캡스톤 디자인을 진행하면서 로그인 부분을 구현해 보고 싶어서 진행중이다.
일단 이메일/비밀번호 로그인, 구글 로그인, 네이버 로그인을 구현할 것
1. Google OAuth 2.0 사용
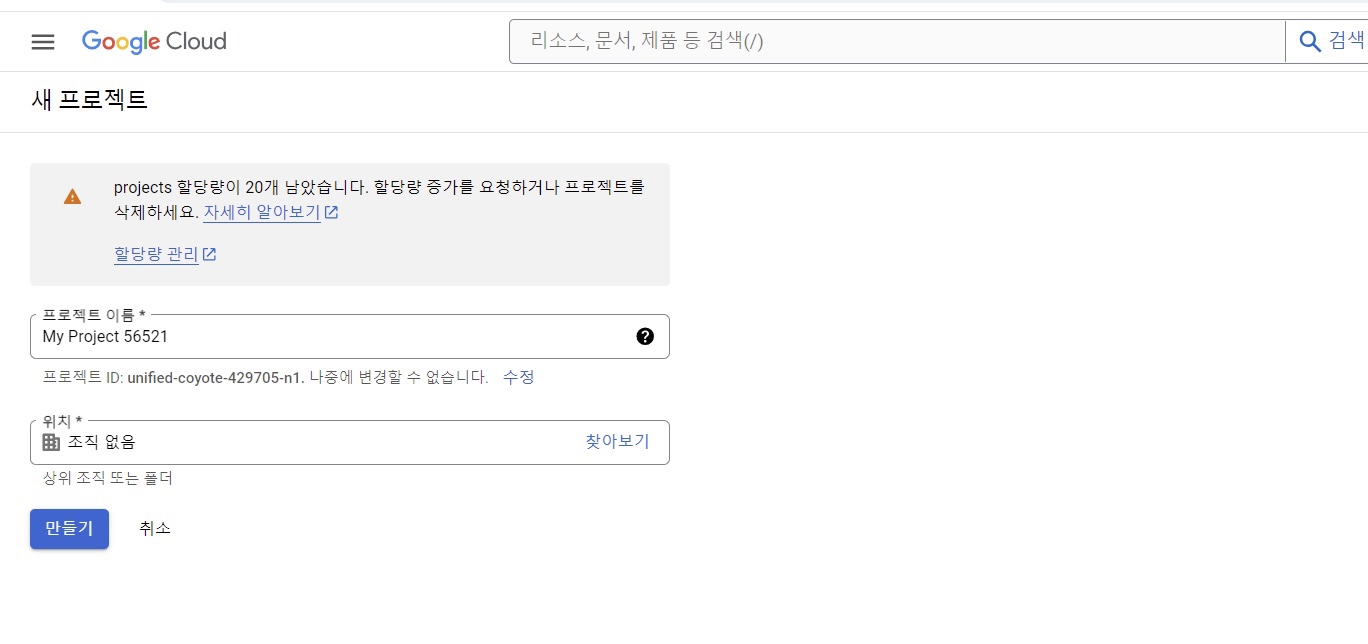
1) 구글 클라우드에 들어가 콘솔에서 새로운 프로젝트를 생성

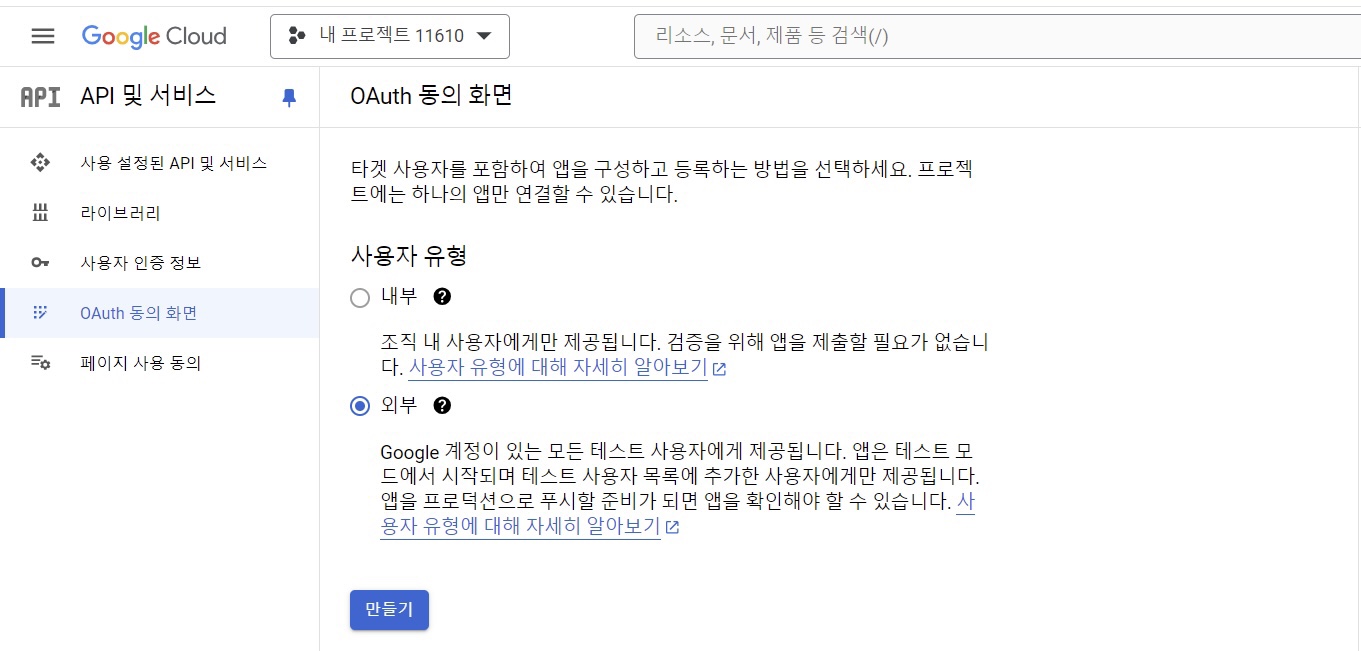
2) API 및 서비스 -> OAuth 동의 화면
사용자 유형은 일반적으로 '외부'를 선택합니다.

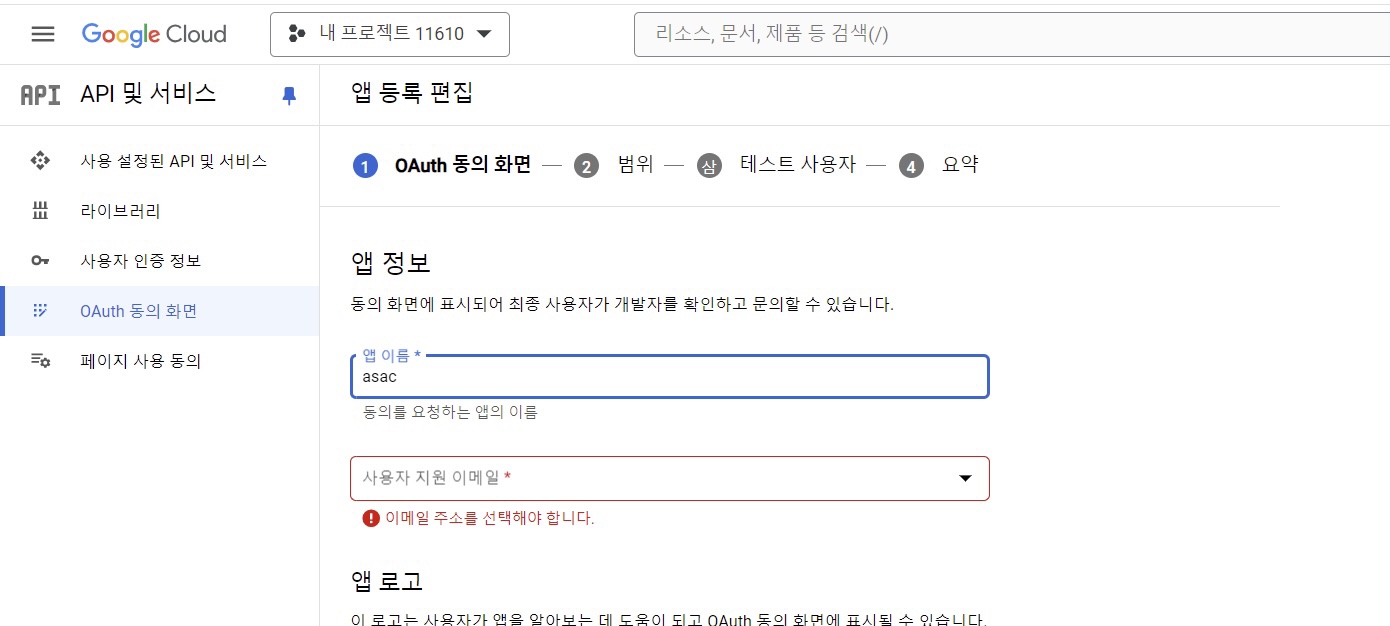
이후 앱이름, 이메일, 로고나 도메인(선택사항) 선택하고, 요약 단계까지 가면 성공입니다.

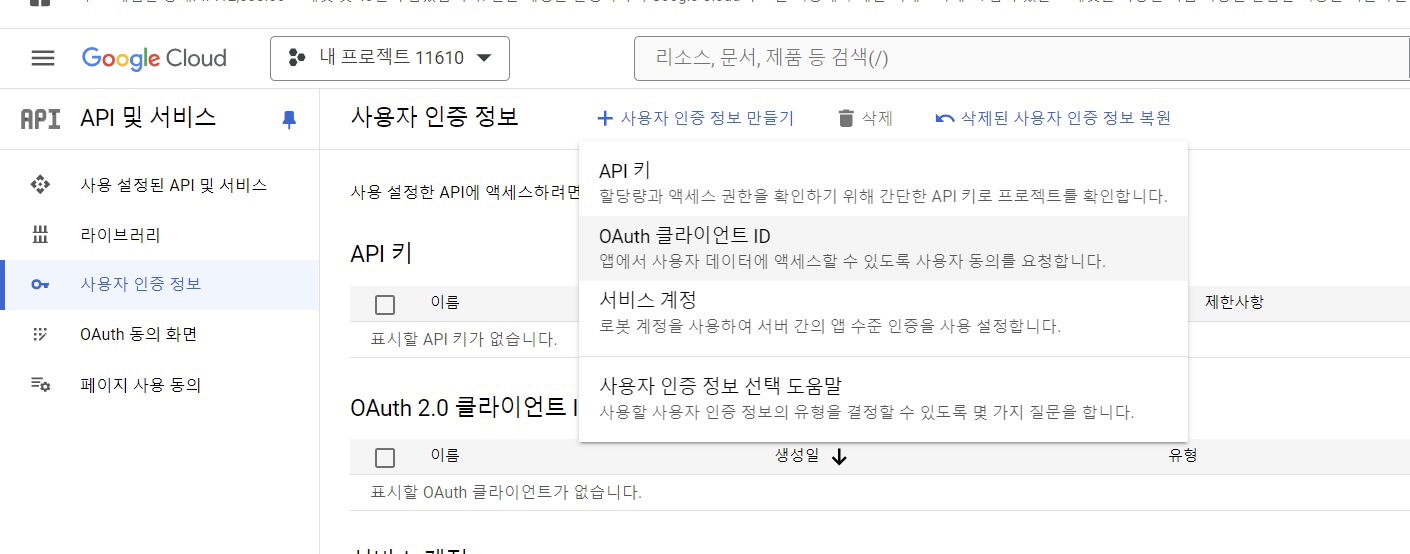
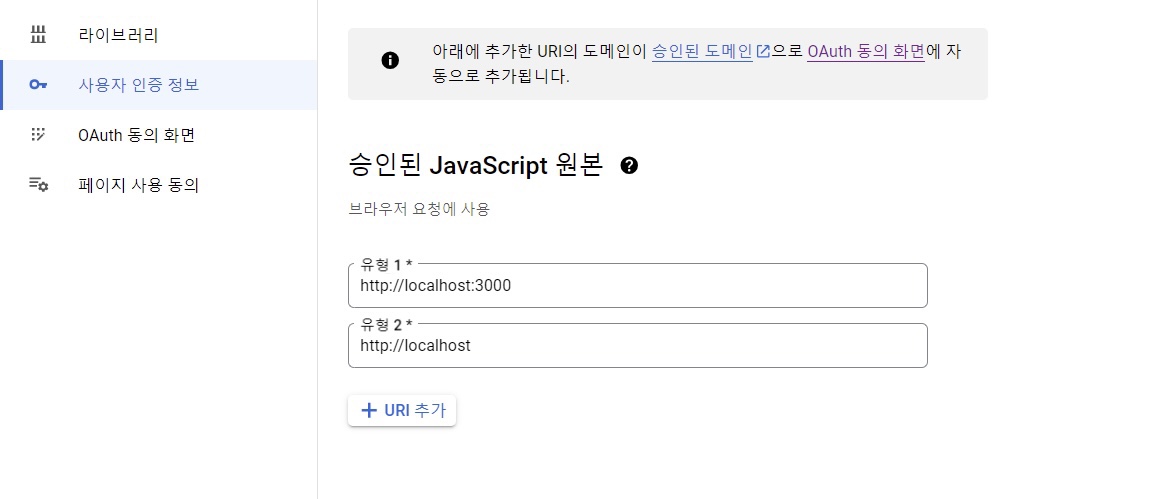
3) API 및 서비스 -> 사용자 인증 정보 -> OAuth 클라이언트 ID

애플리케이션 유형 : 웹 애플리케이션
승인된 자바스크립트 유형에는 http://localhost:(포트번호)와 추가로 포트번호가 없는 http://localhost도 같이 추가해야 오류가 안 뜸

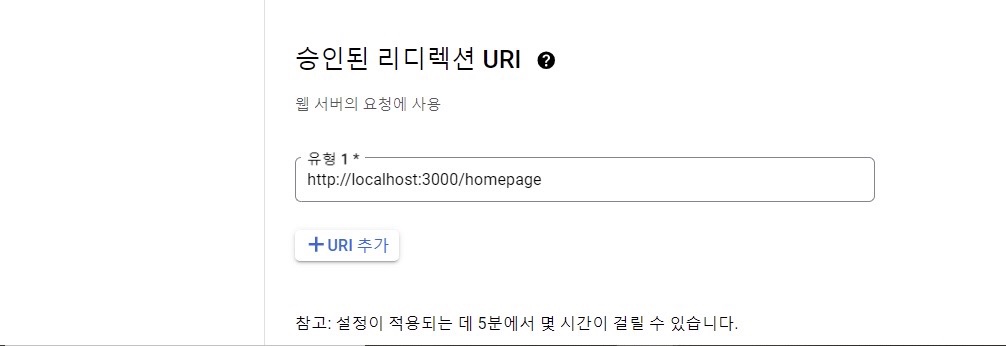
승인된 리디렉션 URI에는 구글 로그인이 성공된 후 리디렉션 될 페이지를 추가해줍니다.

4) 만들기 -> 클라이언트 ID 생성 완료
여기서 생성된 클라이언트 ID를 사용해서 구글 로그인을 구현합니다.
2. 구글 로그인 구현하기
원래는 'react-google-login' 패키지를 사용할려고 했는데, 해당 패키지가 리액트 18버전을 지원하지 않는다고 하네요. 대체 패키지로 'react-oauth/google'을 사용했습니다.
1) 패키지 설치
npm install @react-oauth/google
2) Login.js에 구글 로그인 버튼 추가
import { GoogleOAuthProvider, GoogleLogin } from '@react-oauth/google';
const Login = () => {
const handleGoogleLoginSuccess = async (credentialResponse) => {
try {
const res = await axios.post('http://127.0.0.1:5000/google-login', {
token: credentialResponse.credential,
});
localStorage.setItem('token', res.data.access_token);
navigate('/homepage');
} catch (error) {
setMessage('구글 로그인 실패');
}
};
const handleGoogleLoginFailure = () => {
setMessage('구글 로그인 실패');
};
return (
<div className='login-container'>
<GoogleOAuthProvider clientId='클라이언트 ID'>
<GoogleLogin
onSuccess={handleGoogleLoginSuccess}
onFailure={handleGoogleLoginFailure}
className='google'
/>
</GoogleOAuthProvider>
</div>
);
};
export default Login;
3) 백엔드에서 구글 로그인 토큰 검증
먼저, 백엔드에서 OAuth2 토큰을 검증하기 위해, 'google-auth' 라이브러리를 설치합니다.
pip install google-auth google-auth-oauthlib google-auth-httplib2
이후, app.py를 수정했습니다. 기존 코드에 아래 코드를 추가했어요.
from google.oauth2 import id_token
from google.auth.transport import requests
@app.route('/google-login', methods=['POST'])
def google_login():
token = request.json.get('token')
try:
idinfo = id_token.verify_oauth2_token(token, requests.Request(), '클라이언트 ID')
email = idinfo['email']
if email not in users:
users[email] = {'password': None} # 비밀번호가 없는 사용자로 추가
access_token = create_access_token(identity=email, expires_delta=datetime.timedelta(hours=1))
return jsonify({'access_token': access_token}), 200
except ValueError:
return jsonify({'message': 'Invalid token'}), 400
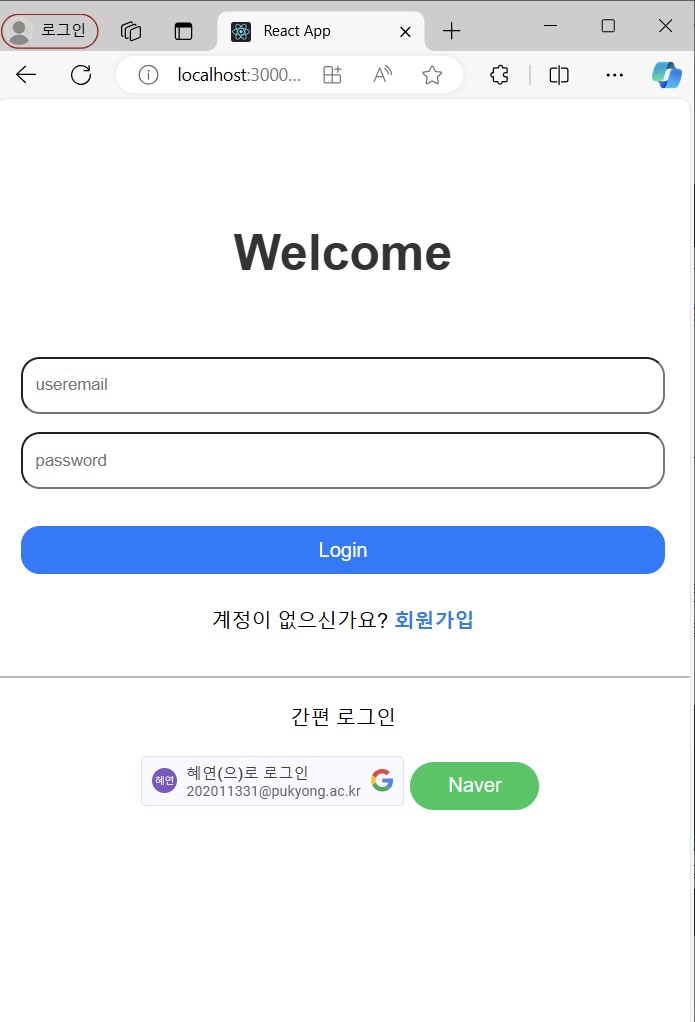
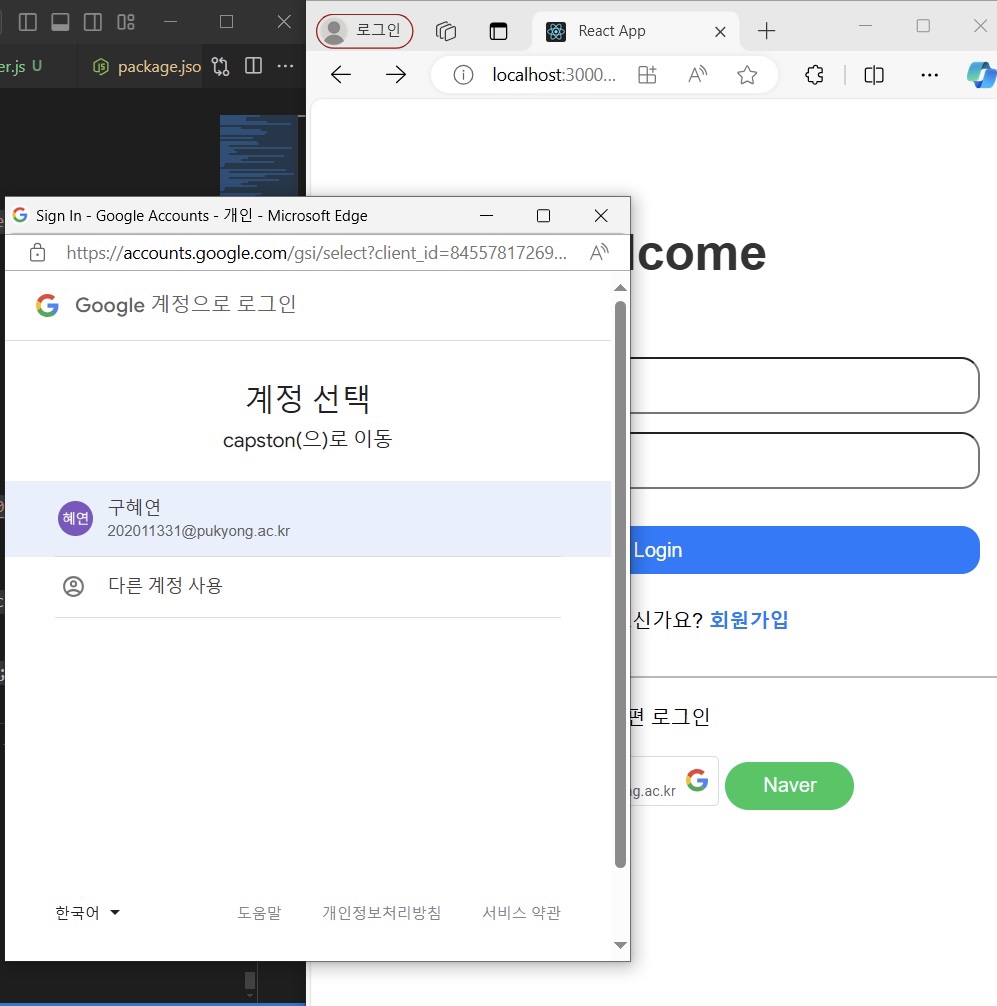
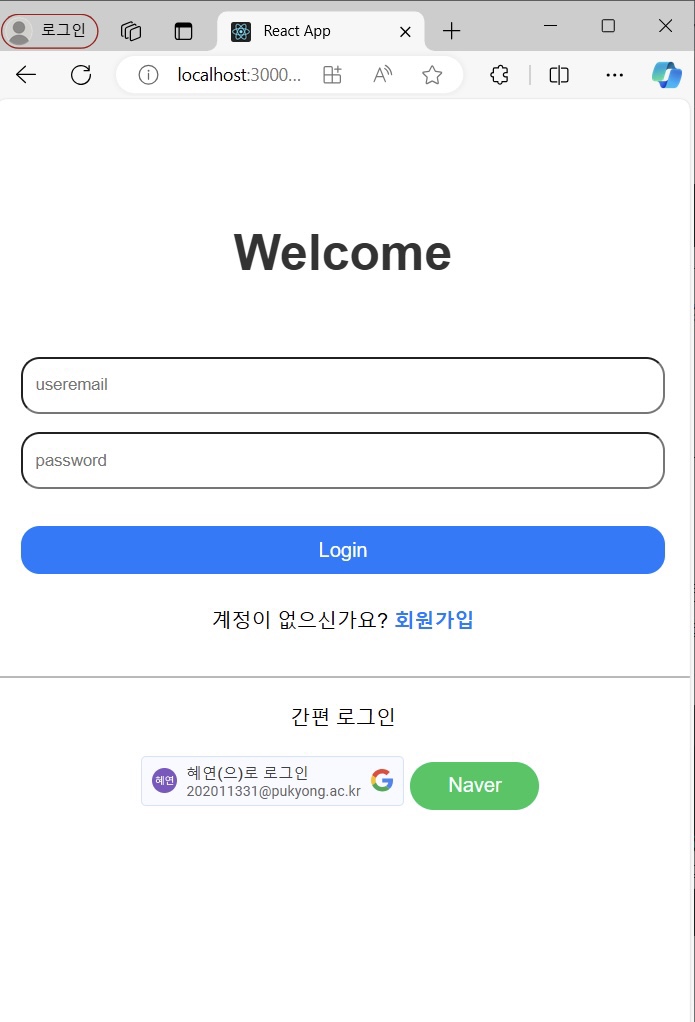
3. 결과
구글 로그인 버튼이 생성됐고, 로그인을 성공적으로 구현했습니당