
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 슬라이드 영역의 토글버튼을 만드는 방법을 배웠다!
토글(toggle)버튼
- 토글 버튼은 두 가지 상태 중 하나를 선택할 때 사용하는 버튼이다. 두 개의 상태 중 하나를 고르면 활성화가 되면서 다른 하나는 자동으로 꺼지는(비활성화) 그러한 버튼을 말한다.
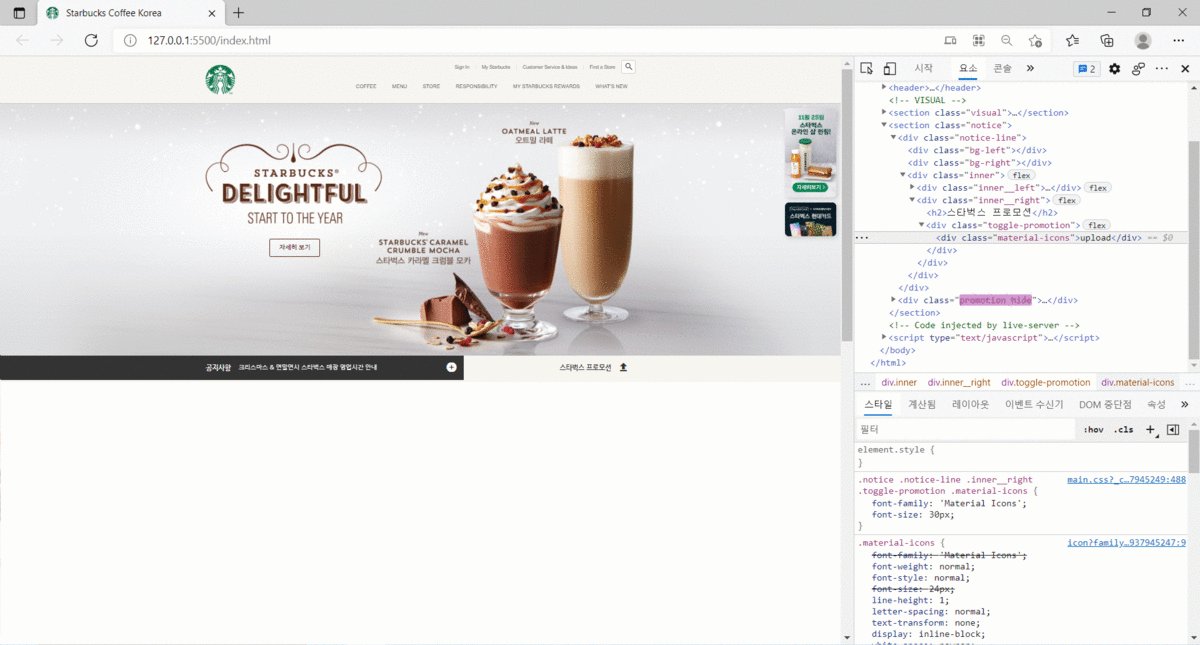
- 이번 예제에서는 토글버튼을 클릭하면 슬라이드 영역이 보이고, 다시 클릭하면 슬라이드 영역이 숨겨지는 방식으로 활용하였다
HTML
<div class="inner__right">
<h2>스타벅스 프로모션</h2>
<div class="toggle-promotion">
<div class="material-icons">upload</div>
</div>
</div>
JS
- const promotionEl = document.querySelector('.promotion'); > promotion이라는 class를 찾아서 promotionEl 변수에 할당
- const promotionToggleBtn = document.querySelector('.toggle-promotion'); > .toggle-promotion 요소를 찾아서 promotionToggleBtn 변수에 할당
- let isHidePromotion = false; > isHidePromotion 변수 false로 할당
- promotionToggleBtn.addEventListener('click', function() { }); > promotionToggleBtn변수를 click하면 어떤 함수가 실행되는 event handler 작성
- isHidePromotion = !isHidePromotion > 그 함수는 isHidePromotion 값을 체크해서 그것의 반대값을 다시 할당하는 것. 그 함수 값은 처음에 false였으니까 true로 할당이 되고, if함수의 true로 실행이 된다(숨김처리)
- promotionEl.classList.add('hide'); > promotionEl에 hide가 추가가 되는 것.
- 화면에 hide가 add되면 > isHidePromotion이 true가 되는 것 > 그러면 !isHidePromotion은 false가 되면서 else가 실행 됨
const promotionEl = document.querySelector('.promotion');
const promotionToggleBtn = document.querySelector('.toggle-promotion');
let isHidePromotion = false;
promotionToggleBtn.addEventListener('click', function() {
isHidePromotion = !isHidePromotion
if (isHidePromotion) {
// 숨김 처리!
promotionEl.classList.add('hide');
} else {
// 보임 처리!
promotionEl.classList.remove('hide');
}
});
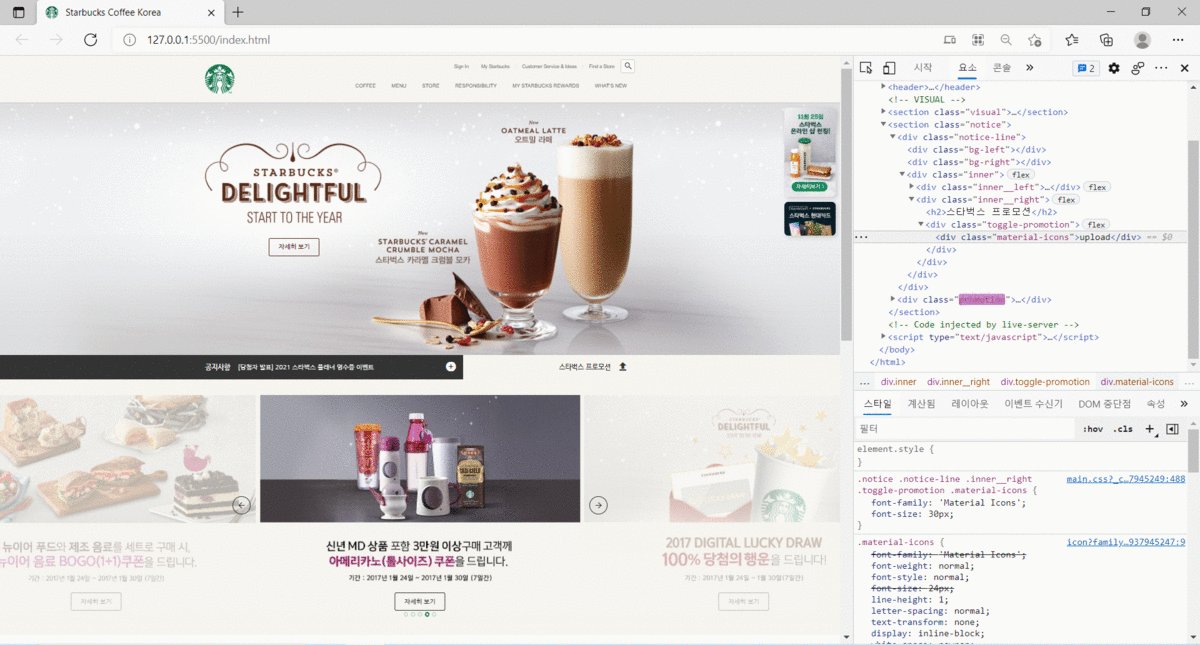
- 토글 버튼을 클릭했을 때, promotionEl 변수(.promtion인 div class)에 hide class가 추가된 것을 확인할 수 있음

CSS
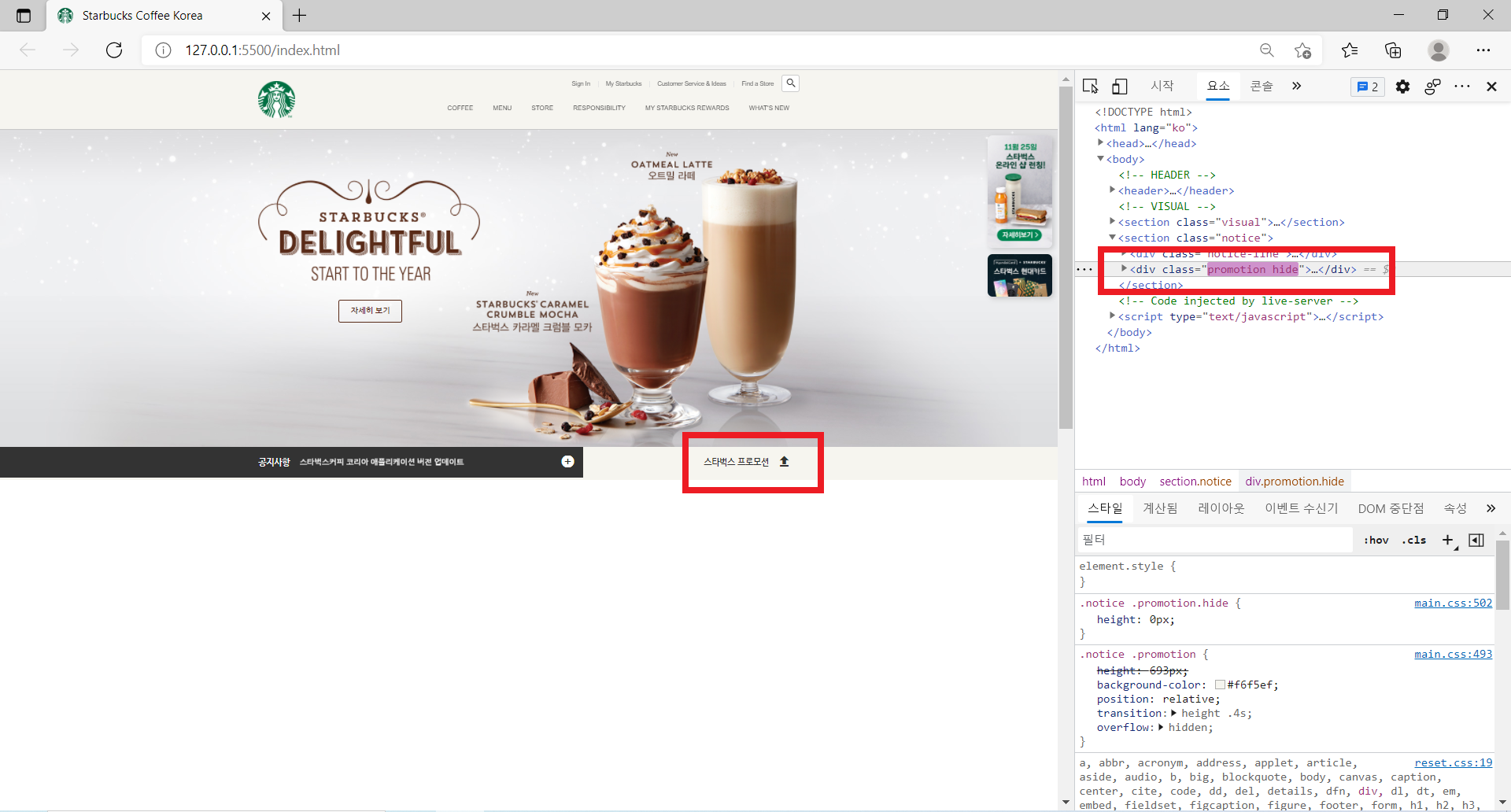
- .notice .promotion.hide > .promotion의 일치선택자 hide 작성
- height: 0px; > 높이 값을 693px에서 0px으로 줄어들도록 함
- overflow: hidden을 줌으로써 높이가 줄어들면서 영역 밖으로 내용이 넘치지 않도록 함
.notice .promotion {
height: 693px;
background-color: #f6f5ef;
position: relative;
transition: height .4s;
overflow: hidden;
}
.notice .promotion.hide {
height: 0px;
}
