😭 이슈 상황
- 테일윈드 관련 스프링부트 내부에 해당 기능을 다운 받았음에도 생성되어야 하는 파일이 생성되지 않았다.
- 이 문제를 해결 하기 위해 나는 고군분투 했다.

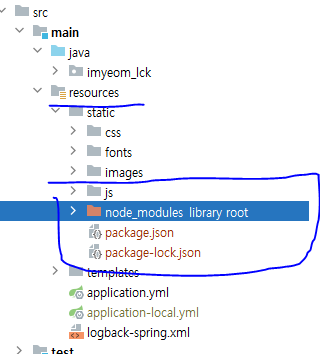
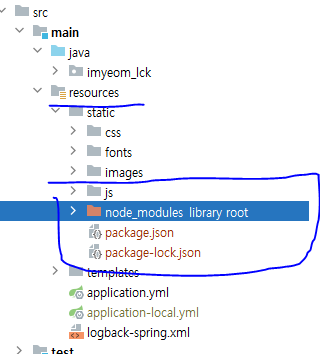
- 이건 잘 해결되어서 나오는 것인데 저게 안 나온 상황! (package.json 파일과 tailwindcss 관련 폴더가 없는 것)
🤓 해결 방안
1. npm init
npm init- 해당 명령어를 입력하면 package.json을 만들라고 나온다. 아래와 같이 json 파일을 작성해준다.
{
"name": "static",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"postcss": "8.4.16",
"tailwindcss": "3.1.8"
}
}
2. gradle.build 파일
plugins {
id 'com.github.node-gradle.node' version '3.4.0'
}
// node 정보 추가
node {
version = '20.12.2'// 맞게 수정 했음
npmVersion = '8.12.1' // 맞게 수정했음
download = true
nodeProjectDir = file('${projectDir}/src/main/resources/static')
}
task copyFrontLib(type: Copy) {
from "${projectDir}/src/main/resources/static" // 해당
into "${projectDir}/build/resources/main/static/."
}
- Gradle node 플러그인을 사용하기 위해
plugins 에 추가합니다.
- 현재 사용하고 있는 node, npm 버전을 적어준다.
download 는 위에 명시한 버전의 node를 다운받기 위해 true로 설정nodeProjectDir 또한 static 경로로 설정
- Gradle이 빌드될 때 수행할 task를 명시하는 부분입니다.
type: Copy 로 적용하여, 빌드 시에 정적 리소스들을 build/resources/main/static 경로로 복사하여 사용할 수 있게끔 해줍니다.
🧐 느낀 점
- 어떤 기술을 잘 쓴다고 능사가 아니다~
- 모든 기술을 잘 쓸수 있을 때 개발자는 멋져진다 ~ 블링블링 이즈 민호우 ~
📌 참고 사이트