CSS의 문자(text), 배경(background)에 대해서 알아보자
text
text(문자)
- color : 글자의 색상
- rgb(0, 0, 0) : 검정색(auto)
- 색상 : 기타 지정 가능한 색상
- text-align : 문자의 정렬방식
- text-align : left > 왼쪽정렬
- text-align : center > 가운데정렬
- text-align : right > 오른쪽정렬
- text-decoration : 문자의 장식(선)
- text-decoration : none > 장식없음
- text-decoration : under-line > 밑줄
- text-decoration : right > 오른쪽정렬
- text-decoration : line-through > 중앙선
- text-indent : 들여쓰기(음수 입력 가능)
- 기본값 : 0
- 음수가능 : text-indent : -50px;
- 단위 : px, em, rem 등
background
background(배경)
- background-color : 요소의 배경색상
- 기본값 : transparent(투명함)
- 색상 : 지정 가능한 색상
- background-image : 요소의 배경 이미지 삽입
- 기본값 : none
- url("경로(상대경로 or 절대경로)")
- 예시 : background-image : url("www.naver.com/png")
background-image : url("./src/images/1.png")
- background-repeat : 요소의 배경 이미지 반복
- repeat : 이미지를 수직, 수평으로 반복(기본값)
- repeat-x : 이미지를 수평(x축)으로 반복
repeat-y : 이미지를 수직(y축)으로 반복 - no-repeat : 반복없음
- 예시 : background-repeat : repeat-x;
- background-position : 요소의 배경 이미지 위치
해당하는 요소 배경의 이미지를 어디에 출력할 것인가- 방향 : top, bottom, left, right, center 방향
- 단위 : px, em, rem 등 단위로 지정
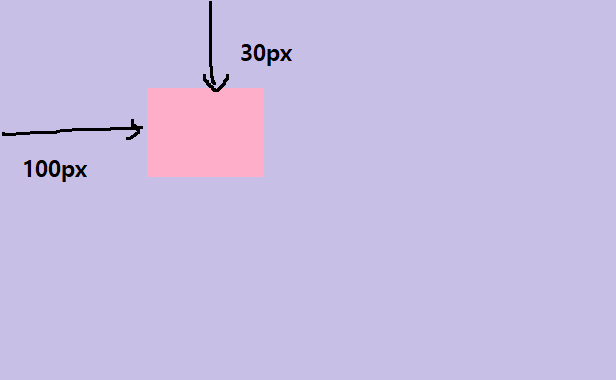
- 예시 : background-position : 100px 30px; (x축 100px, y축 30px)

background-position : top right; (요소의 위치가 우 상단)

- background-size : 요소의 배경 이미지 크기
- auto : 이미지 실제크기
- 단위 : px, em, rem 등 단위로 지정
- cover : 비율을 유지, 요소의 더 넓은 너비에 맞춤
- contain : 비율을 유지, 요소의 더 짧은 너비에 맞춤
- background-attachment : 요소의 배경 이미지 스크롤 특성
- scroll : 이미지가 요소를 따라서 같이 스트롤(기본값)
- fixed : 이미지가 뷰포트에 고정

