
📖 자바스크립트 기초 문법 정리
1. 변수
변수란 값을 저장할 수 있는 상자이다. 즉, 내가 사과를 a상자에 저장하고 싶을 때, a상자가 사과를 저장할 변수가 되는 것이고, 사과가 변수a의 값이 되는 것이다. aBox='사과'처럼 선언해주면 된다.
1.1 변수에 접근할 수 있는 함수
변수에 접근할 수 있는 함수로는 alert(), console.log()가 있다.
- alert( ) : 알림창을 띄우는 역할
- console.log( ) : 화면에 출력해주는 역할
name = 'Mike';
age = 20;
console.log(name,age);한번에 여러 인자를 출력할 수 있음을 알아두자.
2. 자료형
2.1 문자형 (String)
- 문자형은 " ", ' ', ``(베틱)으로 둘러싸서 표현한다
- 베틱은 문자열 사이에 변수값을 넣어 표시할 때 유용하다!
name = 'Mike';
age = 20;
console.log(`${name}은 ${age}살 입니다.`); //"Mike은 20살 입니다."- 문자열은 + 연산자를 통해 서로 합칠 수 있다
console.log("Happy" + " Birthday" +'!!'); //"Happy
- 문자열은 + 연산자를 통해 서로 합칠 수 있다
```javascript
console.log("Happy" + " Birthday" +'!!'); //"Happy Birthday!!"2.2 숫자
- 사칙연산(+, -, *, /, %)이 가능하다.
- 문자열을 숫자로 나누면 NaN(Not a Number)이 되기에 항상 숫자 작업시 NaN인지 확인해야 한다.
console.log(3+2); //5
console.log(3*2); //6
console.log(3/2); //1.52.3 boolean형
논리형 값으로 true, false (참, 거짓) 값을 가진다.
2.4 null, undefined
null : 존재하지 않는 상태
undefined : 값이 할당되지 않은 상태
2.5 typeof 연산자
다른 개발자가 작성한 변수의 타입을 알아야할 때, typeof연산자를 이용한다.
console.log(typeof(3)); //"number"3. 대화상자
사용자와 상호작용 할 수 있는 대화상자 alert(), prompt(), confirm()
3.1 alert()
일방적으로 사용자에게 알려주는 알림창 역할
alert("비밀번호가 틀렸습니다.")3.2 prompt()
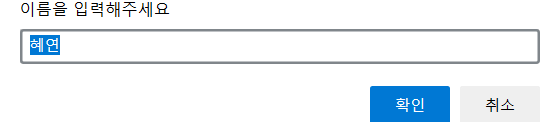
사용자로부터 입력을 받기위한 함수
- 두개의 인수를 받을 수 있는데, 첫번째 인수는 창의 메세지이고
두번째 인수는 입력의 디폴트값이다. - 디폴트값으로 입력의 안내, 힌트를 제공할 수 있다.
- prompt( )로 입력 받은 모든 것은 문자형으로 인식된다.
prompt("이름을 입력해주세요","혜연");
3.3 confirm()
사용자로부터 정보의 확인을 받을 때 사용하는 함수
- confirm의 내용으로 다음 진행을 결정할 수 있다.
confirm("결제를 진행하겠습니까?");3.4 대화상자 특징
- 따로 모양이나 알림창 위치를 설정할 수 없기에 디자인면에서 별로임
- 알림창이 뜨는 순간 스크립트가 정지되고, 일일히 사용자 확인이 필요함
- 그치만 빠르고 간편하기에 자주 사용됨
4. 형변환
String( ) : 문자형으로 변환
Number( ) : 숫자형으로 변환
Boolean( ) : 불린형으로 변환
const mathScore=prompt("수학 몇점?"); //100
const engScore=prompt("영어 몇점?"); //100
const result=(mathScore+engScore)/2;
const math=Number(mathScore); //형변환
const eng=Number(engScore); //형변환
const rresult=(math+eng)/2;
console.log(result); //50050
console.log(rresult); //100수학 100점, 영어100점으로 입력했을 때, 위 코드에서 result는 문자를 반으로 나눈것으로 100100/2 = 50050이 출력된다. 여기서 나누기는 자동 형변환을 통해서 제대로 계산됨을 알아두자.
Number()로 명시적 형변환한 rresult는 우리가 얻고싶은 100이 출력됨을 확인할 수 있다.
자동형변환을 통해 원인을 찾기 힘든 에러가 발생할 수도 있기에 항상 명시적 형변환을 해주는 것이 좋다.
5. 기본 연산자
- 사칙연산(+, - , * , / , %)
- 거듭제곱은
**으로 표현 - 증가연산자
++, 감소연산자--
console.log(2**3) //8
age=20;
console.log(age++); //20
console.log(++age); //22age++은 기존 age값을 사용한 이후에 1을 증가시키고, ++age는 선언즉시 바로 1을 증가시킨다. 위의 출력으로 확인할 수 있다. 감소연산자도 마찬가지이다.
6. 비교연산자와 조건문
6.1 비교연산자
- < , > , <= , >= , == (같다) , != (다르다)
- 일치 연산자
===: type 까지 검사
a=20;
b='20'
console.log(a==b); //true
console.log(a===b); //false6.2 조건문
if ~ else문 : 조건을 확인하고 참이면 if 뒤 실행문을 실행하고, 거짓이면 else 뒤의 실행문을 실행한다.
age=20;
if(age>19){
console.log("성인입니다.");
}
else{
console.log("성인이 아닙니다.");
}7. 논리연산자
7.1 AND (&&)
다 참일때만 참, 하나라도 거짓이면 거짓을 반환한다.
- AND의 우선순위가 OR보다 높다.
let user = {
name:'Jane',
age:20,
gender:'female'
}
// 유저가 성인여자인 경우에만 신청가능
if(user.age>19 && user.gender == 'female'){
console.log("신청 가능!")
}
else{
console.log("죄송합니다.")
}
7.2 OR (||)
하나라도 참이면 참, 모두 거짓일때만 거짓을 반환한다.
let user = {
name:'Jane',
age:20,
gender:'male'
}
// 유저의 성별 상관없이 성인이면 신청가능
if(user.age>19 && user.gender == 'female'|| user.gender == 'male'){
console.log("신청 가능!")
}
else{
console.log("죄송합니다.")
}7.3 NOT (!)
참일때 거짓을, 거짓일때 참을 반환한다.
유투버 코딩앙마님 강의를 보고 정리한 내용입니다.
[코딩앙마 - 자바스크립트 기초 강좌](https://youtu.be/KF6t61yuPCY)
정리하는데 은근 오래걸려서 당황스럽네😅