🎮 게임 링크
두번째 게임 : 색감 테스트 🎨
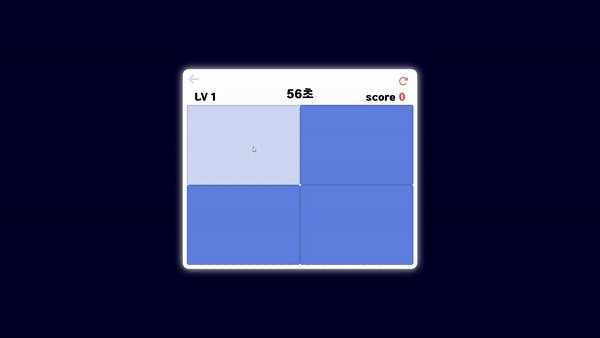
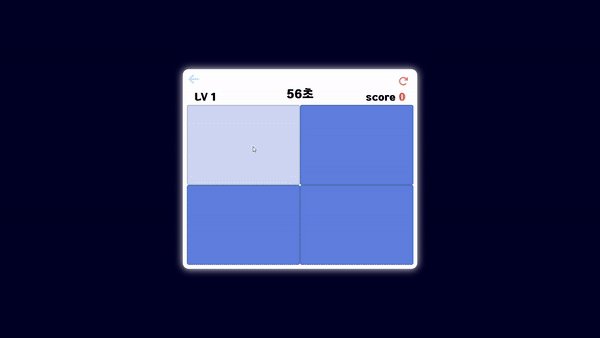
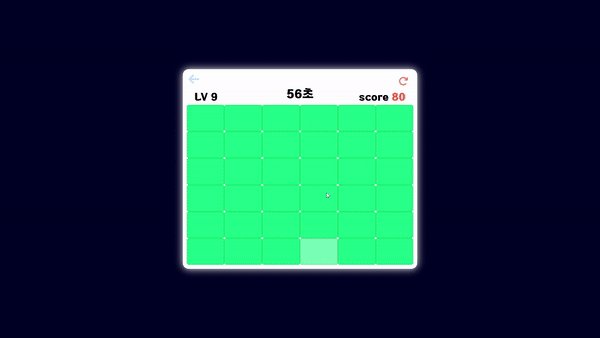
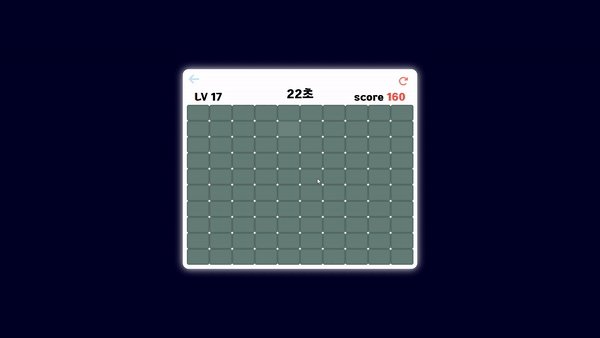
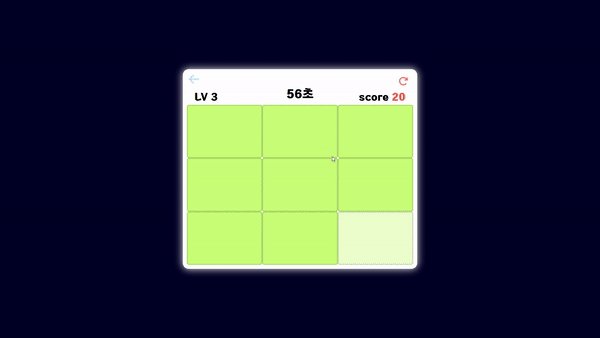
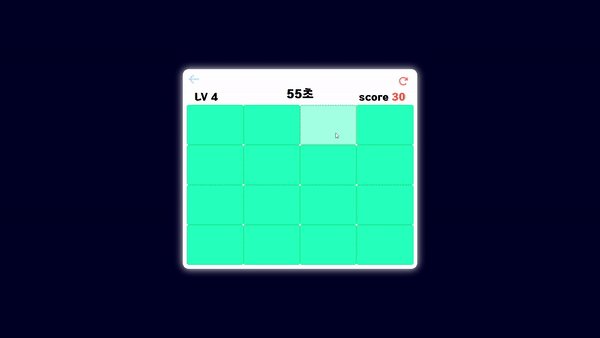
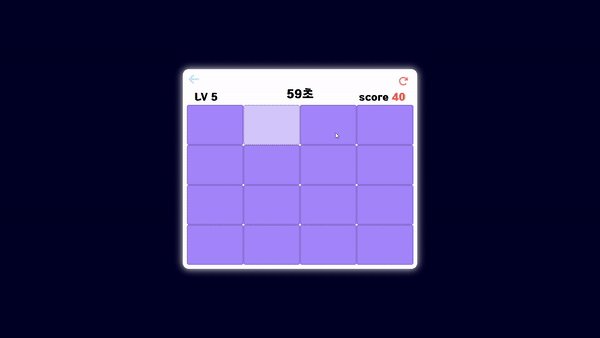
다른 색상의 카드를 찾아 점수를 얻는 게임

- 간단한 게임 시나리오
- 다른 색상이 될 타겟 카드 선정하기
- 게임 보드(카드) 그리기
- 라운드마다 랜덤으로 색상이 변하기
- 사용자의 클릭과 타겟 카드 비교하기
1. 타겟 카드 선정하기
매 라운드 진행 시 랜덤으로 타겟 카드가 선정되어야 합니다.
//타겟 카드 선정하기 (랜덤)
function targetCardSelect() {
targetNum = Math.floor(Math.random() * colorCard.length); // 0부터
}카드 개수만큼 Math.random()을 돌려주고 Math.floor()을 감싸 정수값만 나올 수 있도록 해줬습니다. 랜덤으로 나온 값은 targetNum으로 받아 타겟 카드를 식별할 때 사용할 것입니다!
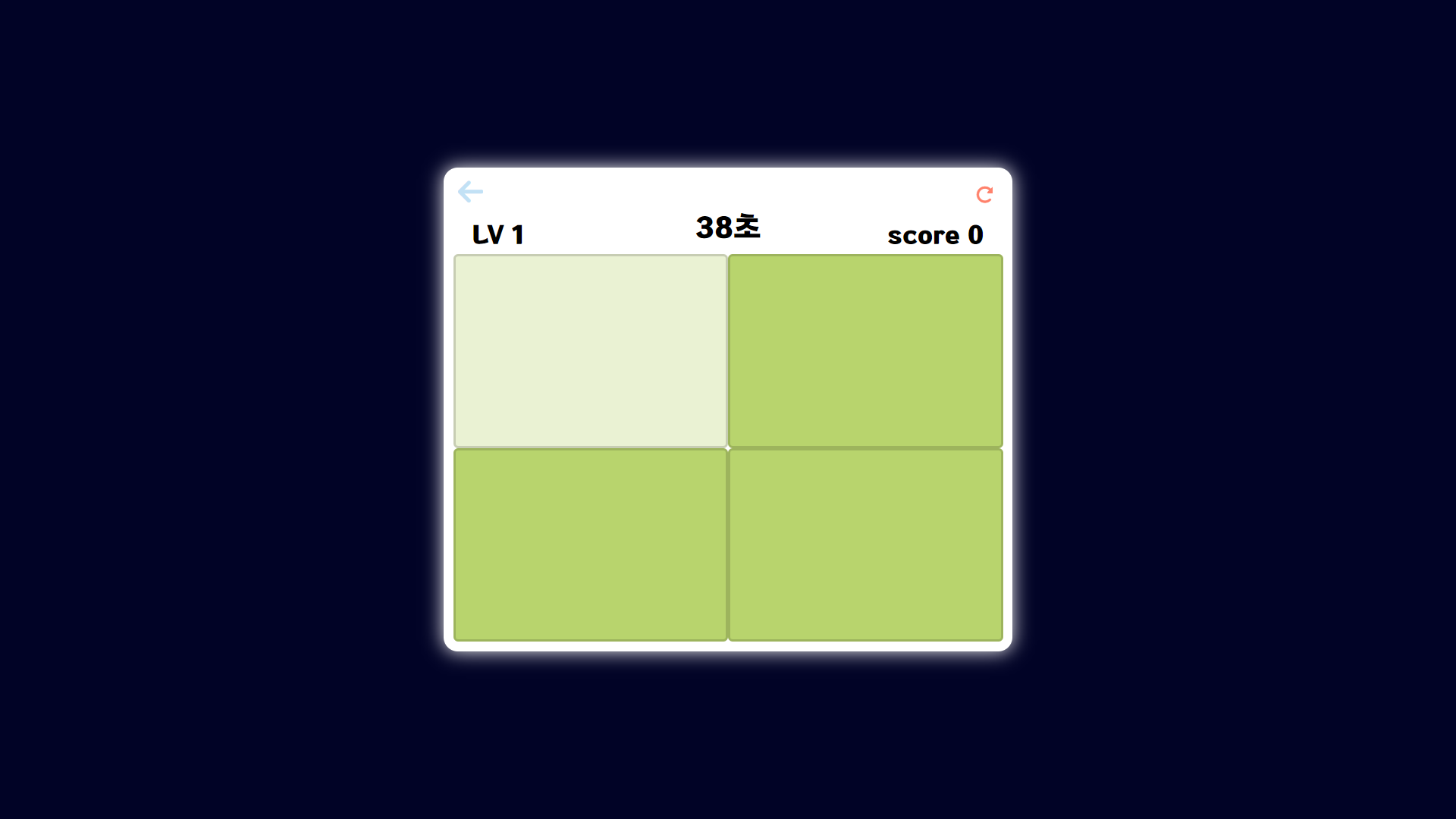
2. 🎨 게임 보드 그리기
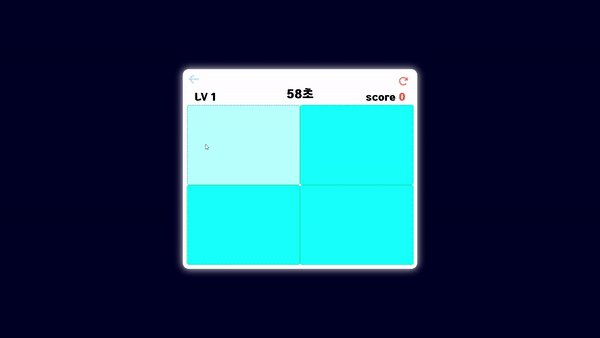
디폴트 게임 보드는 2X2로 시작합니다. 저는 innerHTML을 통해 게임보드를 매 라운드마다 새로 그리도록 했습니다.

innerHTML
innerHTMl은 element 요소로, 태그와 함께 내용을 작성할 수 있습니다. 즉, innerHTML을 사용하면 JS에서 HTML코드 내용을 쉽게 변경할 수 있습니다!
//화면에 카드 그리는 함수
function drawColorCard() {
let newElements = ``;
for (let i = 0; i < colorCardRow * colorCardColumn; i++) {
if (i === targetNum) {
newElements += `<div class="color-card" id="target"></div>`;
} else {
newElements += `<div class="color-card"></div>`;
} //행*열만큼 div 넣음
}
main_container.innerHTML = newElements;newElements 변수에 카드를 그리는 코드를 담고, innerHTML을 통해 카드를 그려주었습니다. 매 라운드마다 새로 그릴 것이기에
newElements = ``;공백을 담아 전의 내용을 싹 지워주세요!
타겟 카드 구별하기
if (i === targetNum) {
newElements += `<div class="color-card" id="target"></div>`;
}targetNum에 해당하는 카드 부분에는 id를 넣어 다른 카드와 구별할 수 있도록 해줍니다.
카드 사이즈 지정하기
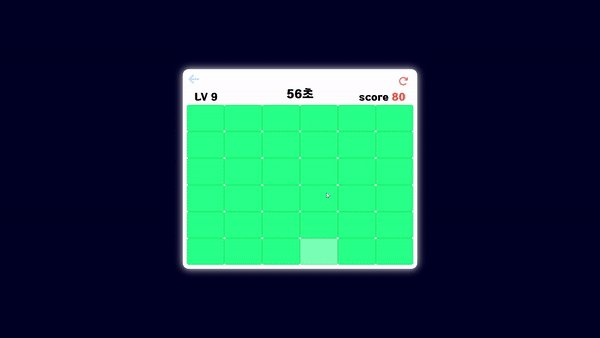
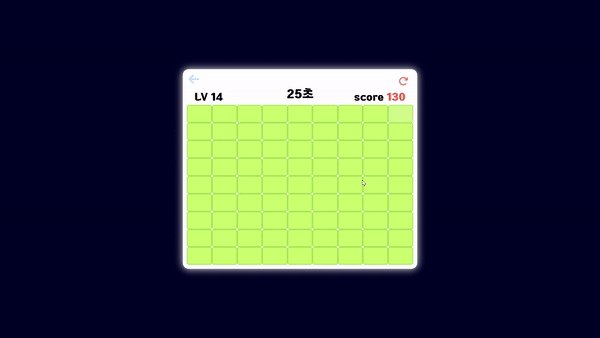
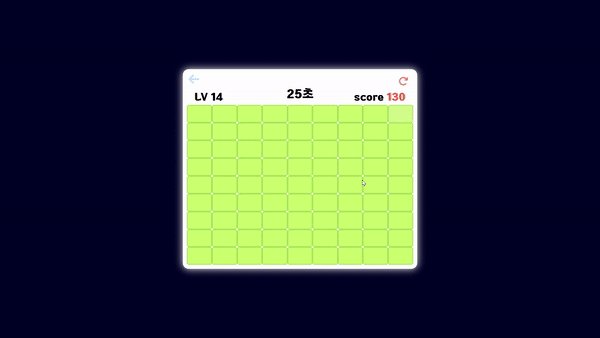
라운드가 지날 때마다 카드의 개수는 늘어날 것이고, 카드는 일정한 게임 보드안에서 일정한 크기로 쪼개져야 합니다.
colorCardSize = 100 / colorCardRow; //카드 사이즈
//카드 사이즈 지정해주기
card[i].style.width = `${colorCardSize}%`;
card[i].style.height = `${colorCardSize}%`;게임 카드를 담고 있는 보드의 가로, 세로를 100으로 두고, 행으로 나눈 값을 카드의 가로, 세로 비율로 넣어줍니다.
만약, 2X2 게임보드라면 한 카드의 가로 길이는 게임보드 가로길이의 절반이 되겠죠? 😙
3. 랜덤 색상 만들기
라운드마다 카드의 색상이 랜덤으로 바껴야 합니다. 색상은 rgba(red,green,blue);를 통해 넣어주도록 했습니다.
기본 카드 색상
rgba에 들어갈 red,green,blue갑을 랜덤으로 받아 랜덤 색상을 만들어 넣어준 코드입니다.
let red = Math.floor(Math.random() * 255);
let green = Math.floor(Math.random() * 255 + 100);
let blue = Math.floor(Math.random() * 255 + 100);
let basicColor = `rgba(${red},${green},${blue})`;타겟 카드 색상
타겟 카드는 기본 카드의 색상에서 opacity값만 추가해 기본과 조금 다른 색상을 만들어주었습니다.
let targetColor = `rgba(${red},${green},${blue},${opacity})`;난이도 조절을 위한 투명도 조절
라운드가 클리어 될때마다 난이도 조절을 위해 투명도 값을 점점 올려주었습니다. 투명도가 너무 높아지니 구별하기가 힘들더라구요?😂
투명도 최댓값을 지정해 이 이상으론 증가하지 않도록 만들어주세요.
if (opacity <= 0.94) {
opacity = opacity + 0.04;
}4. 사용자 클릭과 타겟 카드 비교하기
게임 카드도 그리고 색상도 정해졌으니 게임만 구현하면 끝입니다!
게임 구현이 제일 쉬워요. 사용자가 클릭한 카드가 타겟 카드와 같은지 비교하면 됩니다.
저는 사용자 클릭 이벤트가 들어오면, 이벤트 target과 타겟 카드가 같은지 비교해 승리, 패배를 구별했습니다.
// 타겟 클릭 이벤트로 게임 진행
main_container.addEventListener('click', function (e) {
//맞출시에
if (e.target === targetCard) {
console.log('성공');
//틀렸으면
else if (e.target != targetCard) {
console.log('실패');
}
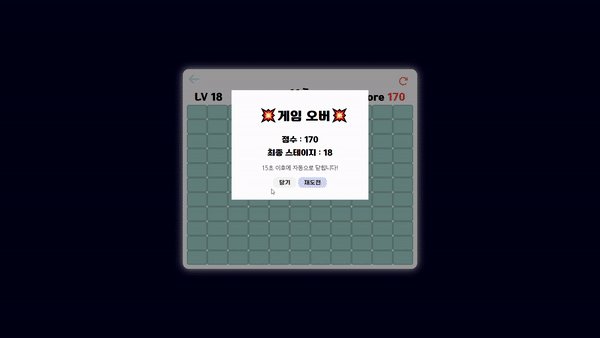
});⏰ 시간 감소
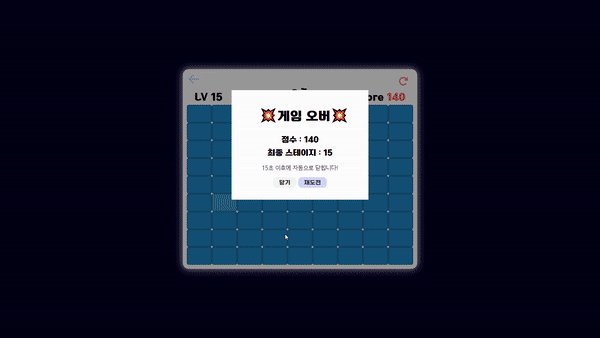
타겟 카드가 아닌 다른 카드를 선택할 시에 -10초

time -= 10;
if (time <= 0) {
time = 0;
}마이너스 초가 나오지 않도록 0이하가 되면 0초로 고정해줍니다.
🎮 점수 애니메이션

게임적인 요소를 첨가하기 위해 점수가 올라갈때에 확대되는 애니메이션을 넣어주었습니다.
css로만 애니메이션을 적용하다가 js로 적용해보는 것은 새롭더라고요🙀
커졌다 작아지는 애니메이션을 만들기 위해 scale을 사용해줍니다.
let keyframes = [{ scale: 0.5 }, { scale: 1.2 }, { scale: 1 }];css로 표현하면 아래와 같습니다.
@keyframes keyframes{
0% {
scale: 0.5;
}
50% {
scale: 0.5;
}
100% {
scale: 0.5;
}
}애니메이션의 속성도 따로 지정해줄 수 있습니다. 저는 ease-in 방식으로 애니메이션이 0.1초동안 진행되도록 해줬습니다.
let options = {
easing: 'ease-in',
duration: 100,
};이후 애니메이션을 지정할 element에 animate()를 사용해 애니메이션을 넣어주세요!
score_container.animate(keyframes, options);css로 작성하면 아래와 같습니다.
.score_container {
animation : ketframes 0.1s ease-in;
}삭제돼서 다시 작성한 글.. 흑흑