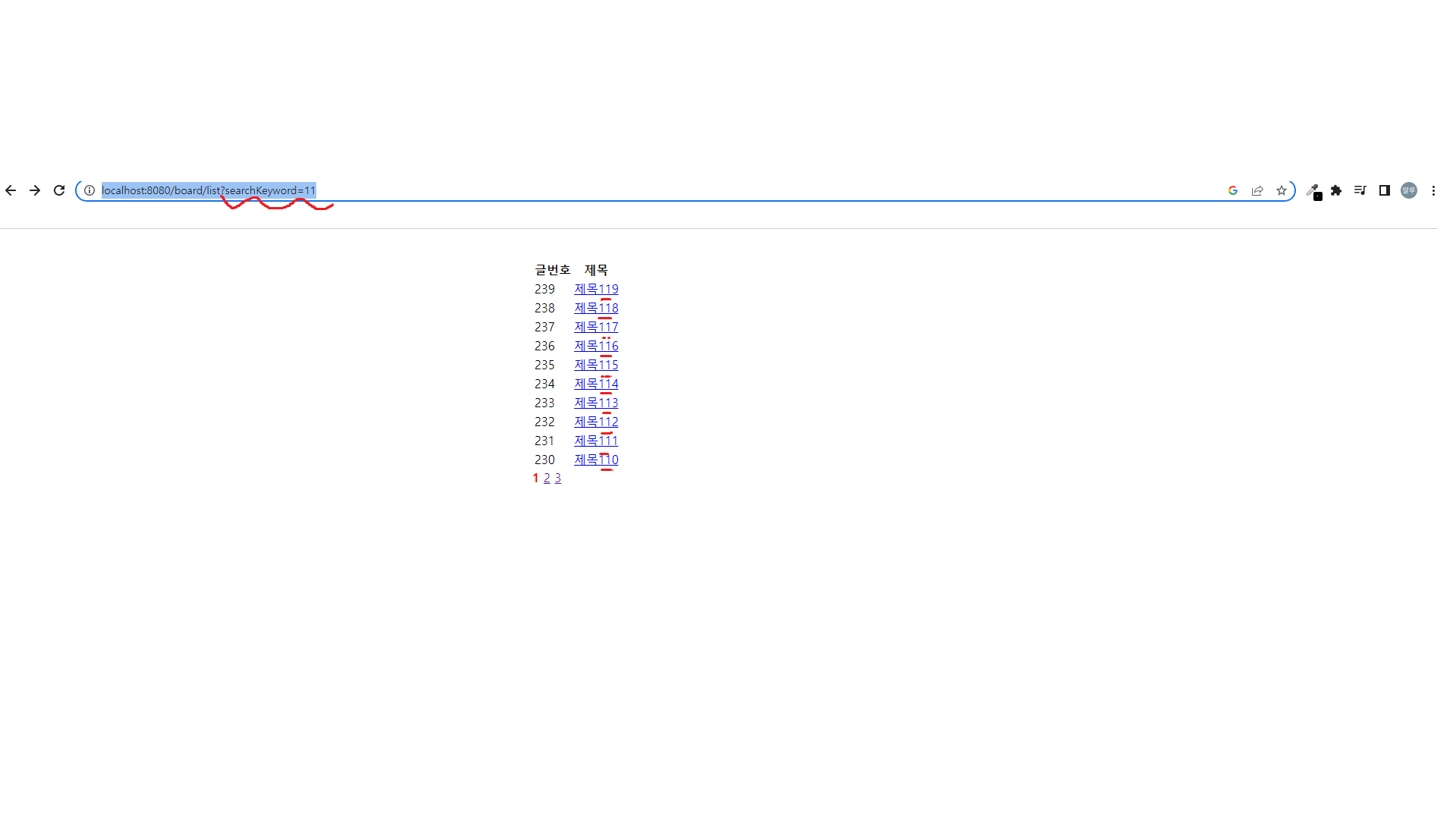
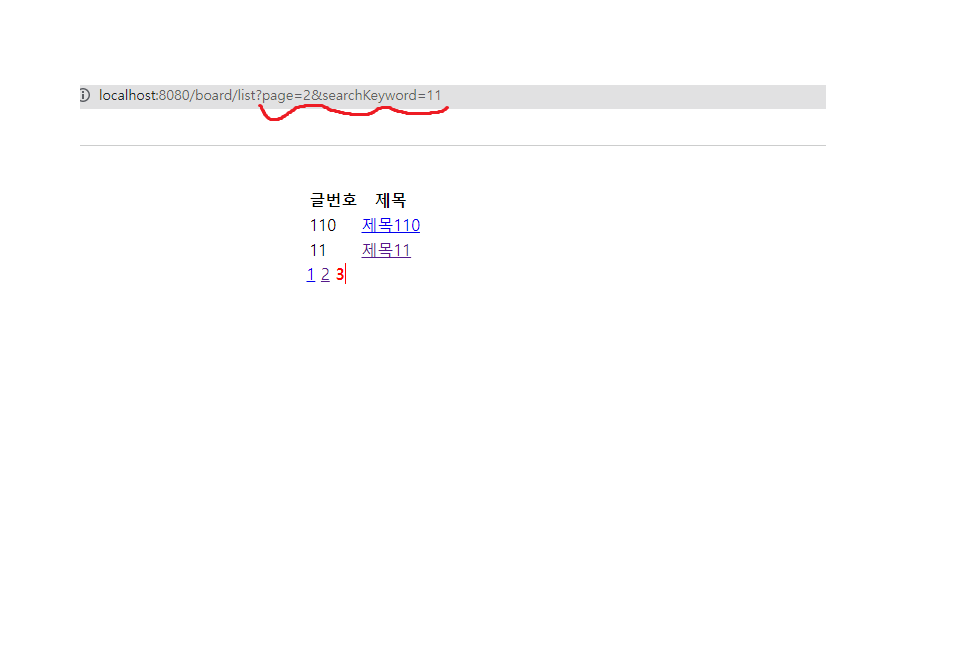
- 이때 쿼리 스트링에 들어가는 값을 기준으로 현재는 파악하기 때문에
localhost:8080/board/list?searchKeyword=11 이런 형식으로 들어왔다면 11이 들어간 게시물들만 출력하게 됩니다.

그러나 이때 다른 페이지를 확인하려 누르면 다시 list화면으로 돌아가게 되는데 이 부분은 아래를 통해 추가 작업고자 합니다.
view를 수정해서 페이지 번호를 이동해도 검색이 제대로 작동하게 해보자
코드
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 리스트 페이지</title>
</head>
<style>
.layout {
width: 500px;
margin: 0 auto;
margin-top: 40px;
}
</style>
<body>
<div class="layout">
<table>
<thead>
<tr>
<th>글번호</th>
<th>제목</th>
</tr>
</thead>
<tbody>
<tr th:each = "board:${list}">
<td th:text="${board.id}">1</td>
<td >
<a th:text="${board.title}" th:href="@{/board/view(id=${board.id})}"></a>
</td>
</tr>
</tbody>
</table>
<th:block th:each="page:${#numbers.sequence(startPage,endPage)}">
<a th:if="${page != nowPage}" th:href="@{/board/list(page=${page-1}, searchKeyword=${param.searchKeyword})}" th:text ="${page}"></a>
<strong th:if="${page==nowPage}" th:text ="${page}" style="color:red"></strong>
</th:block>
</div>
</body>
</html>
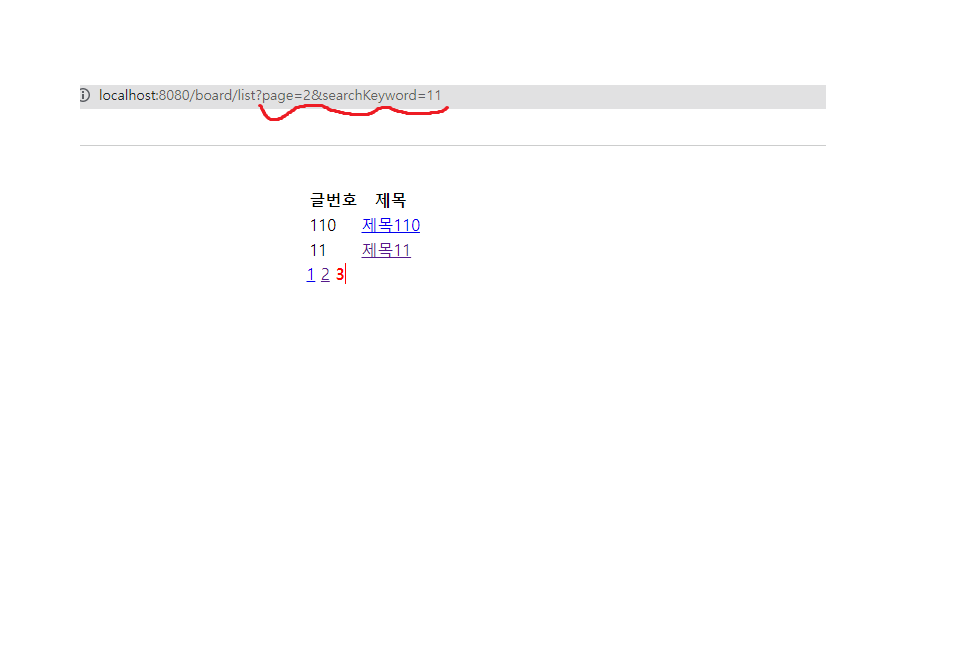
param.searchKeyword - param이라는 것은 특정 값을 해당 변수에 담아 넘겨주게 된다.
결과 화면 출력

검색창 추가
<form th:action="@{/board/list}" method="get">
<input type="text" name="searchKeyword">
<button type="submit">검색</button>
</form>
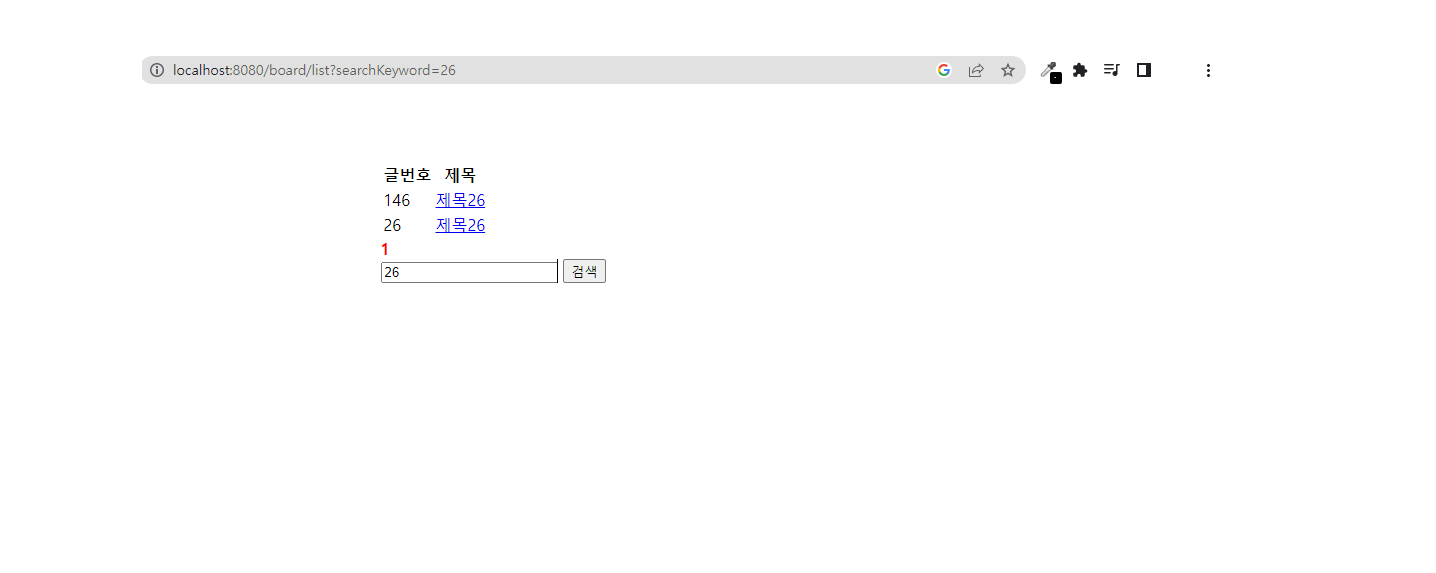
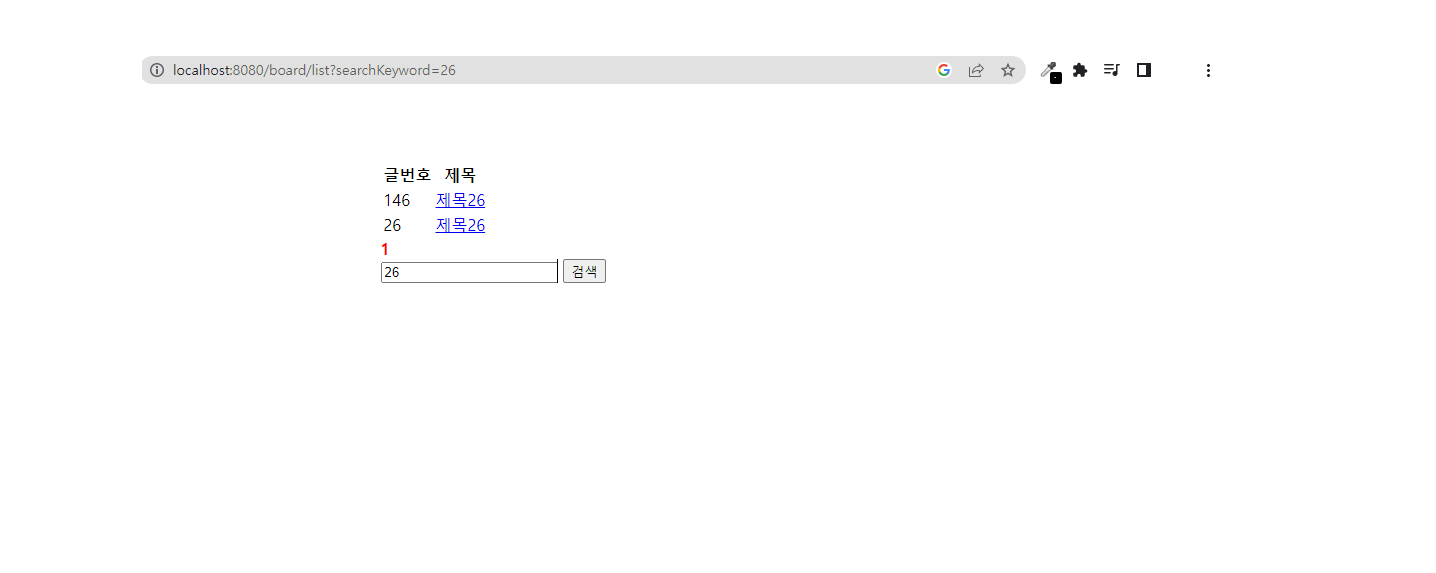
- 해당 form 테그를 넣어서 input과 button으로 검색 기능을 완성시켰다.
- 아래와 같이 해당 검색 단어를 쓰면 그 단어에 맞게 목록이 출력되는 걸 확인할 수 있다.

느낀점
- 게시판 만들기라는 유튜브 강좌를 보고 다시 스프링의 참맛을 혹은 JPA의 참맛을 복기 시킬 수 있어서 좋았다.
- 여기서 드는 의문점은 JPA 기술에 의존적으로 코드가 진행되고 있는 것은 아닌가? 하는 부분이다. 미래에 JPA가 아닌 다른 표준이 또 생겨서 바뀌게 된다면?? 하는 의문이 급 생겼다 ㅋㅋ...
- 간단하게 CURD를 jpa가 진행해주어 매우 편하게 작업을 진행했다.
- 이제 여기서 UI를 조금 더 예쁘게 만들어 볼까? 아니면 다른 프로젝트에 배운 걸 적용해서 사용해볼까?? 고민이다. -> 개인 프로젝트를 준비하고 있는 부분에서도 게시판이 필요했기에 매우 도움이 됐다.
- 확실히 1번보단 2번이 낫고 2번보단 多번이 낫다 해봐야 는다.
- maria DB를 처음 써봤는데 직관적으로 테이블 관리가 가능해서 편했다.
- 타임리프를 스프링이 밀어주니 쓰기 편하다 정말로 데이터를 받아서 출력하는 방법이 매우 좋다.
- 가능하면 다음 프로젝트를 더 빠르게 진행해야겠다.
- 또한 MVC 패턴은 꼭 서로 유기적인 연관성이 있기에 무엇 하나 수정에 따른 줄줄이 수정이 있지만 나름 익숙해져서 괜찮다.
- 계층들의 흐름을 이번 프로젝트로 더 정확히 알게 됐다.