
오늘의 에러와 해결방법
React Routing(라우터 컴포넌트 활용) : <Link> Componet 코드 작성 중 만난 에러 메세지❗🤣

해결 과정
1. 에러 메세지 확인하기
Error: Invariant failed: You should not use <Link> outside a <Router>
: <Router> 밖에서 <Link>를 사용하고 있다고 한다. 그렇다고 한다.
2. 코드 재점검

: <Router> 태그를 잘 열고 닫아주었고, 그 안의 이동 경로들도 잘 지정해주었다. 오타도 없었다...

: login.js 폴더를 살펴보았을 때 <Router> 안에서 <Link>를 import해서 사용하고 있는 것을 확인할 수 있었다.
3. 잡았다!! 요놈!!

React의 SPA 성격!
React는 index.html 한 페이지로 보여주는 SPA 성격을 가지고 있기 때문에,
여러 페이지를 한 페이지 안에서 보여주고 싶을 때, third-party 라이브러리인 react-router-dom을 설치하여 라우팅을 한다
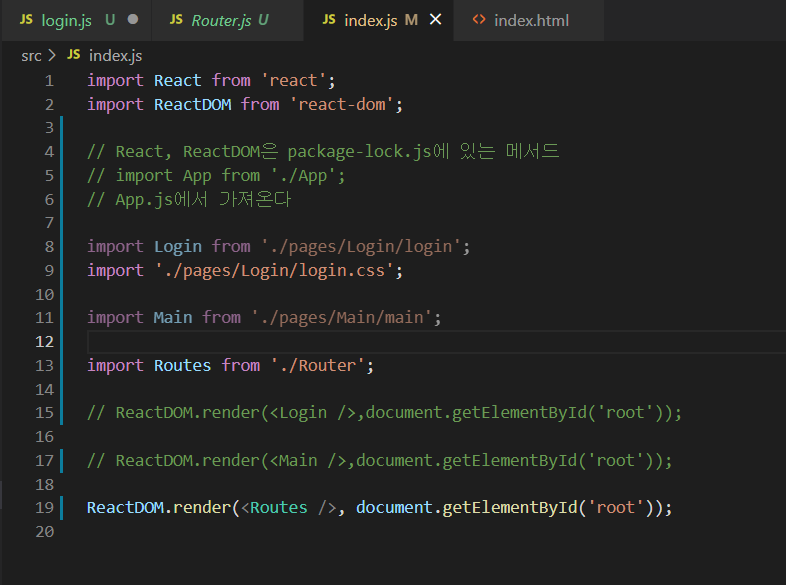
따라서, index.js 파일에서 index.html 요소를 가져오는 함수는
ReactDOM.render(<Routes />, document.getElementById('root'));하나만 사용하고, Router 페이지에서 login, main 페이지를 연결해준다.
<Router>밖에서<Link>를 사용하고 있다는 에러 메세지는
수직으로 코드를 파싱해서 위의 함수들을 먼저 읽었기 때문이다
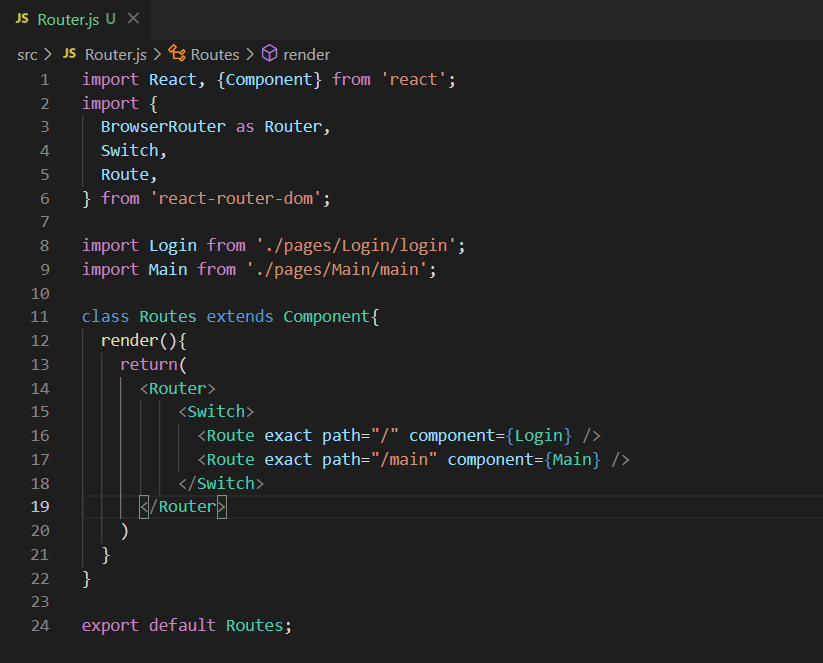
해결 코드