도커를 사용해 프로젝트를 진행하던 중 한가지 의문이 들었다.
어떻게 하면 수정된 코드를 컨테이너에 반영할 수 있을까?
처음에는 코드가 수정될 때 마다 다음의 명령어를 반복했다.
docekr build -t nodejs:3.0 .
docker tag nodejs:3.0 nodejs:latest
docker run -it --name nodejsapp nodejs:latest그러다 문득 든 생각 아무도 이렇게 안할 것 같은데..
한 블로그에서는 다음과 같은 방법을 소개했다.
Container 내 어플리케이션이 local 에서 작업중인 프로젝트 디렉토리를 확인할 수 있게 Mount한다.
docker run -v ${PWD}:/app nodejs엄청난 발견이라고 생각했지만 멘토님께 여쭤보니 최악의 방법이라고 말씀하셨다. 왜 그럴까?
Docker를 사용하는 주 목적 중 하나가 배포 방식을 이미지로 통일하는 것이다. 이미지는 변경이 불가능하기 때문에 누가, 어떤 환경에서 사용하던 이미지만 같으면 동일한 환경에서 이미지로 만들어진 어플리케이션을 구동할 수 있다는 것이다.
하지만 이미지에 포함되어야 하는 소스 코드를 외부 저장소와 mount 해서 사용하면 소스 코드가 외부에 있기 때문에 해당 이미지로 배포한 소스가 사용자, 환경에 따라 유동적이게 된다.
때문에 대부분은 docker compose와 jenkins를 활용해 이미지를 최신화 해 배포한다고 한다. 내가 했던 고민이 CI/CD 라고 말씀해 주셨다.
docker compose
예전 게시물에서 서버를 명령어로 관리하는 것의 단점을 배웠다. 명령어로 서버를 관리하면 누가 언제 어떻게 수정을 했는지 파악하기 힘들고 한 명의 관리자에게 많은 책임이 생긴다.
하지만 코드로서 관리하게 된다면 협업이 쉬워지고 서버의 관리가 쉬워진다. 도커도 마찬가지다. 각 container를 명령어로 관리하는 것이 아닌, 코드를 사용해 관리해야 한다.
이를 도와주는 것이 Docker Compose다.
docker compose는 YAML file을 사용해 서비스, 네트워크, 볼륨 등application의 모든 것을 정의할 수 있다.
사용법
- application의 환경을
Dockerfile로 정의한다. - app을 구성하는 service를
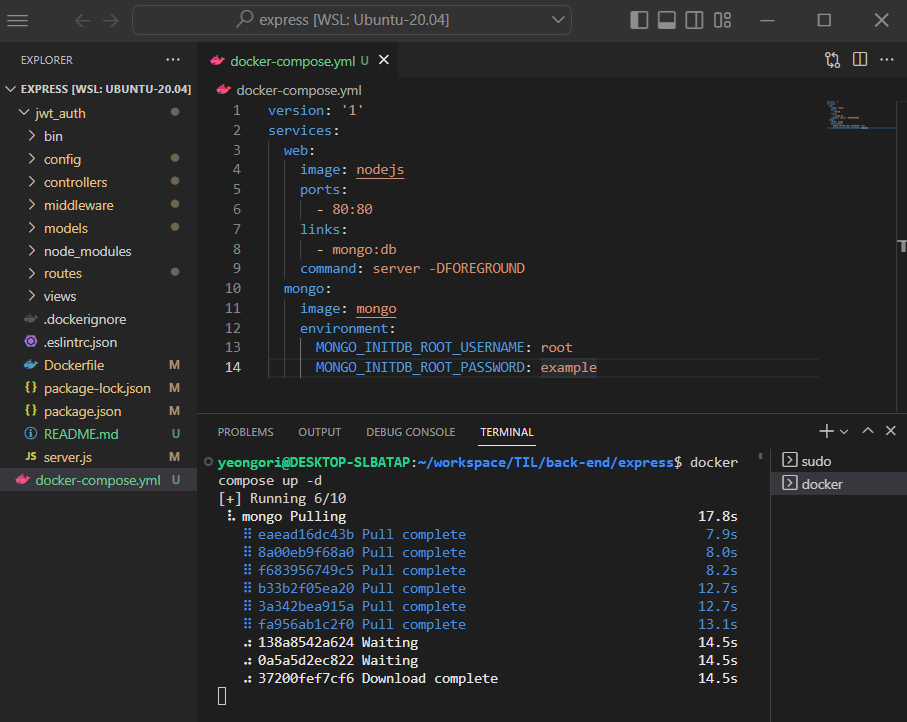
docker-compose.yml로 정의한다. - docker-compose up 명령어로 모든 app을 실행한다.

위와 같이 실행되는 것을 알 수 있다. (실행 환경 Ubuntu-20.04)
모든 app이 실행되지만 project name을 사용해 한 HOST내에서 독립적인 여러개의 환경을 갖는다.

service
- 생성될 컨테이너를 묶어논 단위이다.
web, mongo
- 생성된 서비스의 이름이다.
- 항목 아래에 컨테이너 생성될 때 필요한 옵션들을 지정할 수 있다.
links
- link를 통해 다른 컨테이너와 연결할 수 있다.
external_links는 동일한 docker-compose.yml에 정의하지 않은 외부 컨테이너와 링크를 할 때 사용된다.
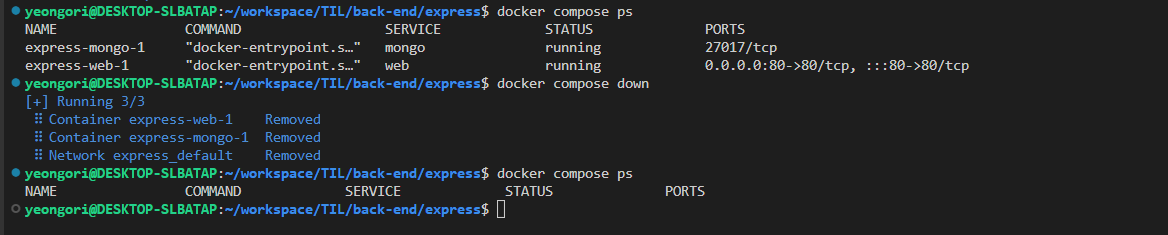
docker compose down
- docekr compose를 통해 생성된 컨테이너들을 한번에 삭제할 수 있다.
다른 command는 이곳에서 확인할 수 있다.
앞서서 web, mongo이 두 컨테이너가 생성되었다. 이들은 application이 존재하는 directory인 express network에 각각 web, mongo라는 이름으로 join한다.
application 소스에 변경 사항이 생기면 docker compose up을 통해 update를 한다. 이때 이전 container는 삭제되고 새로운 container가 다른 IP address를 받아 생성된다. 반대로 변경 사항이 생기지 않았다면 docker compose는 구성을 캐시 해 현재 컨테이너를 재사용해 환경을 빠르게 구성하게 해준다.
다음 포스팅에서는 Github Action과 docker compose를 활용해 CI/CD실습을 진행해 보자

