1. 프로젝트 개요

- 프로젝트 이름 : GemStory
Geminai를 사용해 스토리를 만든다는 의미와 '재미'라는 요소를 결합해 만든 이름입니다.
- Geminai + Story로 '제미나이로 재미있는 이야기'라는 의미를 담고 있습니다.
- 목표
Geminai API를 사용해, 간단하게 키워드나 이미지를 통해 사용자들이 자신만의 소설, 만화 스토리 등의 창의적인 콘텐츠를 제작할 수 있도록 도와줄 수 있는 사이트
- 사용기술
- 백엔드 : Flask, Geminai API, Python
- 프론트엔드 : React
- 개발 동기
- Geminai API 활용
- 플라스크(백엔드)와 리액트(프론트앤드)간 데이터 연동 과정 익히기
- AI를 사용한 사이트 제작
AI와 협업해 창의적인 콘텐츠 제작을 위한 프로젝트를 만들어 보고 싶었으며, 이 과정에서 Geminai의 사용법, 백엔드와 프로트앤드의 데이터 연동 과정을 익히고자 했습니다.
2. 개발 환경
- 개발 도구 : Visual Studio Code
- geminai 패키지 설치:
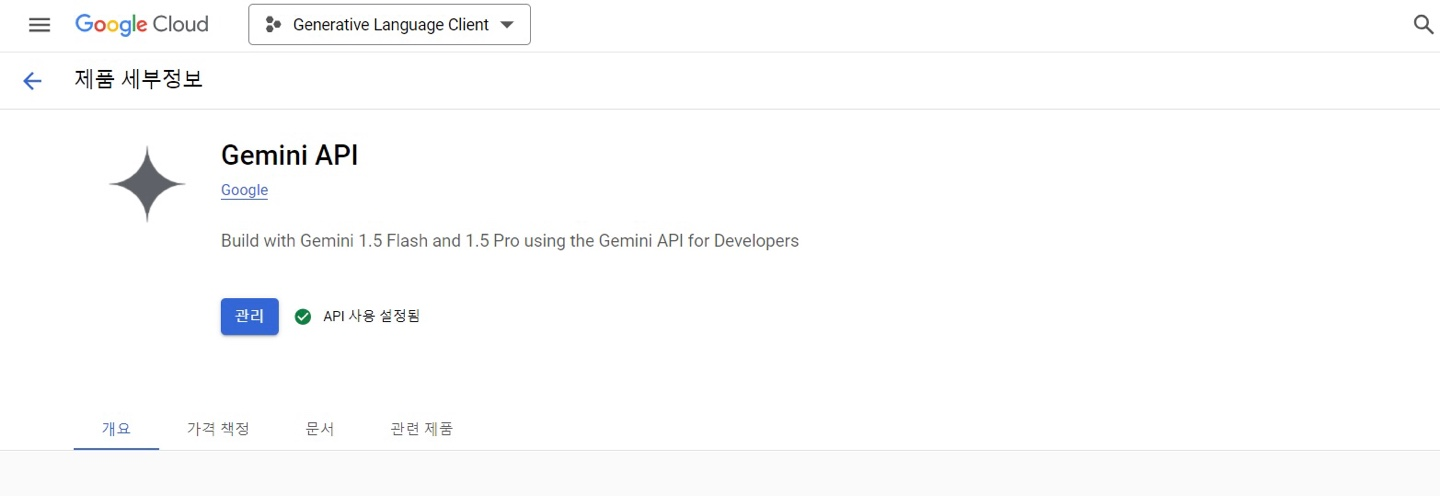
> pip install google-generativeai- Google Cloud Platform 설정
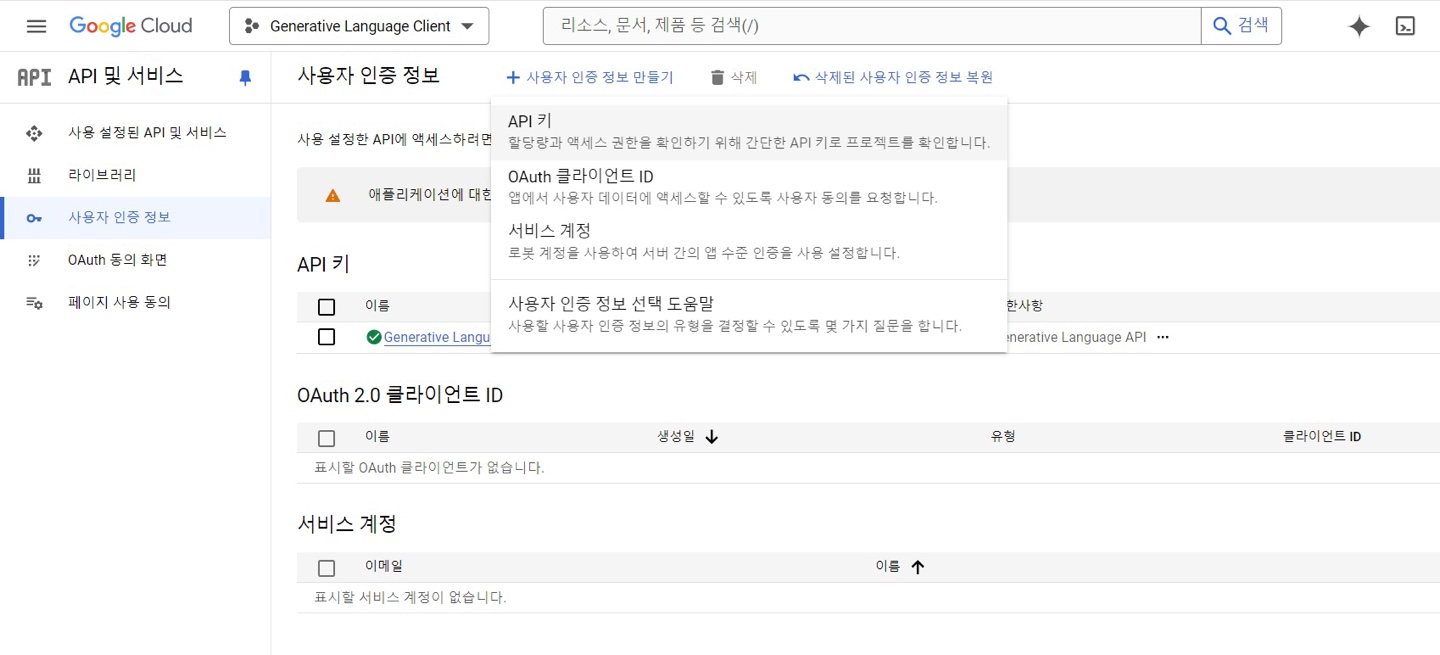
- 새로운 프로젝트를 생성 후, API 서비스에서 API를 활성화 하기

- API 키 발급받기

사용자 인증 정보에서 '사용자 인증 정보 만들기'를 클릭해 API 키를 발급받습니다. 이후 해당 키를 코드에 설정합니다.
- Flask 프로젝트에서 Generative Language API 사용하기
from flask import Flask, request, jsonify, send_from_directory
import google.generativeai as genai
from flask_cors import CORS
app = Flask(__name__, static_folder='static', static_url_path='/static')
CORS(app)
# GeminAI 설정
API_KEY = 'YOUR_API_KEY_HERE' # 발급받은 API 키 설정
genai.configure(api_key=API_KEY)
# 이야기 생성에 API 사용
@app.route('/generate-text', methods=['POST'])
def generate_text_story():
data = request.json
print(f"Received data: {data}")
keyword = data.get('keyword') # 키워드
mainCharacter = data.get('mainCharacter') # 주인공
genre = data.get('genre') # 장르
if not keyword or not mainCharacter or not genre:
return jsonify({"error": "Keyword, Main Character, and Genre are required"}), 400
# 이야기 생성
model = genai.GenerativeModel("gemini-pro")
prompt = f"제목을 '**제목:**'으로 시작하고, 이야기 본문은 '**이야기:**'로 시작하는 형식으로 {genre} 장르의 이야기를 작성해 주세요. 주인공은 {mainCharacter}, 키워드는 {keyword}입니다."
response = model.generate_content([prompt])
if response:
story_parts = response.text.split('**이야기:**', 1)
title = story_parts[0].replace('**제목:**', '').strip()
story = story_parts[1].strip() if len(story_parts) > 1 else "No story content."
else:
title = "No title generated."
story = "No story generated."
return jsonify({"title": title, "story": story})결론적으로 제미나이를 사용하려면 구글 클라우드에서 프로젝트를 만들고, 사용할 API를 활성화 한 후, API 키만 발급받으면 사용 가능하다. ++ 무료 모델 중 필요에 따라 모델을 바꾸면서 결과 확인해볼 수 있다. 위에서는 'gemini-pro'모델을 사용했다.
제미나이뿐만 아니라 구글 API는 자격인증만 받으면 쉽게 사용할 수 있어서 좋은듯
3. 대표 기능 3가지
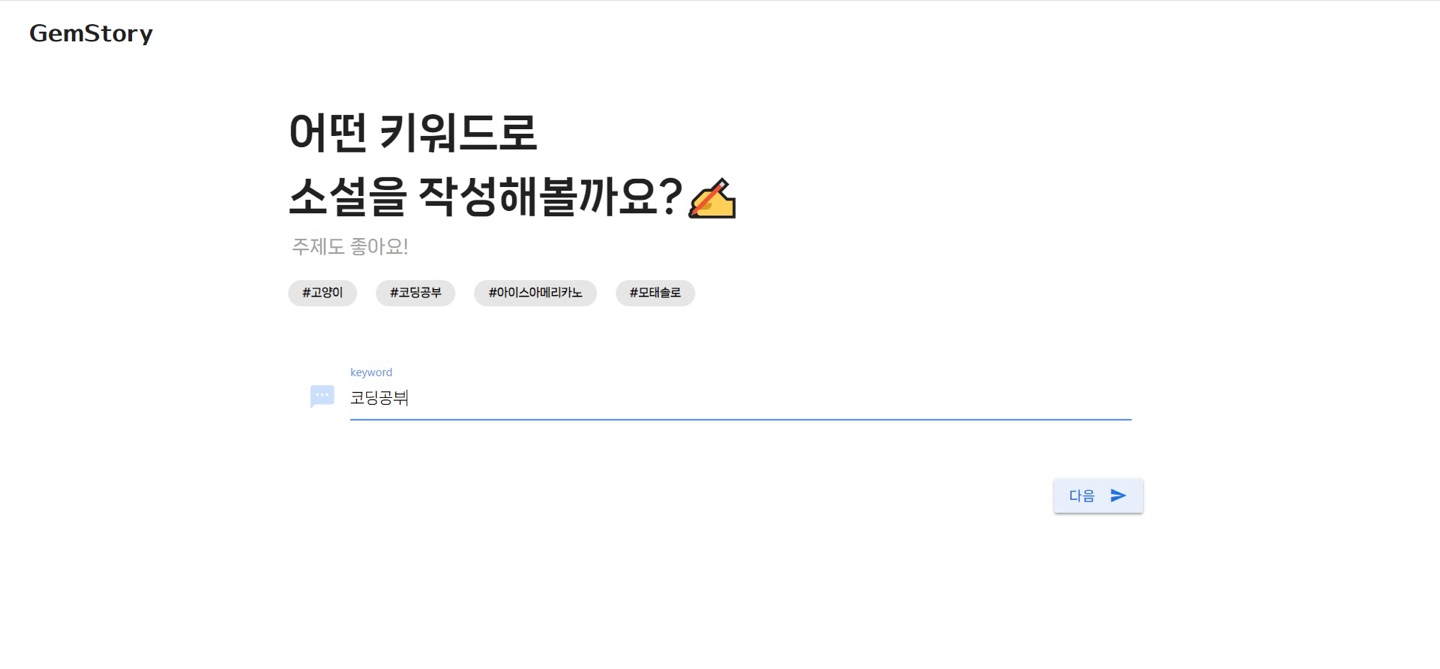
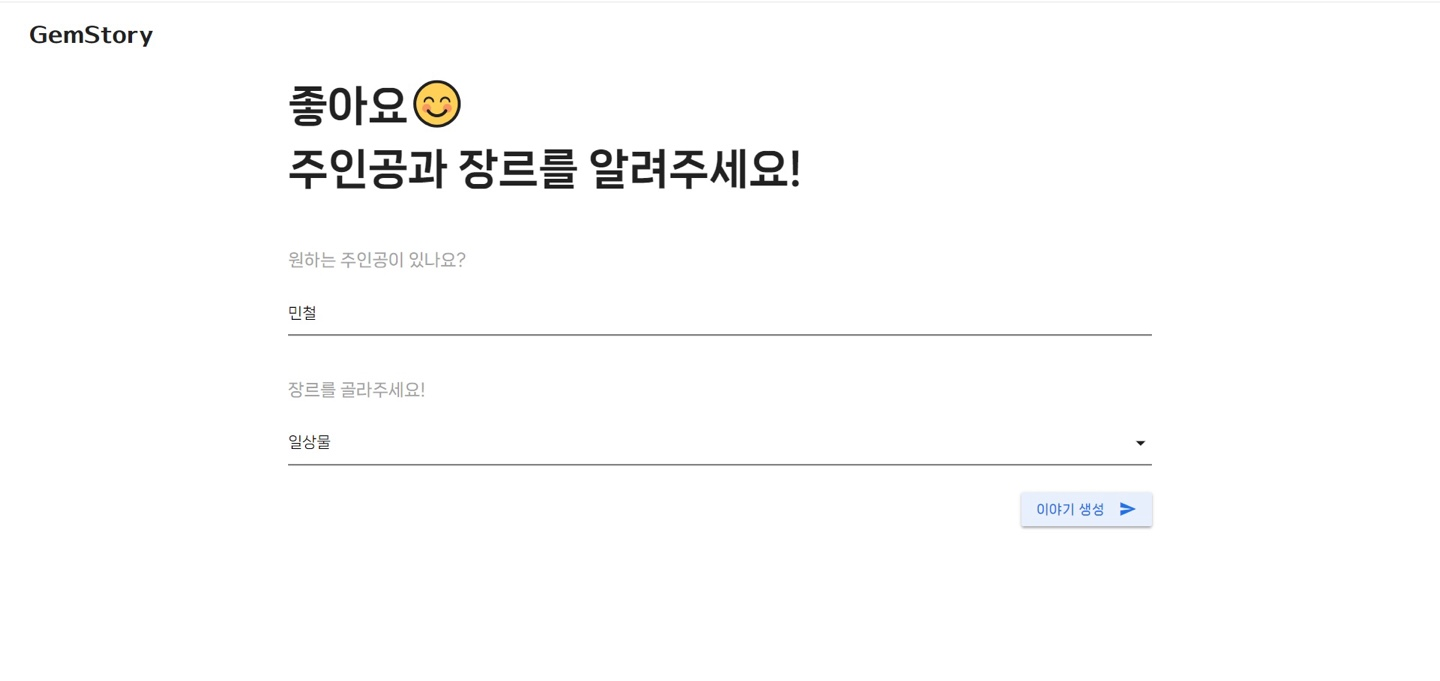
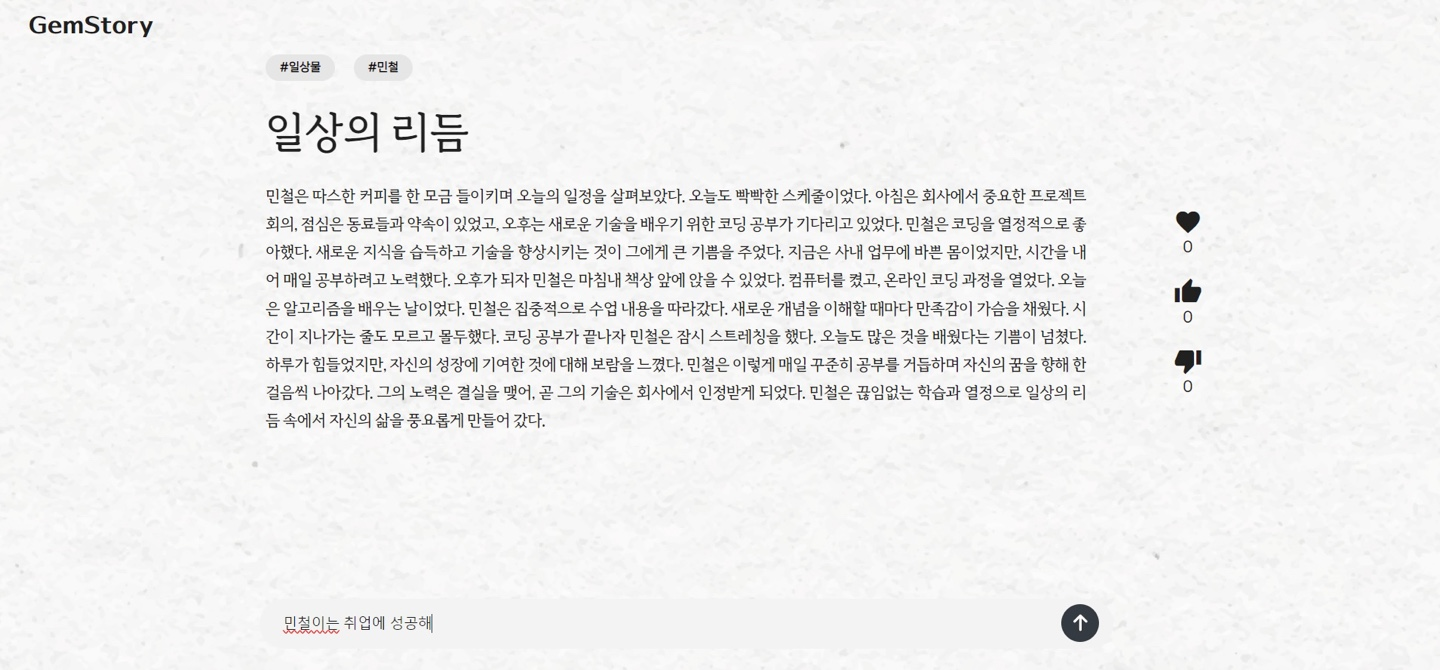
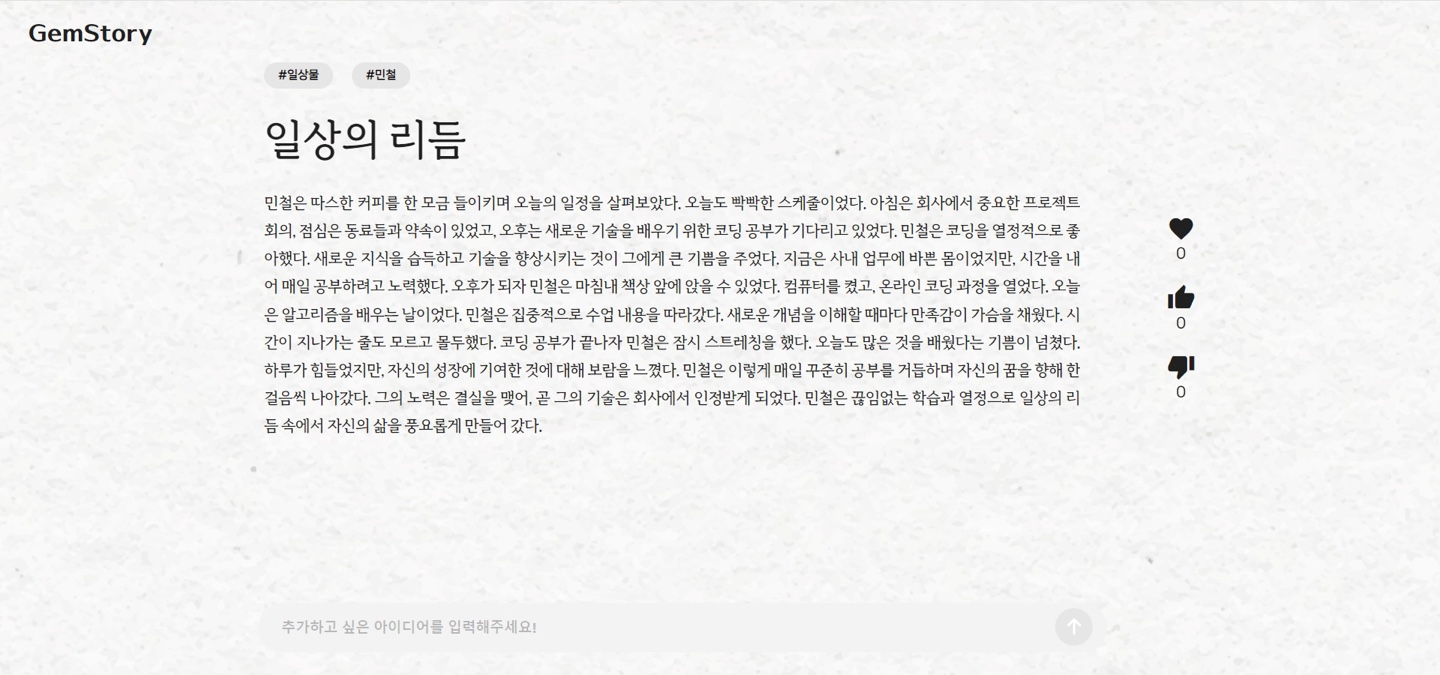
1) 키워드를 통한 이야기 생성
-
사용자가 입력한 키워드, 주인공, 장르를 바탕으로 geminai가 짧은 스토리를 생성합니다.


-
예시: 키워드가
코딩공부, 주인공은민철, 장르가일상물일 경우, geminai는 이를 바탕으로 스토리를 제공합니다.
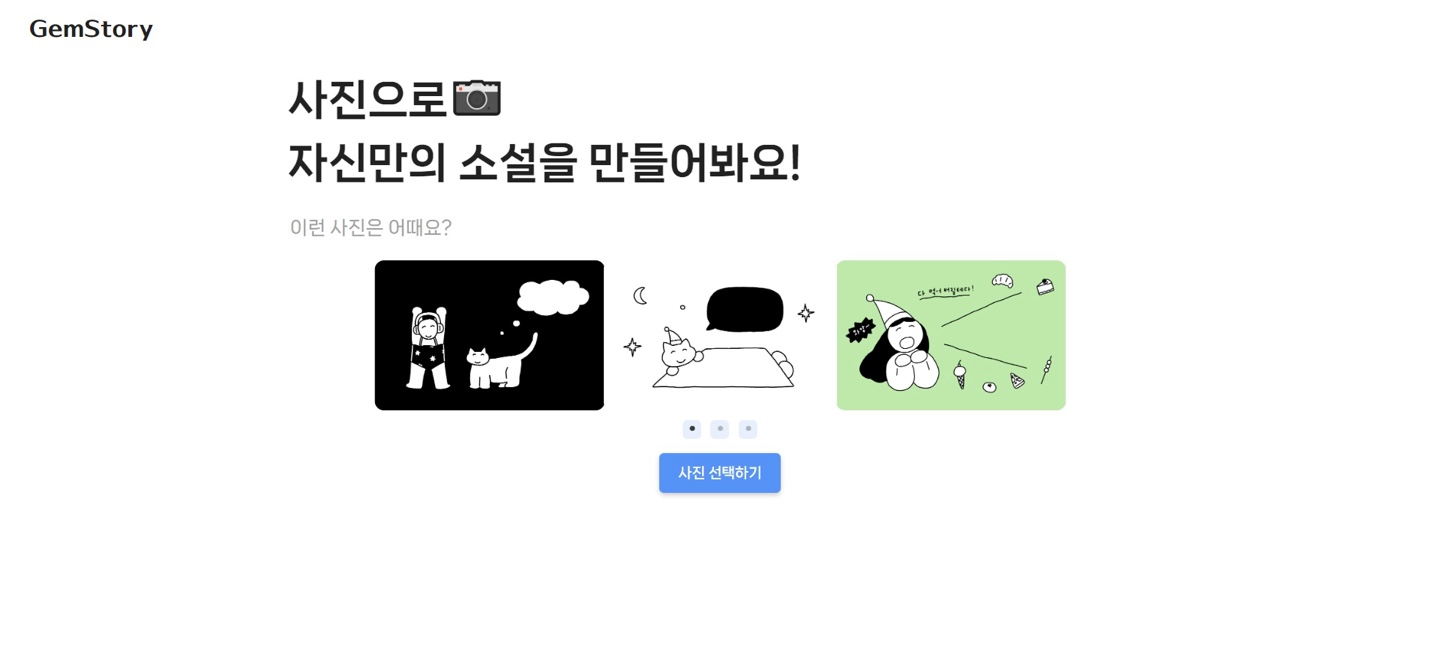
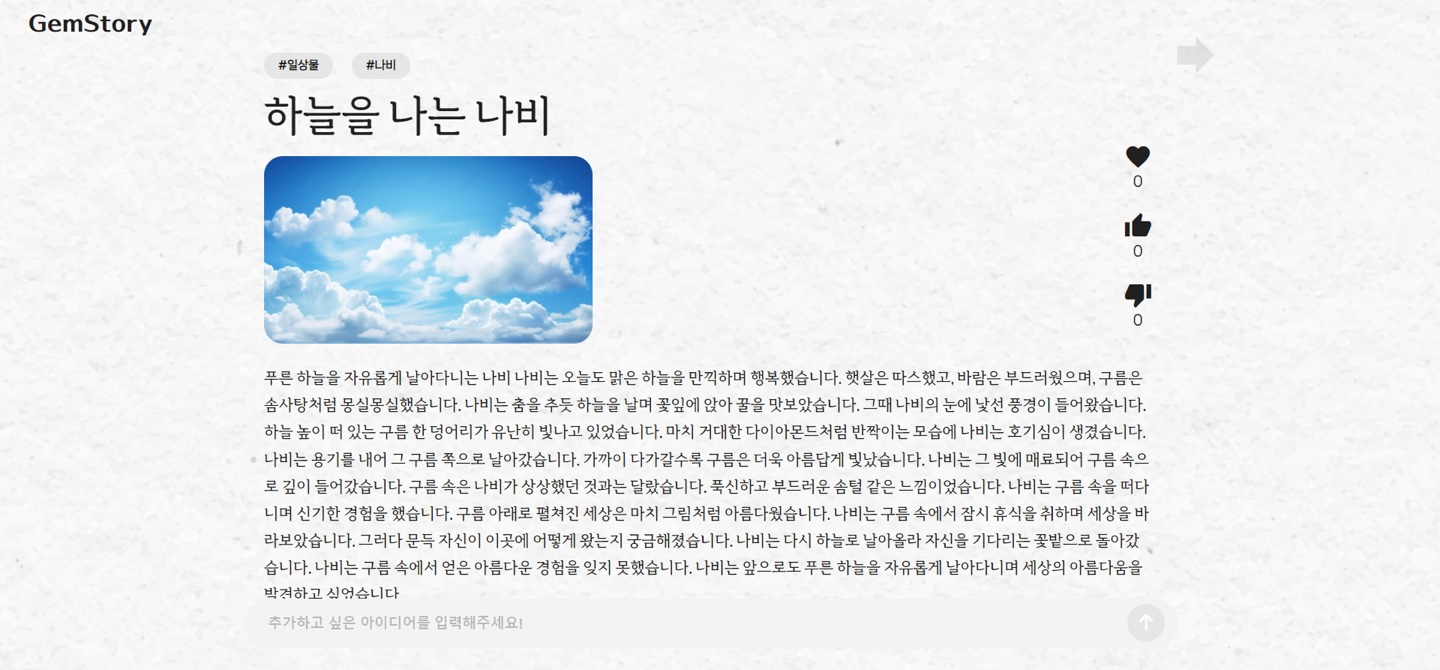
2) 이미지를 통한 이야기 생성
-
사용자가 선택한 이미지와 키워드를 바탕으로 geminai가 이미지와 어울리는 스토리를 생성합니다.

-
예시: 이미지가
푸른 하늘이라면, 해당 이미지와 관련된 스토리를 제공합니다.

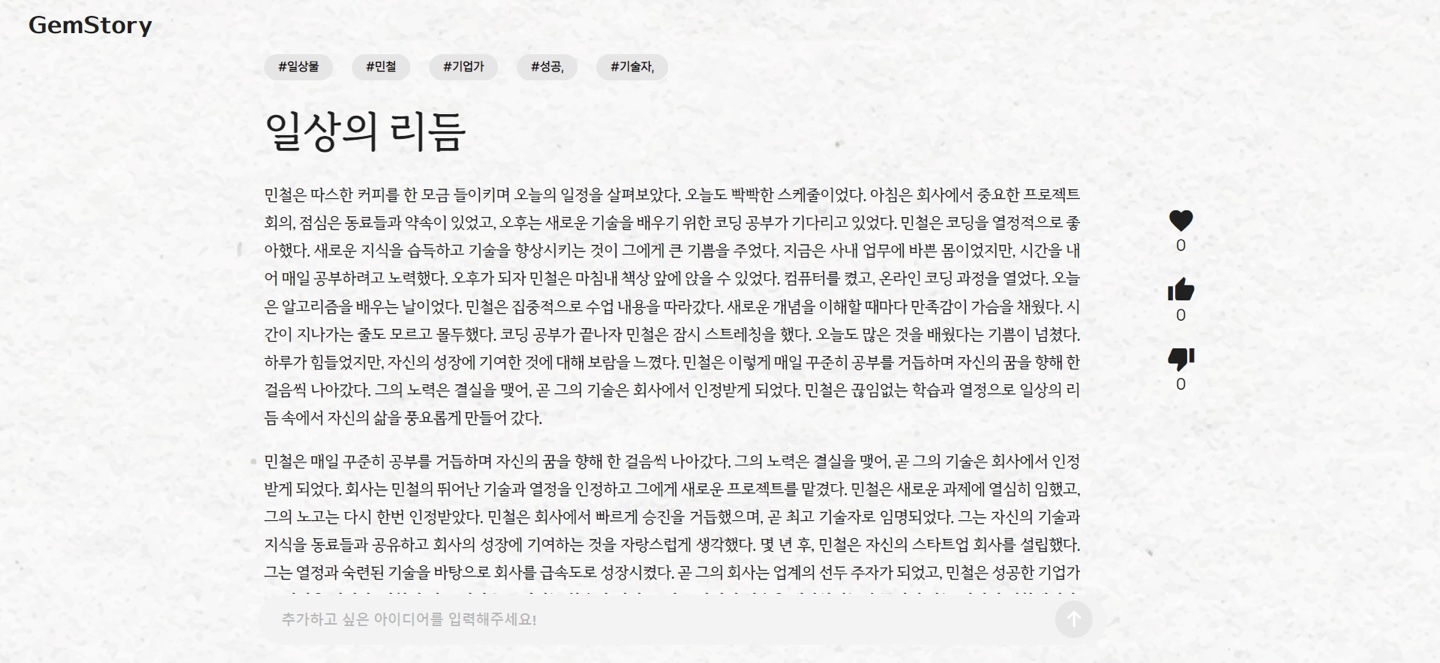
3) 이야기 업데이트 기능
-
사용자가 추가하고 싶은 아이디어를 입력하면, 기존 이야기와 이어지는 추가적인 내용을 생성합니다.

-
예를 들어, 새로운 등장인물이나 전환점을 추가해 자신의 생각과 의도가 담긴 스토리를 생성할 수 있습니다.

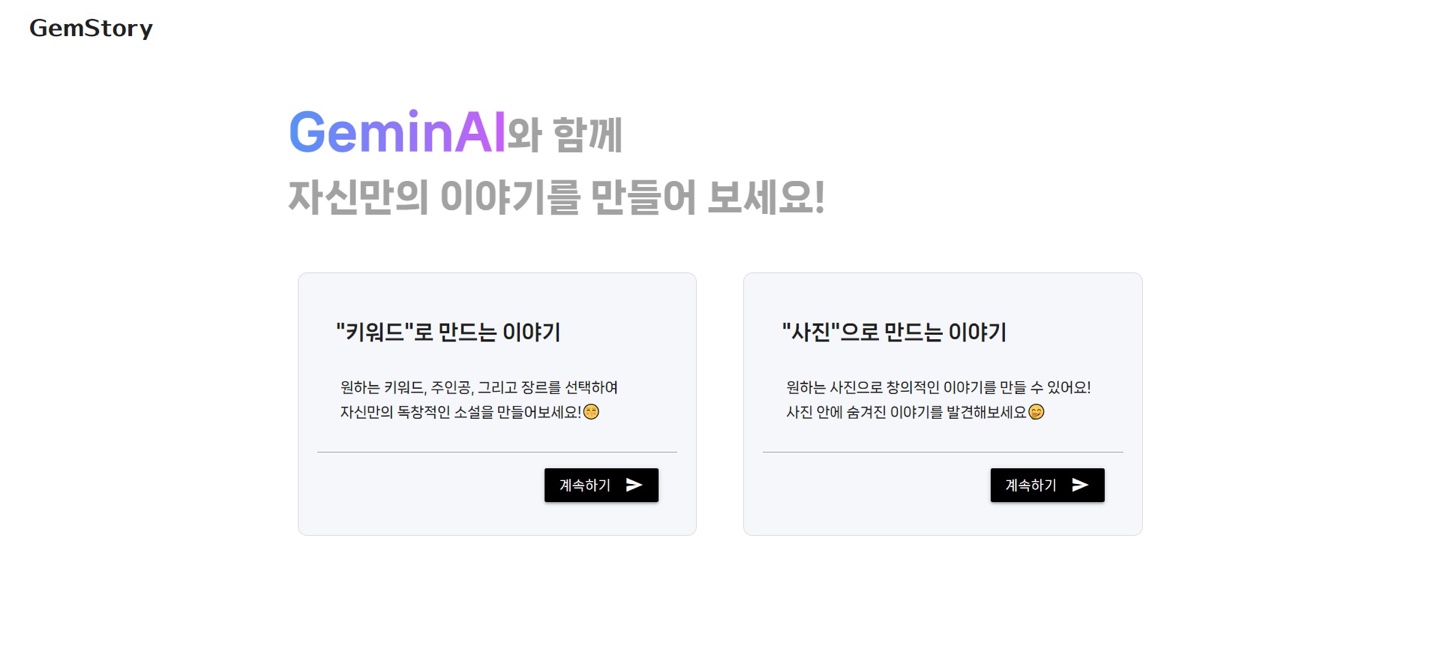
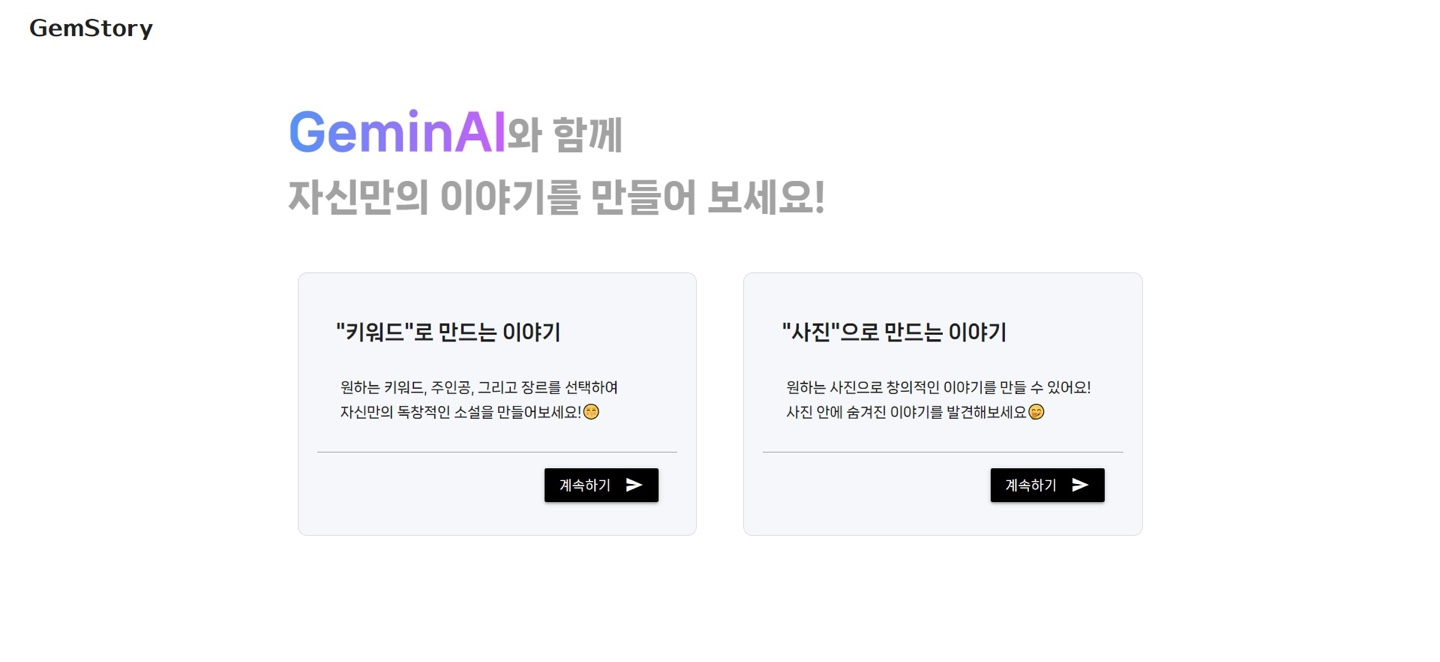
4. UI 디자인
- 디자인 컨셉
-
Geminai의 대표 색상을 버튼, 로딩 색상 등 UI 요소에 반영해, 프로젝트의 정체성을 직관적으로 사용자에게 전달하려 했습니다.

-
이야기를 생성할 때 책을 읽는 듯한 느낌을 주기 위해, 스토리 페이지를 흰색과 종이질감 배경으로 설정하였습니다.

5. 프로젝트 결과
성과
- 사용자가 입력한 키워드, 이미지 기반으로 제미나이를 통해 이야기를 생성하고, 사용자의 새로운 아이디어에 따라 스토리를 확장해 나가는 기능을 구현했습니다.
- 제미나이는 키워드, 이미지, 주제에 맞춰 약 3~4초 안에 이야기를 생성해, 성능과 시간 효율성 측면에서 만족스러운 결과를 얻었습니다.
추가 기능
- 재생성 버튼 추가:
사용자가 이야기의 전체나 특정 부분을 마음에 들지 않을 때, '재생성' 버튼을 눌러서 새로운 버전의 이야기를 제미나이를 통해 받아올 수 있도록 후에 구현해볼 생각입니다.