도커 내의 젠킨스 설치 및 사용 방법
[커 베이스의 젠킨스 설치]
1. vm 환경에서의 도커 베이스의 젠킨스 설치
도커 베이스의 jenkins 설치
docker run --name myjenkins --privileged -p 8080:8080 jenkins/jenkins:lts-jdk17
tomcat도 8080이 기본 포트인데 왜 젠킨스도 그럴까?
자바를 기반으로 만들어진 것들은 대부분이 8080 포트 번호를 가지고 있다.
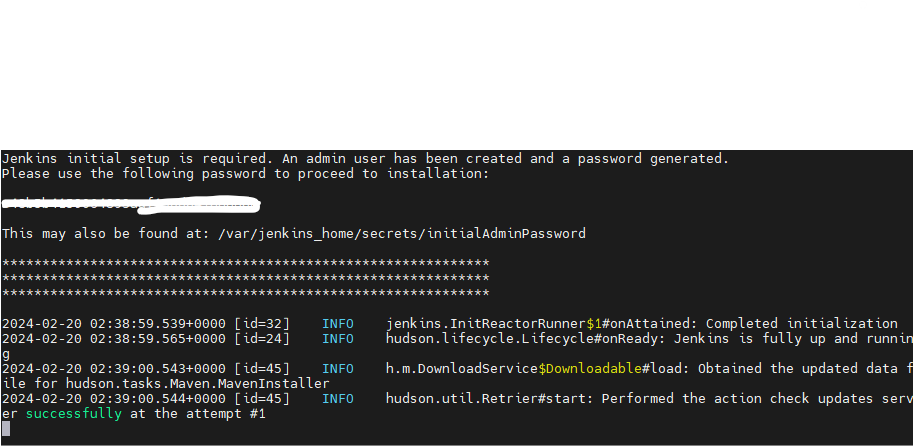
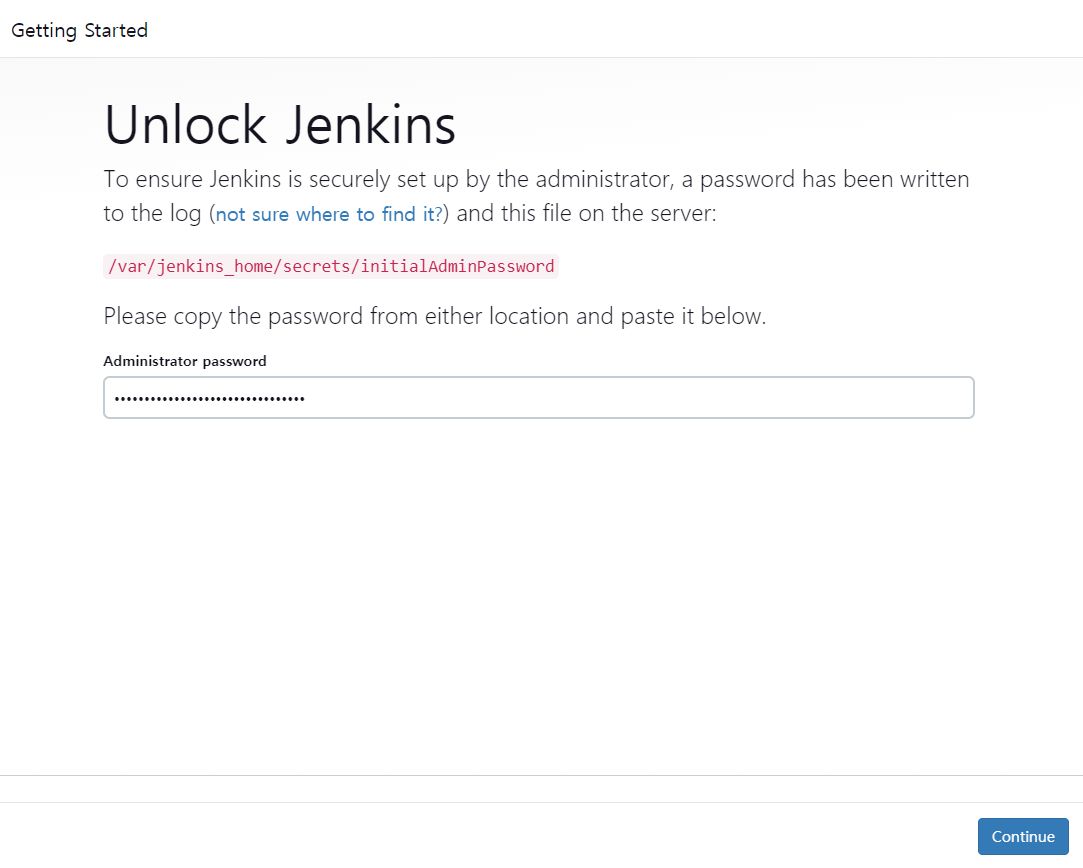
2. 젠킨스 설치 후 브라우저로 액세스
설치 후 해당 웹 브라우저로 접근할 수 있는 비밀번호 제공


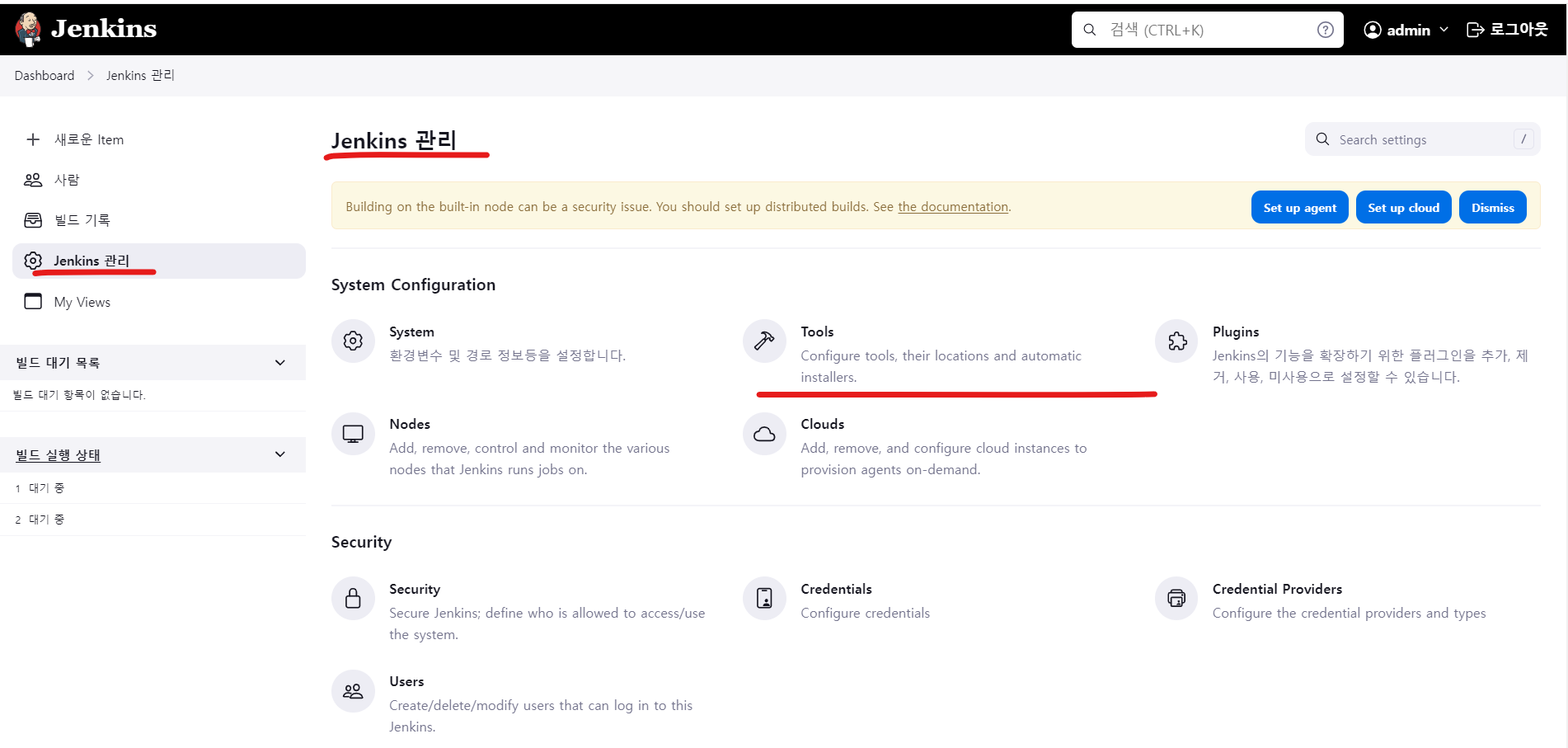
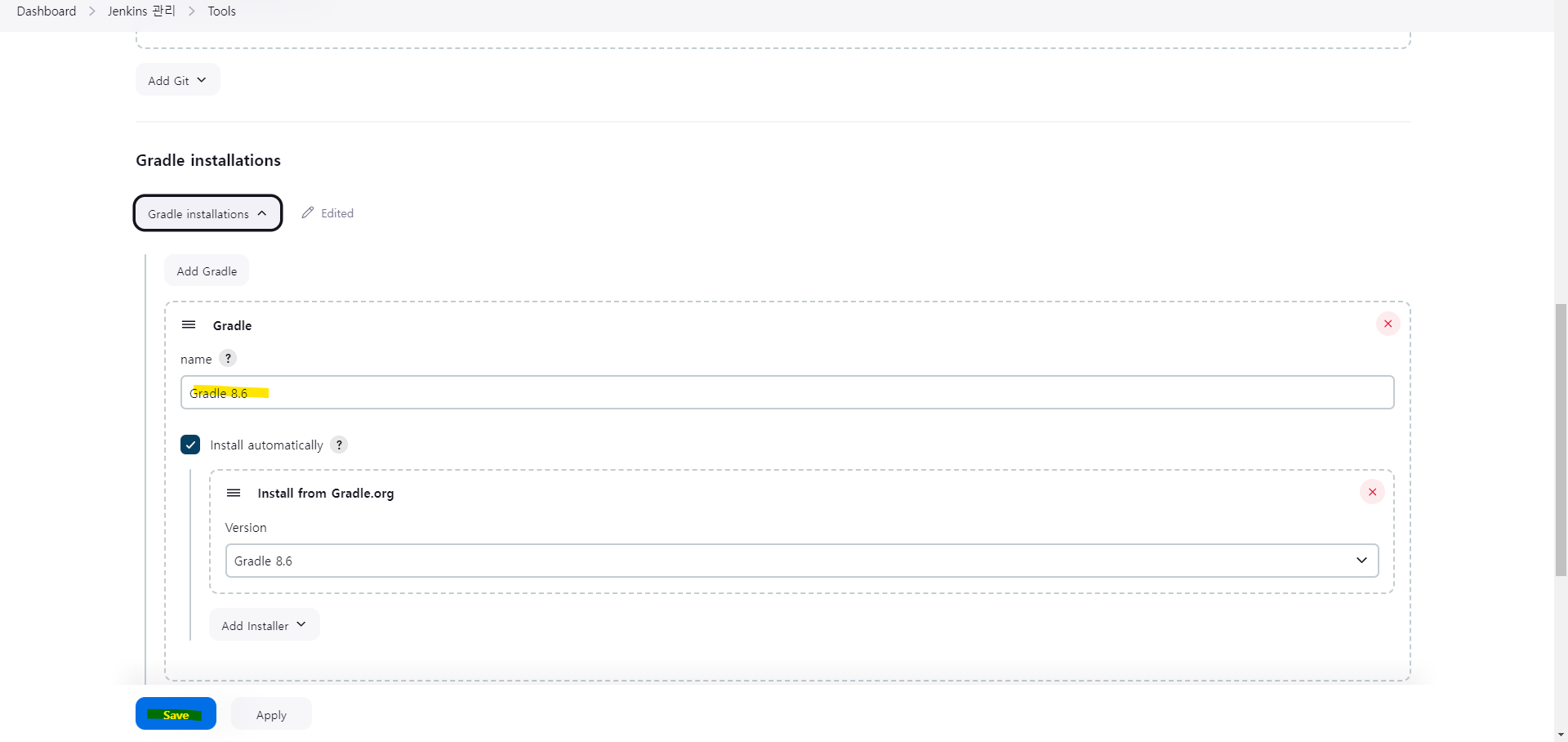
3. gradle 버전 호환성 문제 해결


- 버전 문제가 있어서 8.6으로 업그레이드~
도커 내의 젠킨스 설치가 완료 되었다면 해당 localhost:8080으로 들어가서 로그인 후 다음 작업을 진행한다.
젠킨스를 이용한 깃허브 연동
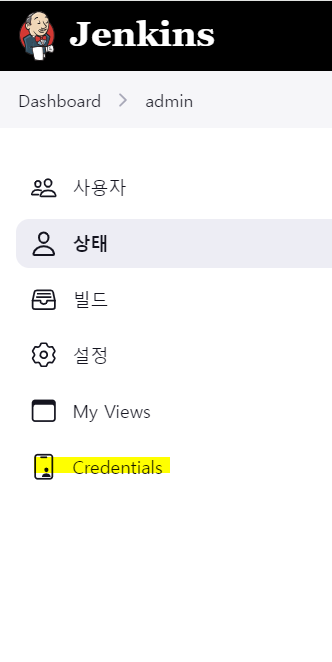
[젠킨스 계정에서 credentials 생성]


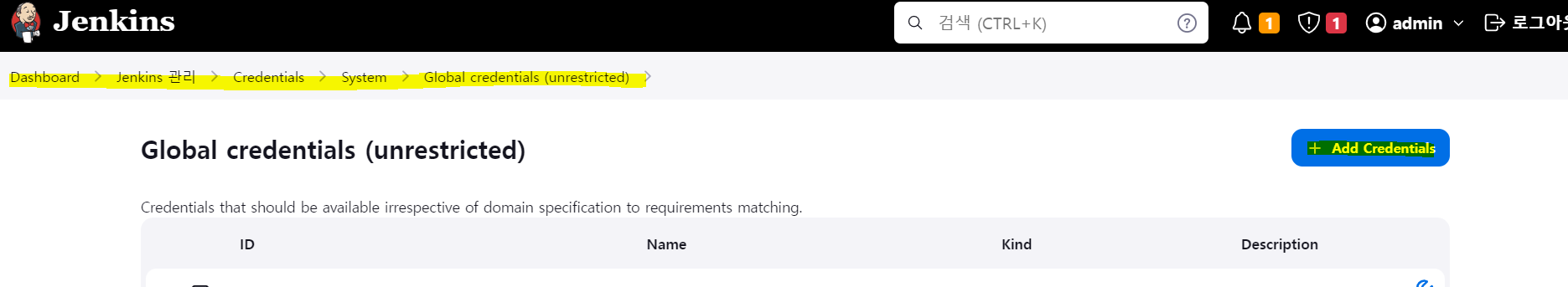
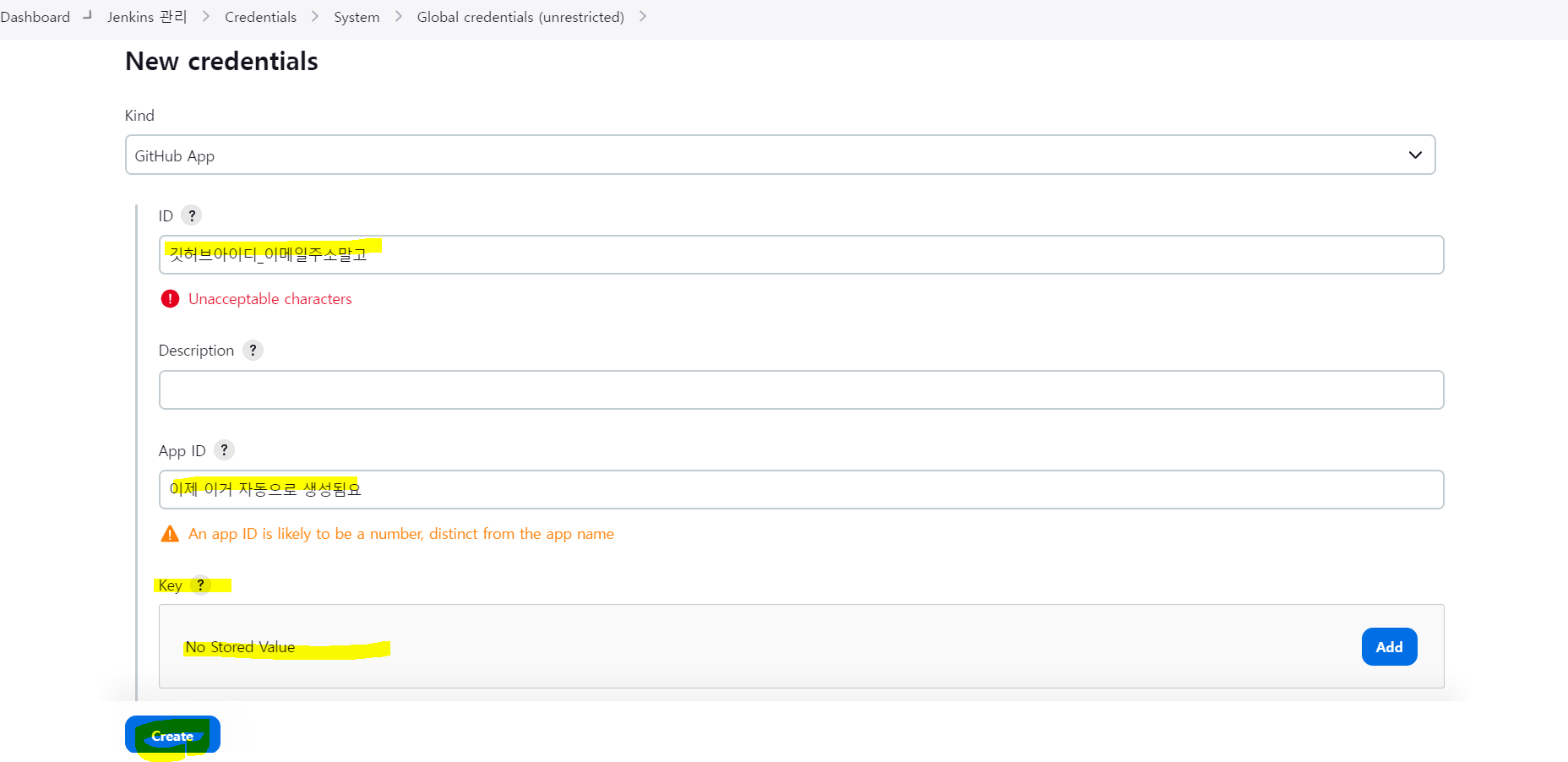
1. credentials 생성

2. key 값 생성

- 깃허브로 사용할 예정이기 때문에 깃허브 앱으로 선택 후
- 아이디 값에 본인 깃허브 아이디를 넣는데 로그인할 때 쓰는 아이디 말고 진짜 걍 보이는 아이디 넣어주세요
- 그러면 이제 App ID가 자동으로 생성 된다.
[젠킨스 item 생성]
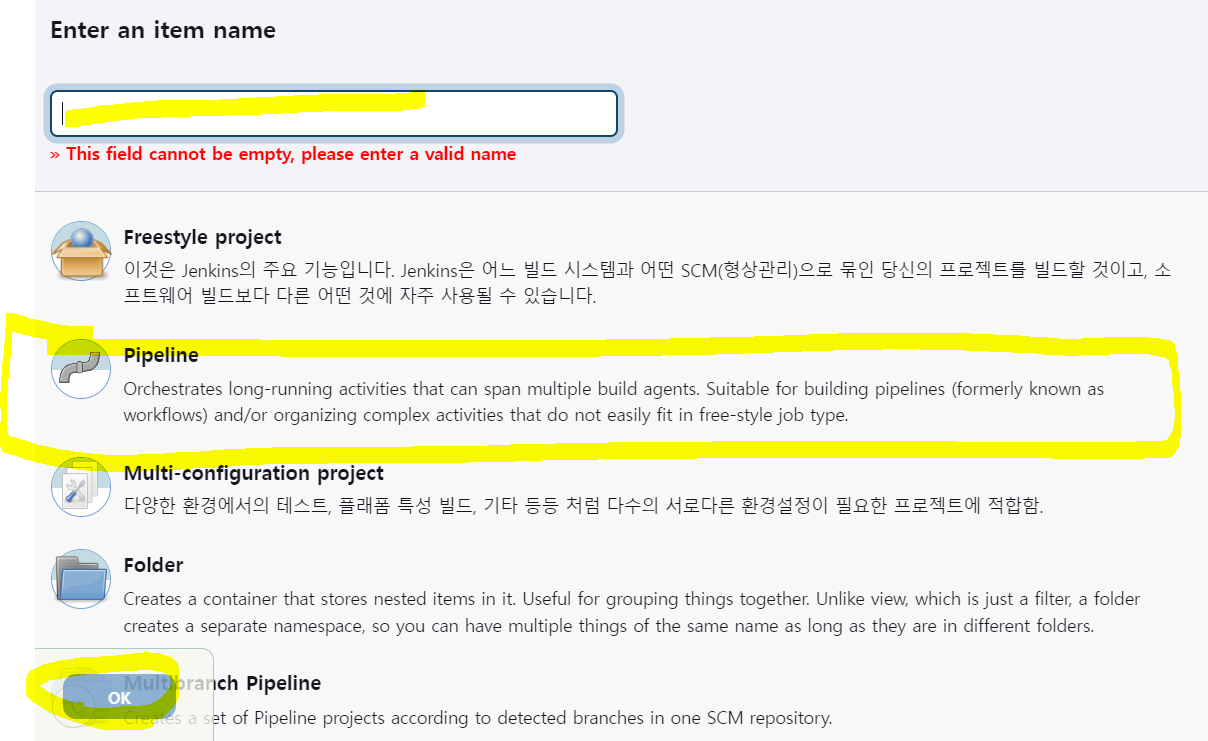
1. 아이템 생성
- 파이프라인을 생성해보자


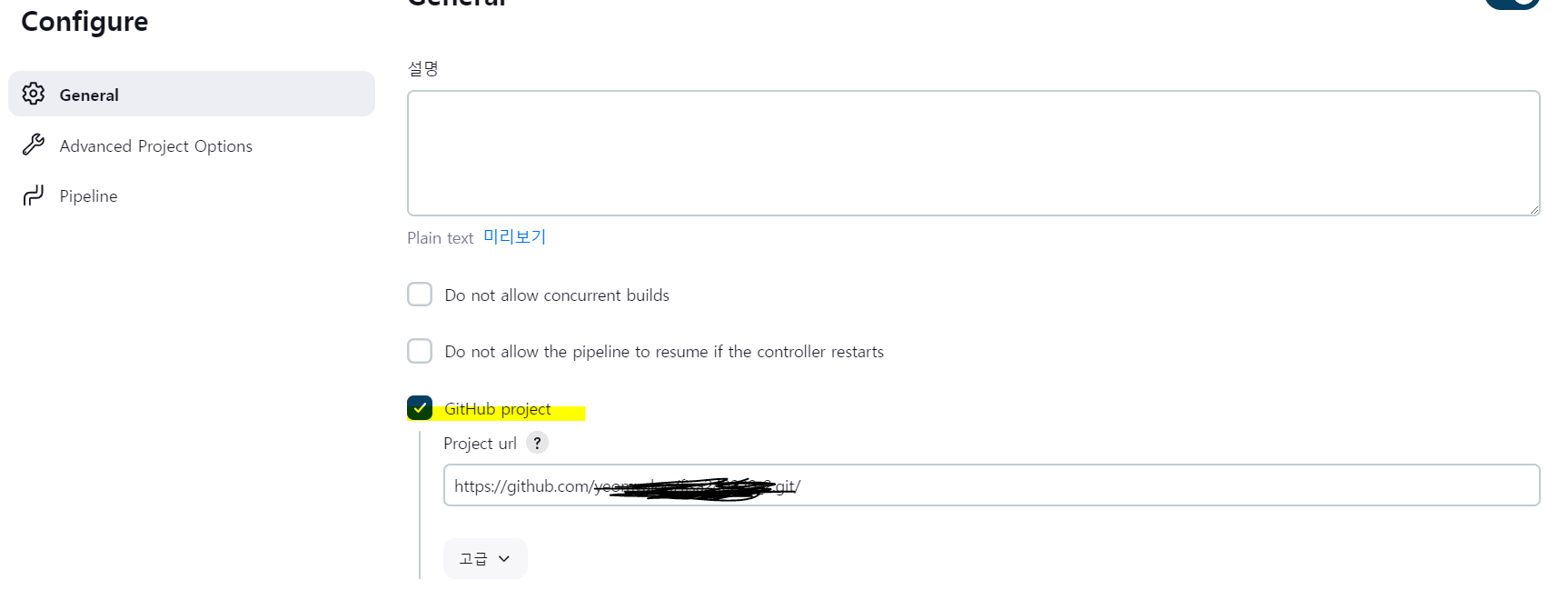
2. 파이프라인 설정
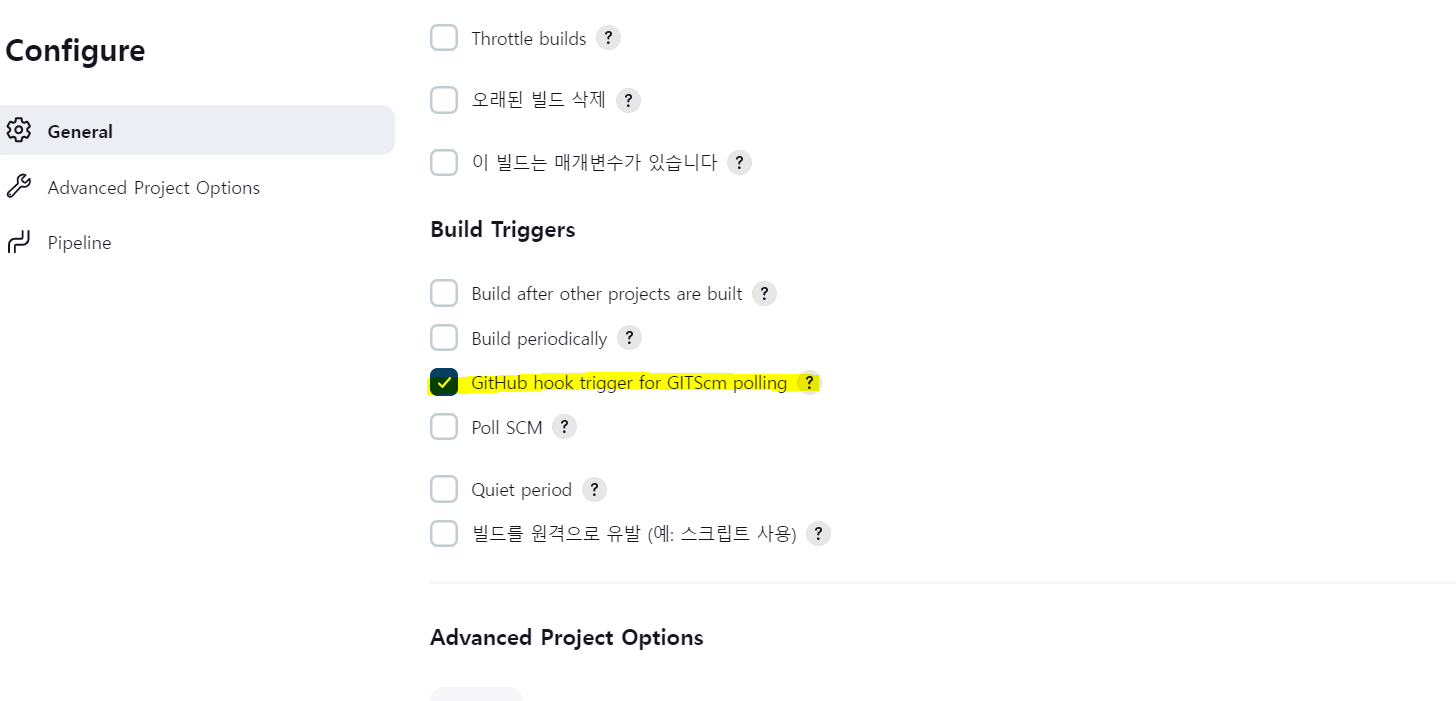
2-1. general

2-2. build triggers

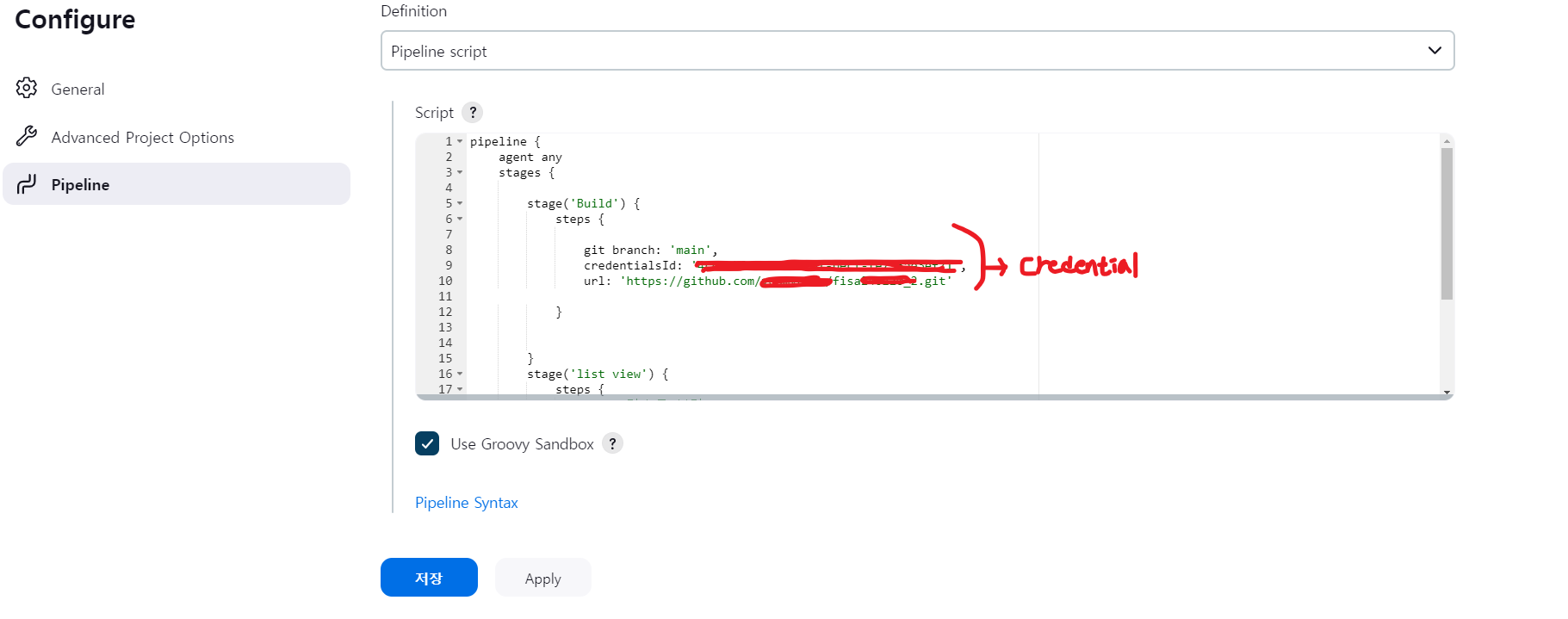
2-3. pipeline

- 위에서 받아온 credential key 값을 이용해서 파이프라인에 작성해주고 이 작업을 통해서 소스 코드를 github repository에서 가져오는 git 작업이 이루어진다.
- url: GitHub repository의 URL을 지정합니다.
- branch: 가져올 branch를 main으로 지정합니다.
- credentialsId: GitHub repository에 접근하기 위한 Credential ID를 지정합니다.
연동 확인 작업
[레포지토리 생성]
1. 깃허브 레포지토리 생성

2. 로컬 디렉토리와 리모트 레포지토리 연결하기
echo "# fisa240220" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin <깃허브 레포지토리 URL>
git push -u origin main
…or push an existing repository from the command line
git remote add origin <깃허브 레포지토리 URL>
git branch -M main
git push -u origin main[프로젝트 생성]
1. spring boot 기반 프로젝트 생성
- 프로젝트를 하나 생성 후 레포지토리에 해당 작업을 push 해준다.
1-1. add
git add .: 전체 파일 add
1-2. commit
git commit -m "add file": -m 커밋 메시지를 작성하겠다는 의미로 뒤에 있는 큰따옴표에 감싸진 메시지가 커밋 메시지로 올라간다.- 이때 주의헤야 하는 것은 가끔 커밋 메시지 없이 진행하려할 때 commit이 되지 않는 등의 문제가 있을 수 있어서 이 문제를 해결하기 위해서 커밋 메시지를 작성해서 올려주는 것이 좋다.
1-3. push
git push origin main: 메인 브랜치로 commit한 정보를 push 한다.
2. git bash를 이용한 gradlew 권한 변환
- window에서 gradlew를 사용해서
jar파일을 만들려고 할 때 명령어 권한 문제가 있을 수 있다. - 이를 해결하기 위해서 해당 프로젝가 깃허브와 연결된 레포지토리를 기점으로 git bash를 열어준 뒤 작업을 진행한다.
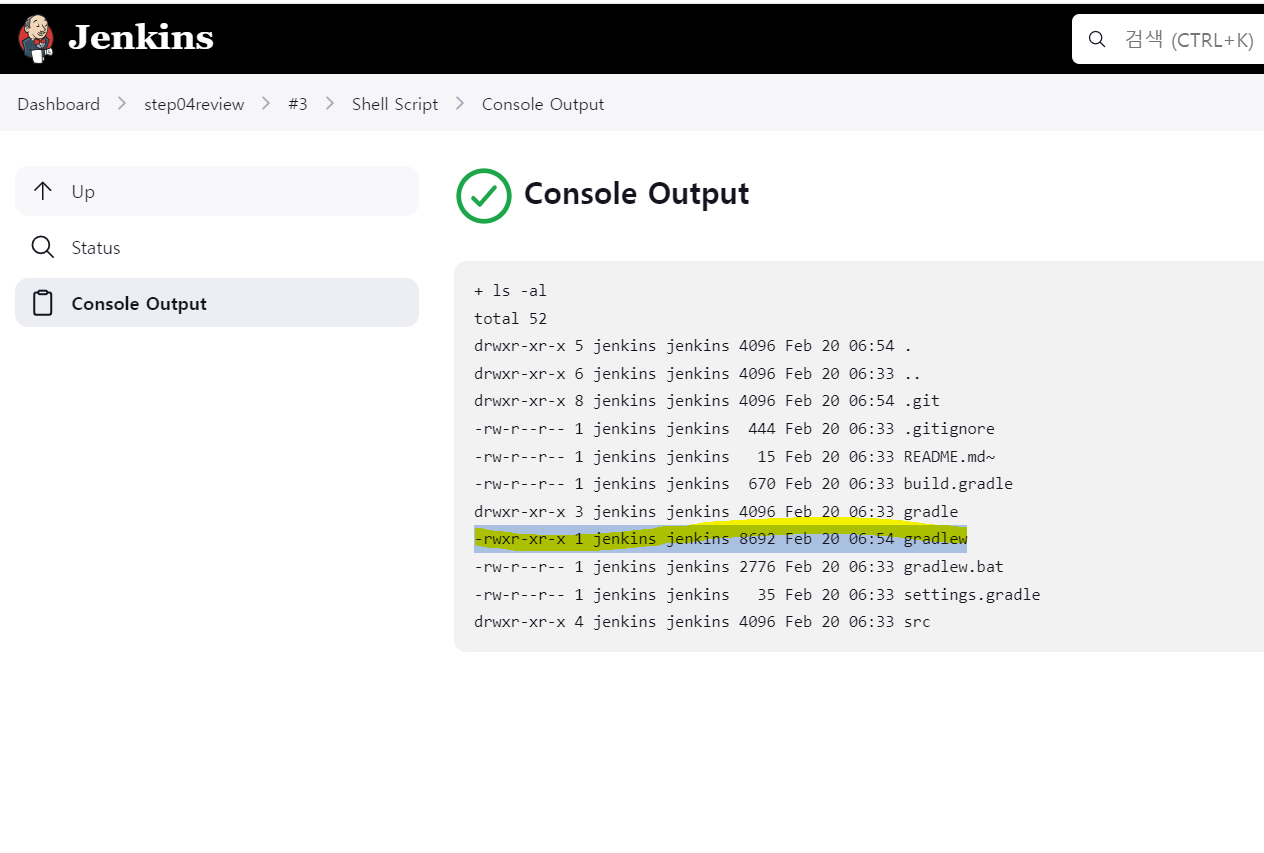
2-1. gradlew 권한 변경
- 윈도우를 사용할 때 gradlew 명령어 권한 변경을 하는 이유
git update-index --add --chmod=+x gradlewgit add .: 마찬가지로 바뀐 부분을 add 해준다.git commit -m "update chmod gradlew"
[결과 확인하기]