Javascript
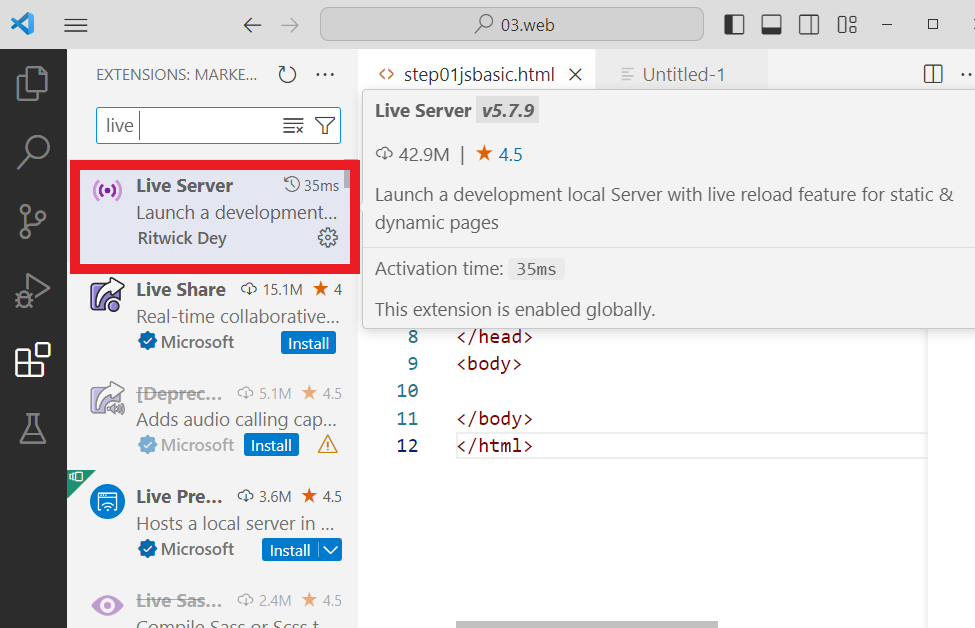
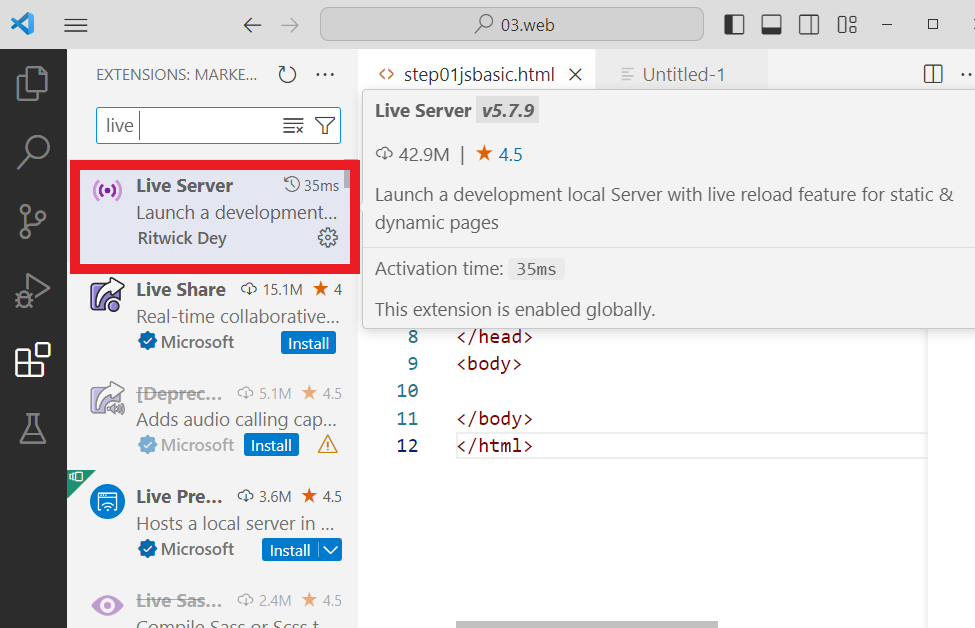
[vsc 설정]
- visual studio code 다운

[프로그래밍 언어]
[필요성]
- 자바 스크립트는 브라우저 이벤트 처리등 다이나믹한 동적 화면을 구성할 때 사용한다.
- 브라우저에 데이터 입력 유무와 입력 포맷등을 검증할 때 사용한다.
- 현 시점에서 99% 웹사이트는 자바스크립트가 필수적으로 필요하고 비동기 기술에 핵심 필수 기술이다.
[참고]
- node.js 라는 백엔드 개발 기술로도 자바스크립트가 사용되기도 한다.
[특징]
- 클라이언트 사이드 언어이다.
- 브라우저에서 실행되는 언어이다.
- 객체기반 언어이다.
- 브라우저에서 객체를 생성해서 실행하고 관리한다.
- 파이썬과 흡사한 언어이다.
- 타입은 동적으로 적용이 가능하다 즉, 하나의 변수에 다양한 타입의 데이터를 저장할 수 있다.
- 그러나 자바스크립트도 타입 제약을 두고 개발하고자 한다면 type script라는 새로운 스펙으로 개발을 하면 된다.
[문법]
1. 변수
2. 함수와 메서드
- 함수: 클래스 단위와 무관하게 개발 가능한 것을 함수라고 한다.
- 메서드: 클래스에 종속되어 구현되는 기능들을 메서드라고 한다.
- 사용자 개발 함수, 메서드도 존재하지만 API 자체적으로 지원하는 함수와 메서드가 다수 존재한다.(= 내장함수라고 이를 표현한다.)
3. 클래스
4. 개발 위치
- html의 모든 영역에서 개발이 가능하다.
- js라는 js만 구현되는 파일의 모든 영역에서 개발이 가능하다.
- html에서 import해서 사용해야 한다.
<script 포함 필수~~!></script>
4-1. html 모든 영역에서 개발하는 경우
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>step01jsbasic.html</title>
</head>
<body>
<script>
alert("경고 또는 알림!");
</script>
</body>
</html>
4-2. js 파일을 include 하는 문법
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>step01jsbasic.html</title>
<script src="step01js.js"></script> //여기를 보셈
</head>
<body>
</body>
</html>
- 만약 script 태그가 body 내부에 있다면 include를 body 안에서 진행하면 안 된다.
[이후에 중요하게 학습할 부분]
1. DOM
- Document Object Model
- html과 xml의 데이터 구조를 동적으로 변경
- tag나 tag 하위 구조 및 데이터를 실시간 가변적으로 가공하는 기술을 의미한다.
- 해커들의 필수 선행 학습 내용이다.
- html은 모든 tag와 모든 text 데이터를 내부적으로는 객체로 간주를 한다.
- 참고
- 파이썬 자체도 모든 데이터를 객체 단위로 관리한다.
2. Ajax
- Ajax는 비동기 기술중 하나이다.
- 비동기라는 것은 화면 갱신 없이 서버와 통신하는 기술이다.
- 웹 페이지 이동 없이 해당 화면의 특정 위치에서만 서버와 통신하는 기술이 비동기 기술이다.
- 가장 대표적인 예시: 포털 사이트들의 검색 메뉴(해당 검색창에 글자를 입력하는 것에 따라서 여러 글자가 나타나는 것을 확인할 수 있다. 이 부분이 대표적인 비동기 기술중 하나다.)
- 순수 js로 학습을 권장하고 있고 이 다음에 비동기 라이브러리 사용을 추천한다.